Maison >interface Web >js tutoriel >Dix extensions Chrome pour les développeurs front-end (partager)
Dix extensions Chrome pour les développeurs front-end (partager)
- 青灯夜游avant
- 2021-01-30 10:13:023341parcourir
Cet article partagera avec vous dix extensions Chrome pour les développeurs front-end. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

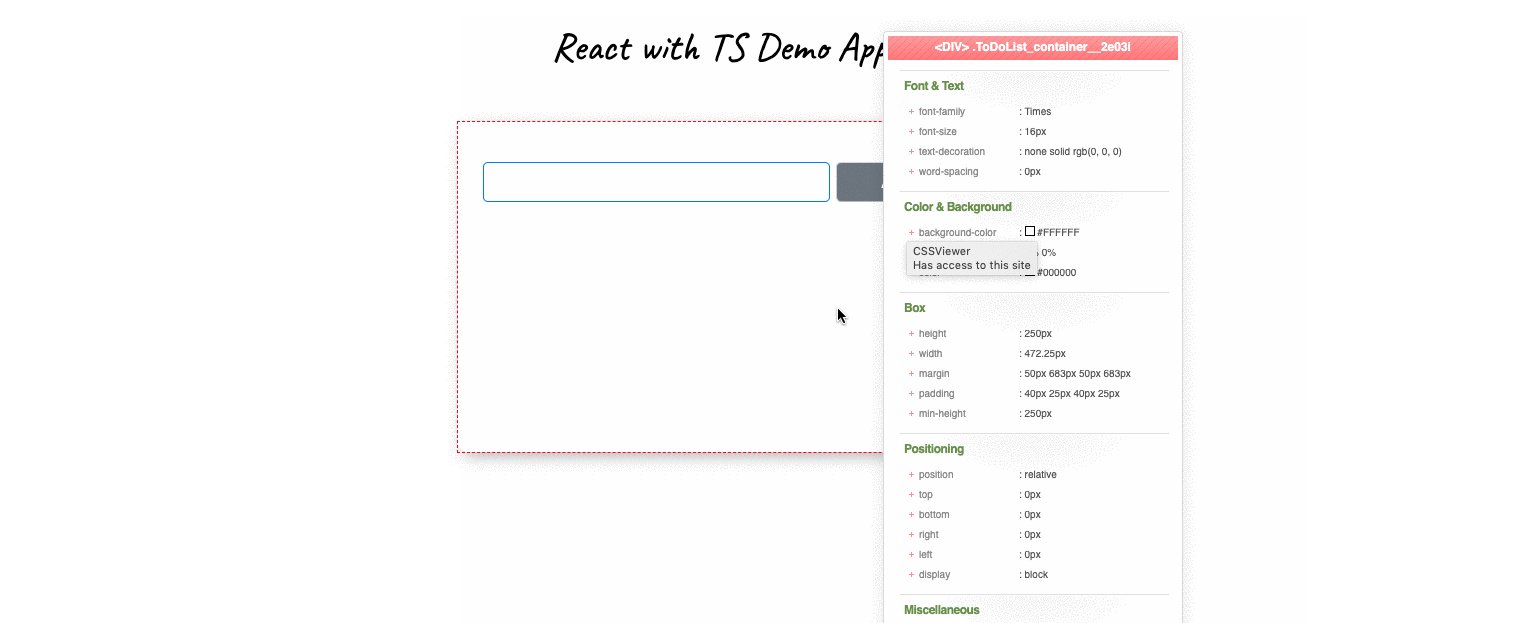
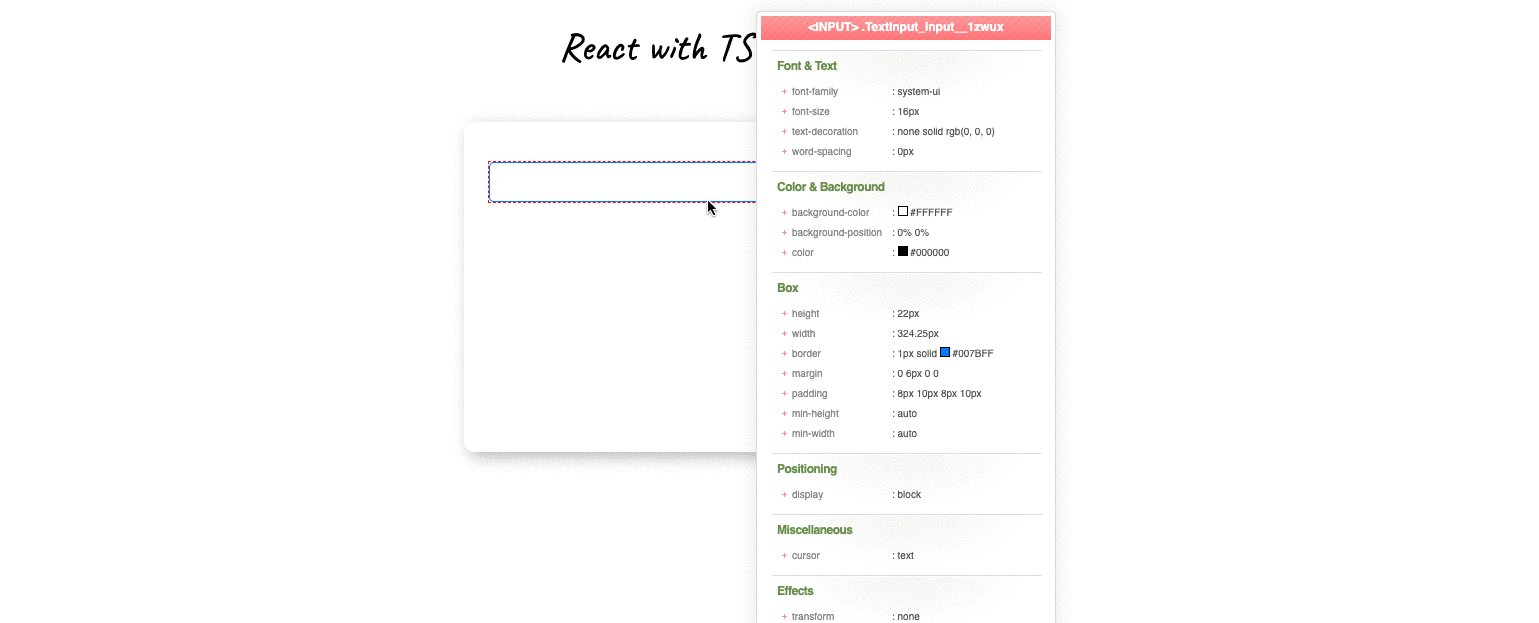
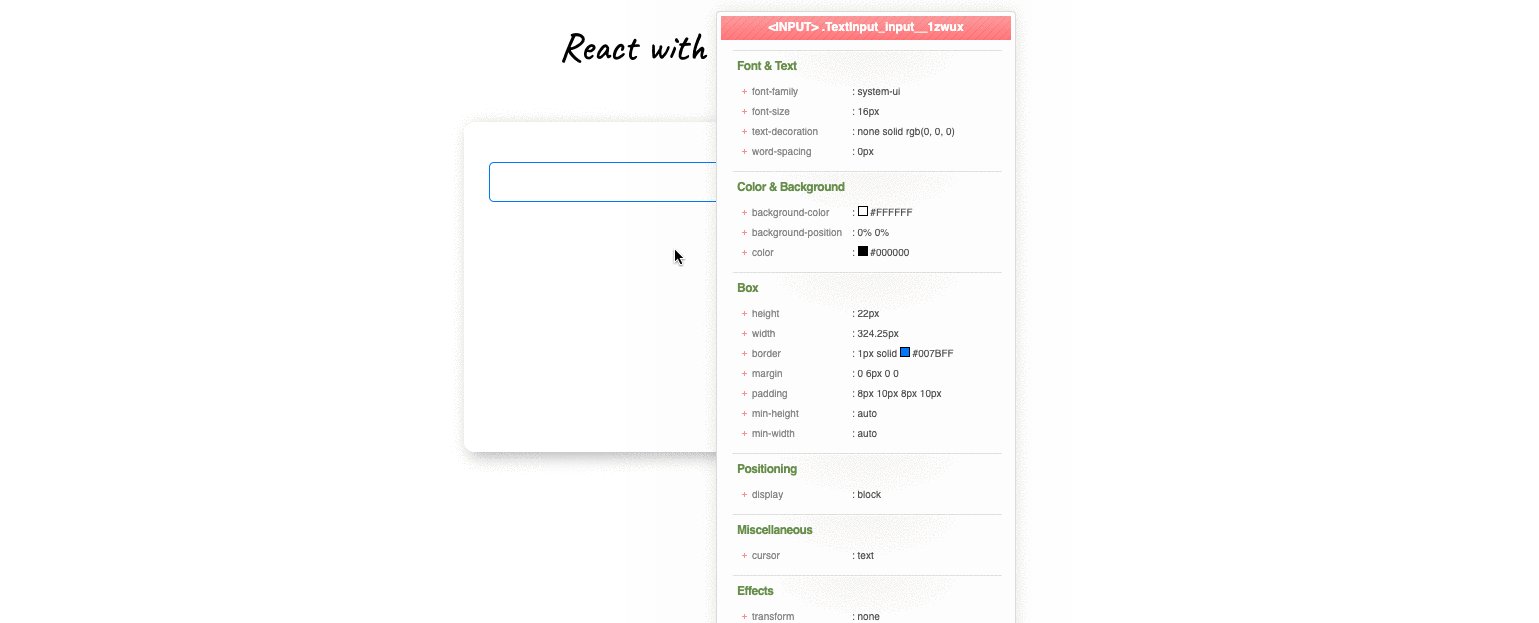
1. CSSViewer

