Maison >outils de développement >VSCode >Plug-in front-end pour améliorer l'efficacité du développement dans vscode (partage)
Plug-in front-end pour améliorer l'efficacité du développement dans vscode (partage)
- 青灯夜游avant
- 2021-02-01 17:14:552812parcourir
Cet article partage avec vous vscode les plug-ins frontaux couramment utilisés. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "tutoriel vscode"
introduction au vscode
vscode est un éditeur de code développé par Microsoft Comme indiqué sur le site officiel, vscode redéfinit l'éditeur de code.
Les éditeurs de code léger les plus couramment utilisés actuellement sur le marché sont : sublime, notepad++, editplus et atom.
Comparé à notepad++ et editplus, vscode intègre de nombreuses fonctions que seul IDE possède, et ressemble plus à un éditeur de code qu'eux
Comparé à sublime, vscode est plus beau, et il est plus pratique d'installer et de configurer les plug-ins
Par rapport à atom, vscode démarre plus rapidement, ouvre divers fichiers volumineux sans décalage.
- On peut dire que vscode a non seulement un
haut degré de liberté, mais a également des performances élevées et une belle apparence La chose la plus importante est que vscode est. gratuit et dispose d’une équipe éditeur de code mis à jour en permanence et rapidement.
- On peut dire que vscode est le premier choix pour l'éditeur de code. Je recommande personnellement que lors de l'écriture de code front-end,
choisisse vscode pour l'éditeur de code et WebStorm pour l'IDE.
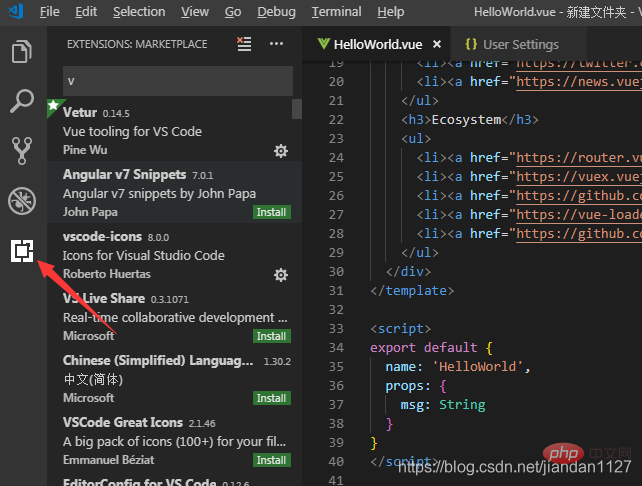
- Pour installer le plug-in vscode, il vous suffit de cliquer sur le bouton affiché dans l'image pour saisir l'extension. Entrez le nom du plug-in dans le champ de recherche et. cliquez pour installer. Attendez la fin de l'installation et cliquez sur
RechargerRedémarrer vscode pour que le plug-in prenne effet.

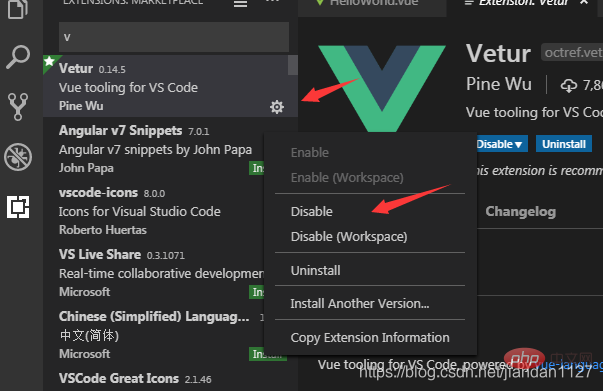
- Lorsque vous n'avez pas besoin d'un plug-in, entrez simplement l'extension et cliquez sur le bouton d'engrenage dans le coin inférieur droit de la prise correspondante -in pour sélectionner
Désactiver ou Désinstaller ce plugin.

