Maison >interface Web >tutoriel CSS >Comment faire pivoter automatiquement l'avatar avec CSS
Comment faire pivoter automatiquement l'avatar avec CSS
- 王林original
- 2021-03-01 16:52:342526parcourir
Comment faire pivoter automatiquement l'avatar avec CSS : Vous pouvez utiliser l'attribut transform pour faire pivoter automatiquement l'avatar, tel que [transform:rotate(320deg)]. .l'élément.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Introduction aux attributs associés :
L'attribut Transformation est appliqué à la transformation 2D ou 3D de l'élément. Cette propriété vous permet de faire pivoter, mettre à l'échelle, déplacer, incliner, etc. l'élément.
Syntaxe :
transform: none|transform-functions;
Le code spécifique est le suivant :
structure html :
<body> <img src="/static/imghwm/default1.png" data-src="你的图片地址" class="lazy" alt="banben01"> </body>
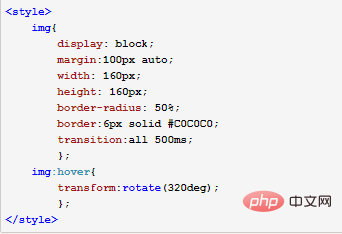
style css :

Recommandations associées : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

