Maison >interface Web >Tutoriel d'amorçage >Comment définir les boutons radio de la table dans bootstrap
Comment définir les boutons radio de la table dans bootstrap
- 爱喝马黛茶的安东尼original
- 2019-07-13 09:20:345434parcourir

Rendu : cliquez sur le bouton radio bootstrapTable, sélectionnez la colonne et obtenez toutes les valeurs de la colonne.

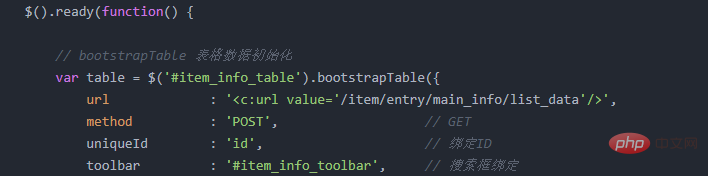
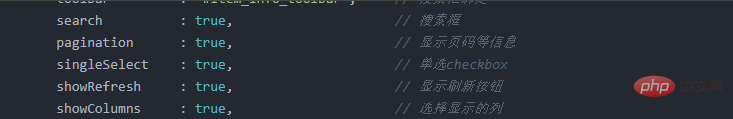
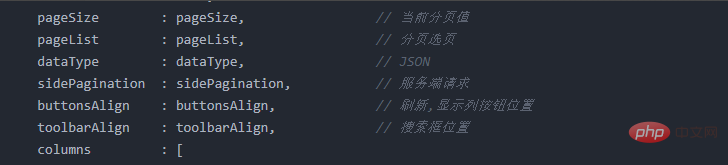
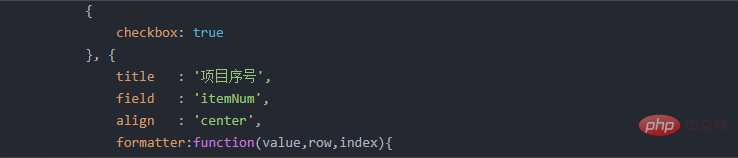
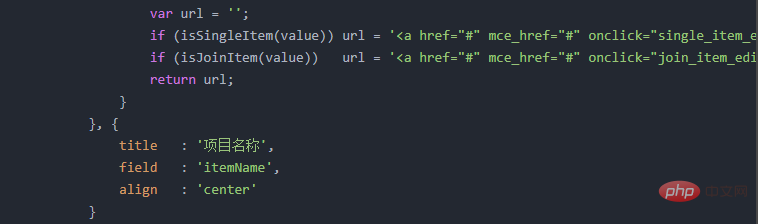
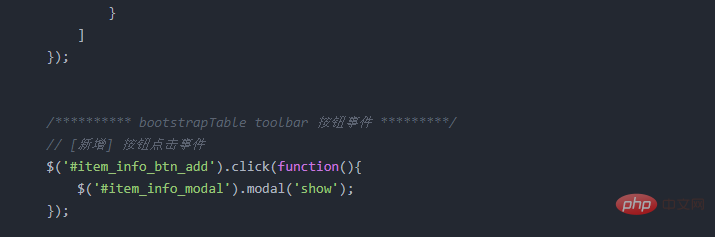
Code js : initialisation de bootstrapTable

Recommandations associées : "Tutoriel de mise en route de Bootstrap"
Remarque :
singleSelect : true, // Case à cocher à sélection unique
colonnes : [ { checkbox: true } ] // bootstrapTable affiche la colonne de case à cocher à sélection unique

url bootstrapTable : '

Remarque : L'objet dans Chrome F12 dans la première image correspond aux données de selectContent =table.bootstrapTable('getSelections')[0].

De cette façon, nous pouvons obtenir les données d'une ligne sélectionnée par le bouton radio bootstrap.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