Plug-ins front-end couramment utilisés
Une installation incontournable, celle recommandée dépend de vos besoins, si vous la comprenez, ne l'installez pas !!!
1. Balise de fermeture automatique (obligatoire)
Fermer automatiquement la balise HTML/XML
2.Renommer automatiquement la balise (obligatoire)

Embellissez (obligatoire)
Cliquez ici pour la méthode de configuration et la configuration des touches de raccourci dans vue

JavaScript / TypeScript / CSS formatés
Cliquez ici pour le tutoriel de configuration

Ajoutez différentes couleurs aux supports pour distinguer différents blocs. Les utilisateurs peuvent définir différents types et couleurs de supports

Mappez les points d'arrêt de vscode vers Chrome pour un débogage facile
Pour les méthodes de débogage, cliquez ici

Correction d'erreur de syntaxe js, vous pouvez personnaliser la configuration, mais la configuration est plus compliquée, il est recommandé d'en utiliser largement utilisé les configurations eslint sur Internet, je vais également écrire un article spécifiquement sur la configuration eslint.

Logs git faciles à visualiser, un must pour les gros utilisateurs de git
Tutoriel d'utilisation

Nom de la classe CSS d'invite intelligente et identifiant

9.Extraits HTML (obligatoires)
Balises HTML d'invite intelligente et significations des balises

10. Extraits de code JavaScript (ES6) (obligatoires)
Conseils intelligents de syntaxe ES6 et saisie rapide, prend en charge non seulement .js, mais également .ts, . tsx, .html, .vue, ce qui permet de gagner du temps lors de sa configuration pour prendre en charge divers fichiers contenant du code js

11.extraits de code jQuery (recommandé)
Conseils intelligents sur le code jQuery

12. Aperçu Markdown amélioré (recommandé)
Réel- aperçu temporel de markdown, un incontournable pour les utilisateurs de markdown

13.markdownlint (recommandé)
correction de la syntaxe markdown

14. Thème d'icônes matérielles (recommandé)
Le thème d'icônes vscode prend en charge le changement d'icônes de différentes couleurs, cela vaut la peine de cliquer sur Qu'est-ce que surprenant est que le plug-in est mis à jour extrêmement fréquemment, fondamentalement cohérent avec la fréquence de mise à jour de vscode
Le minimalisme n'est pas nécessaire

Un autre ensemble de thèmes d'icônes d'arborescence de répertoires vscode-icons

Comment l'utiliser, la configuration est la suivante json

15.ouvrir dans le navigateur (obligatoire)
vscode ne peut pas ouvrir directement le HTML dans le navigateur comme l'IDE, mais ce plug-in prend en charge les touches de raccourci et le bouton droit de la souris pour accéder rapidement ouvert dans le fichier HTML du navigateur, prend en charge l'ouverture personnalisée des navigateurs spécifiés, notamment : Firefox, Chrome, Opera, IE et Safari

Définir le navigateur par défaut

16.Path Intellisense (obligatoire)
Indique automatiquement les chemins de fichiers et prend en charge divers fichiers d'importation rapide

17. Extraits React/Redux/react-router (recommandé) (react essential)
Conseils intelligents sur la syntaxe React/Redux/react-router

Deux supplémentaires
1) Extraits React-Native/React/Redux pour es6/es7
Extraits de code React , téléchargé par de nombreuses personnes
2) réagir-beautify
Format javascript, JSX, dactylographié, fichiers TSX
18 .Vetur ( recommandé) (indispensable pour vue)
Plug-in intégré multifonctionnel Vue, comprenant : coloration syntaxique, invites intelligentes, emmet, invites d'erreur, formatage, saisie semi-automatique, débogueur. vscode est officiellement désigné plug-in Vue, un incontournable pour les développeurs Vue.

Ajoutez-en deux autres :
1) VueHelper
extrait de code vue
2) Extraits de code Vue TypeScript
Extraits de code Vue TypeScript
3) Extraits de code Vue 2
Extraits de code Vue 2
19.Dracula Official (recommandé)
Un style de thème très sympa

Comme ça

20.filesize (comprendre)
Afficher la taille du fichier


20.HTMLHint (comprendre)
Règles de vérification statique Cliquez ici pour les règles spécifiques

21. Saisie semi-automatique de classe pour HTML (recommandé)
Attribut HTML d'invite intelligente class="" (obligatoire)

22. IntelliSense pour les noms de classe CSS (recommandé)
Invites intelligentes pour les noms de classe CSS

23. Npm Intellisense (nœud essentiel)
exiger une invite de package

S'il y a de bons plug-ins, je les fournira à tout moment Supplément~~~
Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment configurer l'aperçu en temps réel VSCode du code de la page Web
- Construire un environnement de développement et de débogage VSCode (recommandation de plug-in puissante et pratique)
- VSCode n'a pas de solution d'invite de code
- Comment configurer l'environnement de compilation du langage C dans vscode (partage)