Maison >interface Web >Voir.js >Comment attribuer des valeurs aux propriétés d'objet dans vue.js
Comment attribuer des valeurs aux propriétés d'objet dans vue.js
- coldplay.xixioriginal
- 2020-11-27 11:59:4611143parcourir
La méthode d'attribution de valeurs aux attributs d'objet dans vue.js : introduisez d'abord le fichier vue et modifiez le contenu de la balise title ; puis insérez des instructions dans la balise puis appelez le [created()] ; function; et enfin dans [mount()] Réaffectez les propriétés de l'objet obj.

L'environnement d'exploitation de ce tutoriel : système Windows 7, Vue version 2.9.6, ordinateur Dell G3.
Comment vue.js attribue des valeurs aux attributs des objets :
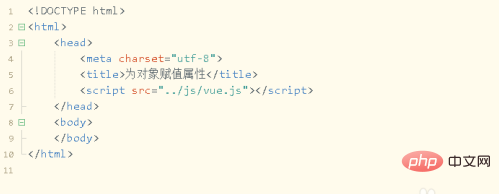
La première étape consiste à introduire le fichier vue.js dans le nouveau projet Web et à modifier le titre contenu de la balise. Comme le montre la figure ci-dessous :

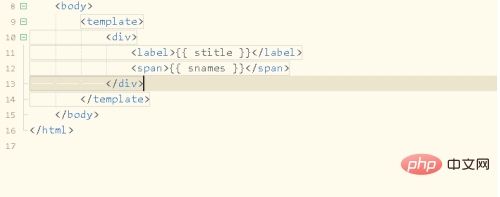
Dans la deuxième étape, dans la balise , insérez <template></template> et insérez

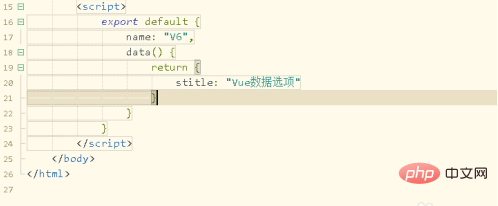
La troisième étape consiste à utiliser export default pour instancier l'objet vue et attribuer une valeur initiale à stitle, comme indiqué dans le figure suivante :

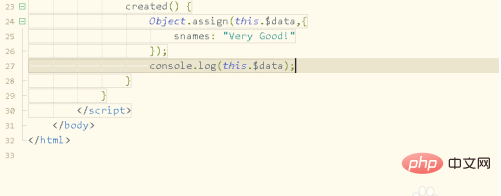
La quatrième étape consiste à appeler la fonction created() et à utiliser la méthode Object.assign() pour attribuer des valeurs aux snames dans l'objet, comme indiqué dans la figure ci-dessous :

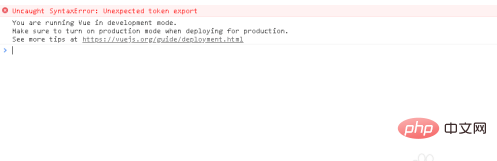
La cinquième étape, enregistrez le code et ouvrez la console du navigateur, vérifiez les résultats de l'impression et constatez qu'il y a une erreur de syntaxe, comme indiqué ci-dessous :

La sixième étape, modifiez le code et ajoutez l'objet obj aux données, puis réaffectez les attributs de l'objet obj dans mounted(), comme indiqué dans la figure ci-dessous :

Recommandations d'apprentissage gratuites associées :javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

