Maison >interface Web >tutoriel HTML >Comment définir des boutons radio en HTML
Comment définir des boutons radio en HTML
- coldplay.xixioriginal
- 2021-02-20 11:28:1518200parcourir
Comment définir les boutons radio en HTML : Insérez d'abord le fichier dans la nouvelle page statique ; puis insérez trois boutons radio dans la balise [
] et ajoutez l'attribut coché puis ajoutez le bouton radio Ajouter ; l'attribut name au bouton ; enfin, dans la fonction d'initialisation jquery, ajoutez une méthode pour sélectionner le bouton radio.
L'environnement d'exploitation de ce tutoriel : système windows7, version html5, ordinateur DELL G3 Cette méthode convient à toutes les marques d'ordinateurs.
Comment définir les boutons radio en HTML :
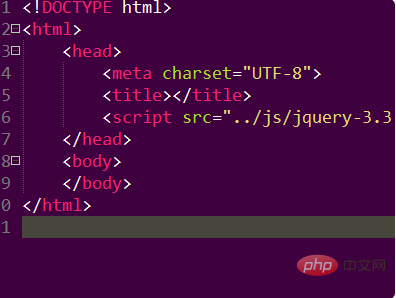
1. Insérez d'abord ce fichier dans la page statique nouvellement créée, comme indiqué dans la figure ci-dessous.
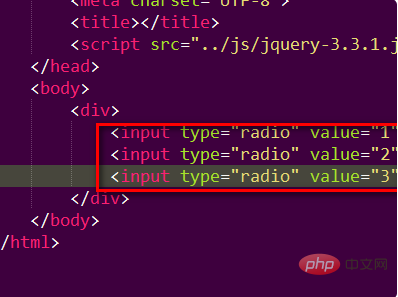
2. Insérez ensuite trois boutons radio dans la balise
<div></div>et ayez les étiquettes correspondantes, comme indiqué dans la figure ci-dessous.
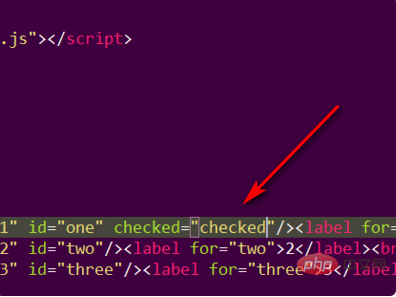
3. Ajoutez ensuite l'attribut coché au premier bouton radio. Il est sélectionné par défaut, comme indiqué dans la figure ci-dessous.
4. Enregistrez le code et prévisualisez l'effet dans le navigateur. Vous pouvez constater que trois boutons radio peuvent être sélectionnés en même temps, comme le montre la figure ci-dessous.
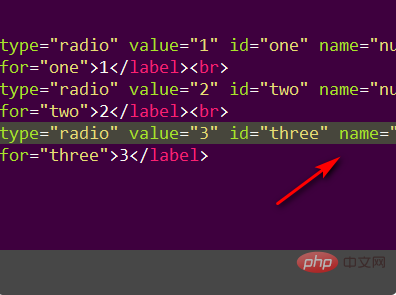
5. Ajoutez ensuite l'attribut name aux trois boutons radio, et les valeurs de l'attribut name sont toutes les mêmes, comme indiqué dans la figure ci-dessous.
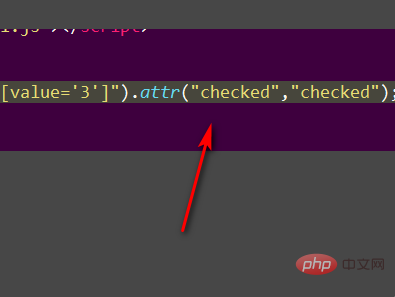
6. Enfin, dans la fonction d'initialisation de jquery, ajoutez une méthode pour sélectionner le bouton radio, et vous avez terminé.
Recommandations d'apprentissage associées : tutoriel HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!