Maison >interface Web >tutoriel CSS >Comment définir un triangle en CSS
Comment définir un triangle en CSS
- 藏色散人original
- 2021-02-28 11:01:136571parcourir
Comment définir des triangles en CSS : créez d'abord un exemple de fichier HTML ; puis définissez un élément span comme élément de niveau bloc, et définissez les quatre côtés de la bordure sur des couleurs différentes, enfin, définissez la bordure supérieure ; et bordures gauche et droite. La largeur peut être réalisée sous forme de triangle.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
Utiliser CSS pour définir des triangles
1 En développement, certains petits triangles sont parfois utilisés pour souligner ou marquer des éléments, de manière à distinguer différents projets, puis Le L'effet est obtenu en dessinant le triangle dans une couleur plus évidente. Alors, comment dessiner le triangle ? Je ne le savais pas auparavant, j'ai vu certaines pages Web l'utiliser lors du marquage, elles utilisent toutes des images d'arrière-plan. que lorsqu'il est affiché sur la page Web, cela semble un peu rigide. Après tout, le chargement des images n'est pas aussi fluide que le chargement de CSS
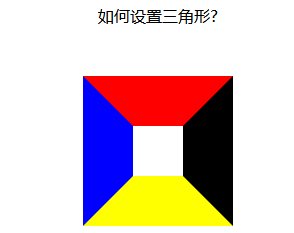
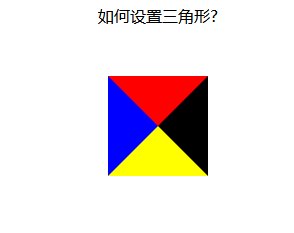
Regardons un morceau de code : ici, un élément span est défini. en tant qu'élément au niveau du bloc, et les quatre côtés de la bordure sont définis respectivement. Ils sont tous de couleurs différentes :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100%;
margin: 50px 0;
text-align: center;
}
span {
position: relative;
margin: 0 auto;
display: block;
width: 50px;
height: 50px;
border-style: solid;
border-width: 50px;
border-top-color: red;
border-left-color: blue;
border-bottom-color: yellow;
border-right-color: black;
}
</style>
</head>
<body>
<div>如何设置三角形?</div>
<div>
<span>
</span>
</div>
</body>
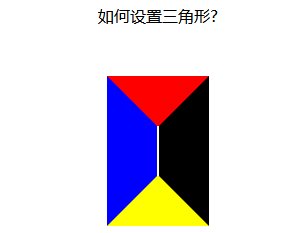
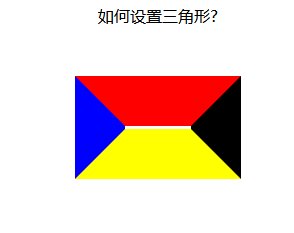
</html>Résultats de l'opération : On constate que les bordures sur les quatre côtés sont en fait ce genre de. structure trapézoïdale. Si les parties supérieure et inférieure du trapèze sont remplacées par 0, ne serait-ce pas le triangle que nous voulons ? Et cela ne peut pas être fait en utilisant html et css. Cela peut être implémenté sans utiliser de pages statiques, et il existe. pas de problème d'affichage discontinu des images
L'étape suivante consiste à changer le haut et le bas du trapèze à 0 [Recommandation : " Tutoriel vidéo CSS》】
> en utilisant
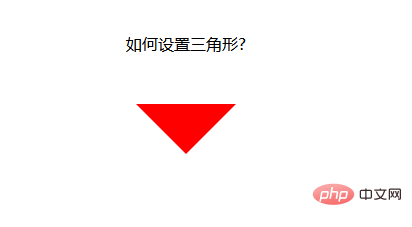
1. Lorsque nous voulons la flèche vers le haut, supprimez les bordures gauche et droite ainsi que la bordure inférieure de l'élément 2. Lorsque nous voulons la flèche vers le bas, supprimez simplement les bordures gauche et droite et la bordure supérieure de l'élément 3. Lorsque nous voulons la flèche gauche, supprimez les bordures supérieure, inférieure et droite 4. le moment venu, il suffit de supprimer les bordures supérieure et inférieure ainsi que la bordure gauche
4. le moment venu, il suffit de supprimer les bordures supérieure et inférieure ainsi que la bordure gauche
L'idée est bonne, je l'ai essayée, et je souhaite ajouter une flèche : paramétrez le css comme suit :
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-width: 0;
border-left-width: 0;
border-right-width: 0;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-color: red;
border-left-color: blue;
border-bottom-color: yellow;
border-right-color: black;
}Résultats d'exécution : j'ai trouvé que ça ne marche pas, quoi ? Aucun
Alors changeons de méthode : puisque régler la largeur ne fonctionne pas, définissons la couleur. Définissez simplement la couleur des bordures supérieure, gauche et droite pour qu'elle soit transparente. Est-ce suffisant ? Dans le CSS, il se trouve qu'il y a une valeur qui définit la couleur sur transparentespan {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
/* 设置上边框和左右边框宽度为0 开始*/
/* border-top-color: red;
border-left-color: blue; */
border-bottom-color: yellow;
/* border-right-color: black; */
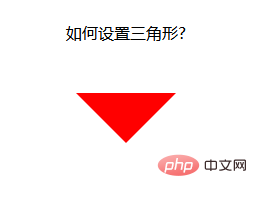
}. c'est fini ! ! !

