Maison >interface Web >tutoriel CSS >Comment contrôler la largeur de l'image avec CSS
Comment contrôler la largeur de l'image avec CSS
- 青灯夜游original
- 2021-02-24 11:50:124799parcourir
En CSS, s'il s'agit d'une image img, vous pouvez utiliser l'attribut width pour contrôler la largeur de l'image, par exemple "img{width:100px;}" s'il s'agit d'une image d'arrière-plan, utilisez l'arrière-plan ; Attribut -size pour contrôler la largeur de l'image, la syntaxe est "background-size:width-height;".

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
1. Utiliser des images img - utilisez la balise width
 L'attribut width définit la largeur de l'élément.
L'attribut width définit la largeur de l'élément.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
.img2{
width: 200px;
}
</style>
</head>
<body>
<p>
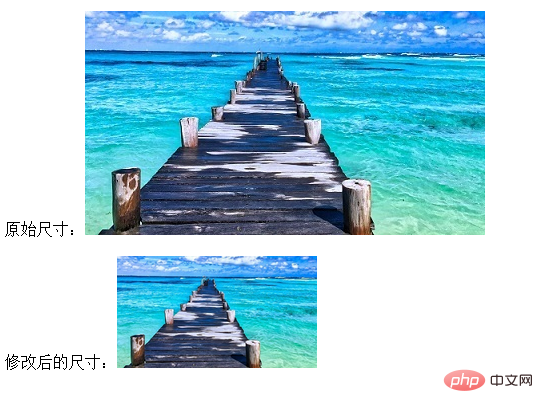
原始尺寸:<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" alt="Comment contrôler la largeur de l'image avec CSS" >
</p>
<p>
修改后的尺寸:<img class="img2 lazy" src="/static/imghwm/default1.png" data-src="img/2.jpg" alt="Comment contrôler la largeur de l'image avec CSS" >
</p>
</body>
</html>Rendu :

[Tutoriel recommandé : Tutoriel vidéo CSS 】
2. Image d'arrière-plan - utilisez l'attribut background-size
l'attribut background-size pour spécifier la taille de l'image d'arrière-plan.
Syntaxe
background-size: length|percentage|cover|contain;

Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
body {
background: url(img/1.jpg);
background-size: 80px 60px;
background-repeat: no-repeat;
padding-top: 40px;
}
</style>
</head>
<body>
<br /><br />
<p>原始图片: <br />
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" alt="Flowers" style="max-width:90%" style="max-width:90%">
</p>
</body>
</html>Rendu :

Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les valeurs d'attribut de l'attribut float en CSS
- Quels sont les types de feuilles de style de calque CSS ?
- Compréhension approfondie des compétences d'utilisation de la propriété CSS *-gradient
- Jetons un coup d'œil à la façon dont JavaScript interagit avec CSS et Sass
- Utilisez CSS3 pour obtenir un effet de chronologie simple (avec code)

