Maison >interface Web >js tutoriel >Comment attribuer une valeur au tableau en js
Comment attribuer une valeur au tableau en js
- coldplay.xixioriginal
- 2021-02-01 14:29:4939922parcourir
La méthode d'attribution de valeurs aux tableaux en js : définissez d'abord un tableau et attribuez une valeur initiale ; puis utilisez la méthode push du tableau pour ajouter des valeurs ; afficher chaque tableau sur la console du navigateur.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, JavaScript version 1.8.5, ordinateur DELL G3 Cette méthode convient à toutes les marques d'ordinateurs.
Un tableau JavaScript (Array) est une collection de données ordonnées. Chaque membre du tableau est appelé un élément (Element), et le nom (clé) de chaque élément est appelé l'index du tableau (Index). La longueur du tableau est flexible, lisible et inscriptible.
Méthode JS d'attribution de valeurs aux tableaux :
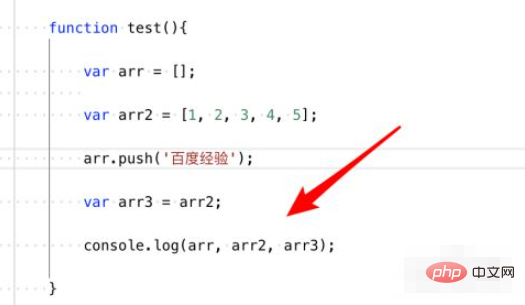
1 Nous créons une méthode et définissons d'abord un tableau vide.

2. En fait, pour attribuer des valeurs au tableau, lorsque nous définissons le tableau, nous pouvons attribuer des valeurs initiales au tableau.

3. Si vous souhaitez ajouter une valeur aux données après définition, nous pouvons utiliser la méthode push du tableau pour l'ajouter.

4. Pour attribuer une valeur à un nouveau tableau, utilisez simplement le signe = Par exemple, arr2 est utilisé pour attribuer arr3 ici.

5. Enfin, nous utilisons la méthode console.log pour afficher chaque tableau sur la console du navigateur.

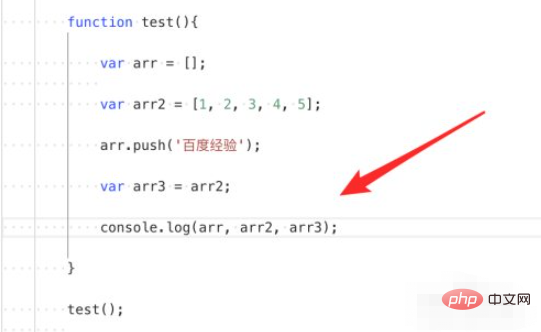
6. Vous devez d'abord appeler cette méthode, écrivez simplement test();

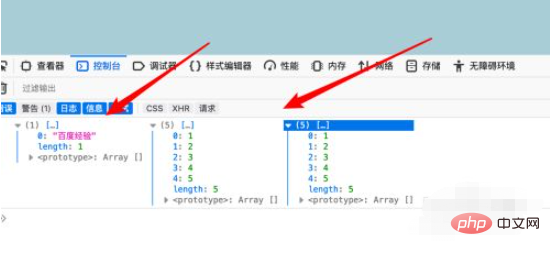
7. Ouvrez la console du navigateur, vous pouvez voir les valeurs de chaque tableau et les valeurs sont attribuées avec succès à chaque tableau.

Recommandations d'apprentissage gratuites associées : Tutoriel d'apprentissage javascript
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

