Maison >interface Web >Questions et réponses frontales >Comment supprimer le soulignement en CSS
Comment supprimer le soulignement en CSS
- 藏色散人original
- 2021-02-28 15:57:224952parcourir
Comment supprimer le soulignement CSS : créez d'abord un exemple de fichier HTML ; puis utilisez la balise a pour créer un lien dans le module div ; puis définissez l'attribut class sur la balise div et définissez la valeur de l'attribut sur demo ; enfin, utilisez du texte. Supprimez simplement le soulignement de l'attribut de décoration.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Créez un nouveau fichier html, nommé test.html, pour expliquer comment supprimer les soulignements en CSS.

Dans le fichier test.html, utilisez la balise div pour créer un module. Dans le module div, utilisez la balise a pour créer un lien.

Dans le fichier test.html, définissez l'attribut de classe pour la balise div. La valeur de l'attribut est demo. Elle est principalement utilisée pour définir le style CSS via cette classe ci-dessous. . [Recommandé : "Tutoriel vidéo CSS"]

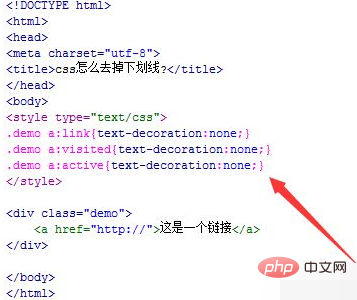
Dans le fichier test.html, écrivez , le style css de la page sera écrit dans cette balise.

Étant donné que la balise a a plusieurs états, à savoir l'état normal, l'état cliqué et l'état actif, les styles de ces états doivent être définis respectivement. Le code est le suivant :

Dans la balise css, utilisez l'attribut text-decoration pour définir les trois états de la balise a, et définissez sa valeur d'attribut sur none pour supprimer l’effet de soulignement.

Ouvrez le fichier test.html dans le navigateur pour voir l'effet.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