span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 设置上边框和左右边框宽度为0 开始*/
border-bottom-color: transparent;
border-left-color: transparent;
border-right-color: transparent;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-color: red;
/* border-left-color: blue;
border-bottom-color: yellow;
border-right-color: black; */
}
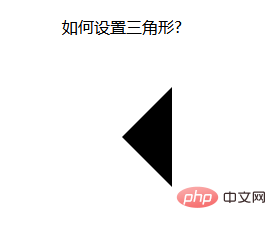
Définissez la flèche vers la gauche : 
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
/* 设置上边框和左右边框宽度为0 开始*/
border-top-color: transparent;
border-bottom-color: transparent;
/* border-left-color: transparent; */
border-right-color: transparent;
/* 设置上边框和左右边框宽度为0 开始*/
/* border-top-color: red; */
border-left-color: blue;
/* border-bottom-color: yellow;
border-right-color: black; */
}
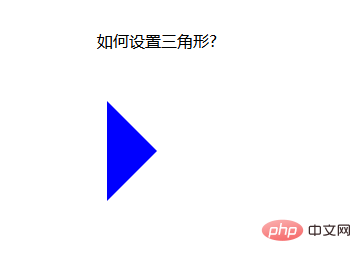
Définissez la flèche droite : 
span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
border-style: solid;
border-width: 50px;
border-top-color: transparent;
border-bottom-color: transparent;
border-left-color: transparent;
/* border-right-color: transparent; */
/* border-top-color: red;
border-left-color: blue;
border-bottom-color: yellow; */
border-right-color: black;
}

span {
position: relative;
margin: 0 auto;
display: block;
width: 0px;
height: 0px;
/* 先后设置上右下左的border-color属性都是一样的,需要哪个箭头,再设置哪个方向的颜色属性,这样,最后设置的属性覆盖了前面的属性,就变成箭头了 */
border: 50px solid transparent;
border-top-color: red;
}
Ce qui précède est un jeu de flèches utilisant une combinaison de HTML et de CSS. Peut-il être simplifié ? 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div {
width: 100%;
margin: 50px 0;
text-align: center;
}
.jindaobox {
position: relative;
width: 980px;
margin: 20px auto;
}
li {
list-style: none;
float: left;
position: relative;
border: 1px solid #eee;
margin-right: 30px;
padding: 10px 20px;
border-radius: 5px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-ms-border-radius: 5px;
-o-border-radius: 5px;
}
.active {
border: 1px solid red !important;
}
.active::after {
position: absolute;
content: "";
height: 0;
width: 0;
border: 8px solid transparent;
border-top-color: red;
top: 0;
left: 0;
right: 0;
margin: auto;
}
</style>
</head>
<body>
<div>请选择你喜欢的电影</div>
<ul>
<li>飞龙在天</li>
<li class="lis active">紫川</li>
<li>封神演义</li>
<li class="lis active">风云第一刀</li>
<li>天外飞仙</li>
</ul>
</body>
</html>Résultat d'exécution : 
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

