Maison >interface Web >tutoriel CSS >Comment copier une page Web CSS
Comment copier une page Web CSS
- 藏色散人original
- 2021-02-03 10:27:349104parcourir
Comment copier le CSS d'une page Web : recherchez d'abord le site Web que vous souhaitez copier ; puis appuyez sur f12 ou faites un clic droit sur "Inspecter" puis affichez la couche de requête et recherchez enfin la feuille de style CSS ; toutes les feuilles de style et copiez-les, et copiez simplement le style CSS dans le nouveau fichier CSS.

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur Dell G3.
Les gens qui créent des sites Web veulent copier le style du site Web. Il est très difficile de copier un peu, alors comment pouvez-vous copier beaucoup de styles ? Voyons comment copier le style CSS d'une page Web.
Comment copier le CSS d'une page Web :
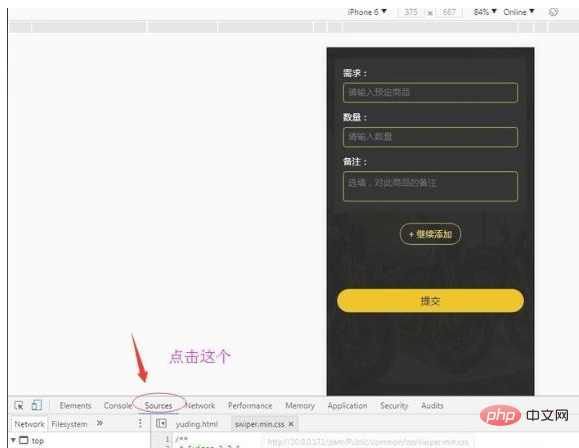
Trouvez le site Web que vous souhaitez copier. Appuyez sur f12 ou faites un clic droit pour inspecter ; sortez de la couche de requête, cliquez sur le troisième

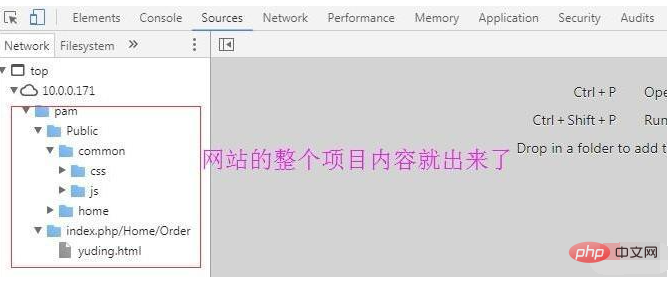
pour voir l'intégralité du projet à gauche. Commencez à chercher la feuille de style

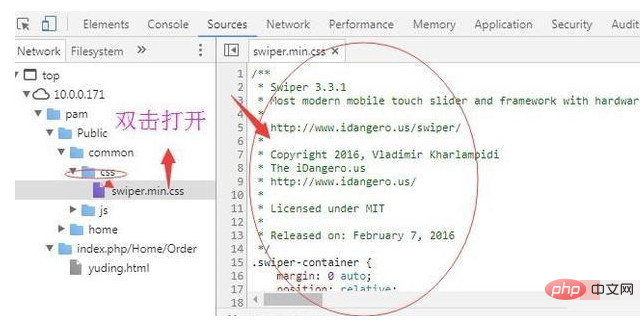
Trouvez la feuille de style, double-cliquez pour l'ouvrir à droite

Sélectionnez toutes les feuilles de style et copiez-les Copiez simplement le style CSS dans votre fichier CSS nouvellement créé.
Recommandé : "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

