Maison >interface Web >Questions et réponses frontales >Qu'est-ce que la classe en style CSS
Qu'est-ce que la classe en style CSS
- 藏色散人original
- 2021-03-01 10:27:068636parcourir
Dans le style CSS, la classe fait référence au sélecteur de classe CSS, qui permet de spécifier les styles d'une manière indépendante des éléments du document ; les sélecteurs de classe permettent de spécifier les styles d'une manière indépendante des éléments du document ; . Un style utilisé pour décrire un groupe d’éléments et peut être utilisé dans plusieurs éléments.

L'environnement d'exploitation de cet article : système Windows 7, version CSS3, ordinateur Dell G3.
La classe CSS fait référence au sélecteur de classe CSS, qui permet de spécifier les styles de manière indépendante des éléments du document. L'article suivant vous présentera le sélecteur de classe CSS. J'espère qu'il vous sera utile.
Sélecteur de classe CSS
Le sélecteur de classe vous permet de spécifier des styles de manière indépendante des éléments du document et est utilisé pour décrire le style d'un groupe d'éléments , peut être utilisé dans plusieurs éléments.
Ce sélecteur peut être utilisé seul ou en combinaison avec d'autres éléments.
Pour appliquer des styles quel que soit l'élément de conception spécifique, la méthode la plus courante consiste à utiliser un sélecteur de classe.
Le sélecteur de classe est représenté par l'attribut class en HTML. En CSS, le sélecteur de classe est affiché avec un point "." :
[Recommandé : Tutoriel vidéo CSS】
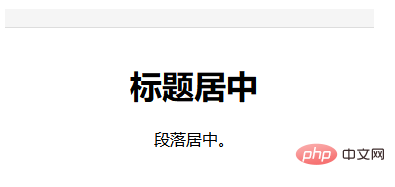
Exemple : Tous les éléments HTML avec la classe center sont centrés
<h1 class="center">标题居中</h1>
<p class="center">段落居中。</p>
.center{
text-align:center;
}Rendu :

Vous aussi Des éléments HTML spécifiques peuvent être spécifiés en utilisant des cours.
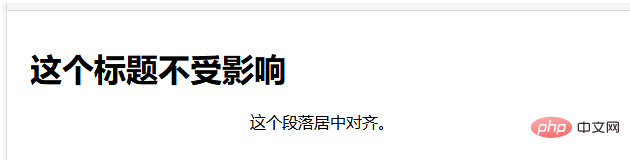
Exemple : utilisez class="center" pour tous les éléments p pour centrer le texte de l'élément
<h1 class="center">这个标题不受影响</h1>
<p class="center">这个段落居中对齐。</p>
p.center
{
text-align:center;
}Rendu :

Remarque : Dans les sélecteurs de classe, les nombres ne peuvent pas être utilisés comme premier caractère du nom de classe ! Cela ne fonctionnera pas dans Mozilla ou Firefox.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

