Maison >interface Web >tutoriel CSS >Comment faire couler les polices en CSS
Comment faire couler les polices en CSS
- 藏色散人original
- 2021-02-03 11:03:008927parcourir
Comment faire en sorte que la police soit intégrée en CSS : Créez d'abord un exemple de fichier HTML ; puis utilisez le pseudo-élément "::first-letter" pour sélectionner la première lettre d'un texte puis utilisez le "font-size" ; " pour définir la taille de la première lettre ; enfin, l'effet de naufrage peut être obtenu grâce à l'attribut float.

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur Dell G3.
En CSS, vous pouvez utiliser le pseudo élément ::first-letter pour sélectionner la première lettre d'un texte, puis utiliser l'attribut font-size pour définir la taille de la première lettre, et utiliser l'attribut float pour obtenir l'effet de naufrage.
Regardons un exemple d'implémentation des lettrines :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>首字下沉</title>
<style>
p:first-child::first-letter{
color: #c69c6d;
font-size: 2em;
float:left;
margin: 0 .2em 0 0;
}
</style>
</head>
<body>
<p>
首字下沉!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!
</p>
<p>
首字下沉!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!
</p>
<p>
首字下沉!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!这是一段测试文本!
这是一段测试文本!
</p>
</body>
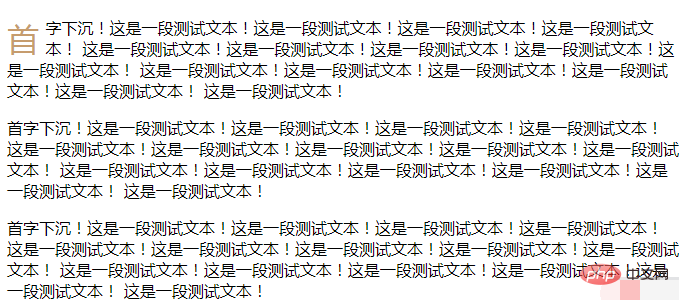
</html>Rendu :

Instructions :
Le sélecteur :first-child de CSS est utilisé pour sélectionner le premier élément enfant appartenant à son élément parent, et le pseudo-élément :first-letter est utilisé pour ajouter des styles spéciaux à la première lettre du texte. Cela garantit qu'il s'agit du premier mot du premier paragraphe. Ensuite, l'attribut float définit le float de l'élément, permettant à l'élément d'échapper au flux de sortie standard de la page d'origine.
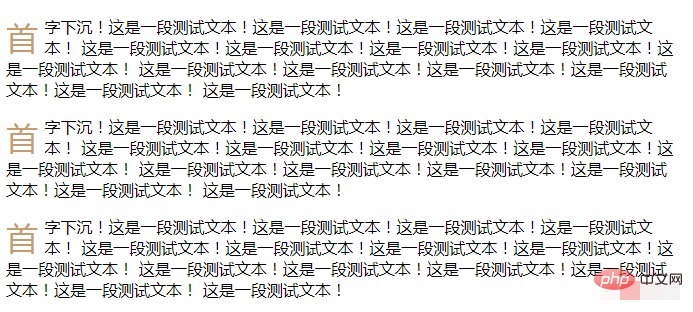
Si le sélecteur :first-child n'est pas défini, c'est-à-dire :
p::first-letter{
color: #c69c6d;
font-size: 2em;
float:left;
margin: 0 .2em 0 0;
}, l'effet est :

Recommandé : " tutoriel vidéo CSS》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

