Maison >interface Web >tutoriel CSS >Comment définir des bordures irrégulières en CSS
Comment définir des bordures irrégulières en CSS
- 藏色散人original
- 2021-02-03 10:23:165648parcourir
Comment définir des bordures irrégulières en CSS : créez d'abord un exemple de fichier HTML ; puis définissez des bordures irrégulières via l'attribut "border-image: url(border.png) 30 stretch;".

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur Dell G3.
Comment définir des bordures irrégulières en CSS ?
En CSS, vous pouvez définir des bordures irrégulières via l'attribut border-image. La propriété border-image vous permet de styliser la bordure à l'aide d'une image.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#borderimg1 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */
border-image: url(border.png) 30 round;
}
#borderimg2 {
border: 10px solid transparent;
padding: 15px;
-webkit-border-image: url(border.png) 30 stretch; /* Safari 3.1-5 */
-o-border-image: url(border.png) 30 stretch; /* Opera 11-12.1 */
border-image: url(border.png) 30 stretch;
}
</style>
</head>
<body>
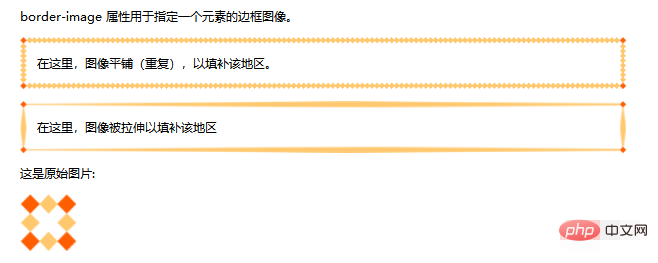
<p>border-image 属性用于指定一个元素的边框图像。</p>
<p id="borderimg1">在这里,图像平铺(重复),以填补该地区。</p>
<p id="borderimg2">在这里,图像被拉伸以填补该地区</p>
<p>这是原始图片:</p><img src="/images/border.png" alt="Comment définir des bordures irrégulières en CSS" >
</body>
</html>Rendu :

Recommandé : "Tutoriel vidéo CSS"
attribut border-image
Syntaxe
border-image: source slice width outset repeat|initial|inherit;
Valeur de l'attribut :
border-image-source est utilisé pour spécifier l'emplacement de l'image à utiliser pour dessiner la bordure
border-image-slice La bordure de l'image est décalée vers l'intérieur
border-image-width La largeur de la bordure de l'image
border-image-outset est utilisée pour spécifier la bordure du dessin -image- en dehors de la bordure La quantité de zone
border-image-repeat est utilisée pour définir si la bordure de l'image doit être répétée (répéter), étirée (étirer) ou couverte (arrondie).
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment résoudre le problème des fichiers CSS tronqués dans Eclipse
- Comment définir la zone de saisie pour qu'elle ne soit pas modifiable en CSS
- Quel est le formulaire en CSS qui n'est pas ajouté à la page actuelle ?
- Comment adapter le CSS au navigateur
- Comment sélectionner le premier élément avec le sélecteur CSS