Cet outil est très utile pour identifier et utile pour afficher les propriétés CSS des éléments. Il comprend une fenêtre flottante qui vous permet de survoler n'importe quel élément de la page pour voir toutes ses propriétés CSS. Vous pouvez facilement copier le style de votre élément sélectionné dans le formulaire CSSViewer à l'aide des touches de raccourci.
Vous vous demandez peut-être si les outils de développement de Chrome ne suffisent pas, pourquoi devrais-je les utiliser ?
En fait, ce plug-in affiche des informations de plus en plus avancées que les outils de développement de notre navigateur. En plus du modèle de boîte en largeur et en hauteur de l'élément de base, il comprend également tous les styles en vigueur et bien plus encore.

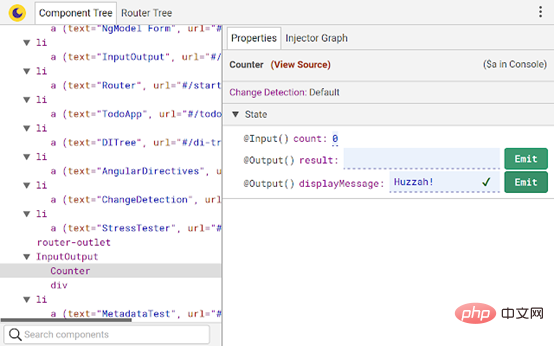
2. Augury

Auury est créé par Rangle Extension DevTool construite par io pour le débogage, l'analyse et l'optimisation des projets angulaires.
Auury fournit une interface utilisateur riche dans DevTools, vous pouvez :
- Afficher l'arborescence d'injection de dépendances (DI) du composant
- Éditer et modifier les propriétés de le composant
- Événements d'incendie
- etc...
Personnellement, je pense que cela fonctionne lorsque je veux comprendre où les déclencheurs de détection de changement d'un composant peuvent descendre dans le composant arbre Utile pour la profondeur à laquelle vous allez.
Si vous êtes un développeur Angular et que vous n'avez pas utilisé Augury dans votre DevTool, alors c'est dommage. Augury a tout ce dont vous avez besoin pour déboguer les applications Angular directement depuis le navigateur, essayez-le.
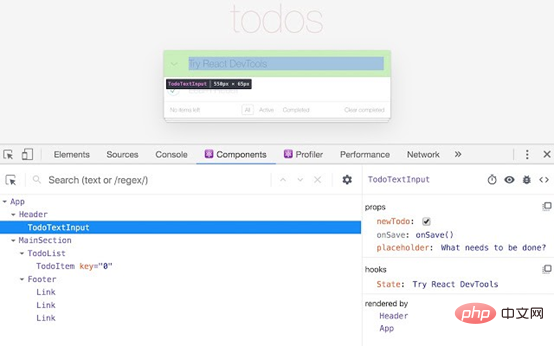
3. Outils de développement React

Il s'agit d'un excellent DevTool développé par l'équipe React.
Tout comme Augury, les outils de développement React fournissent une interface utilisateur riche où nous pouvons surveiller le flux des événements dans les composants React. Vous pouvez inspecter les propriétés et l'état de vos composants React, les modifier à volonté et regarder vos modifications se propager dans l'arborescence des composants.
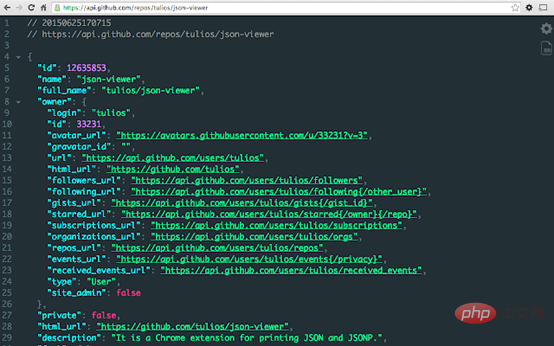
4. JSONView

Les navigateurs ne sont généralement pas très efficaces pour afficher les données JSON. Les données sont souvent affichées de manière dense en noir et blanc pur, ce qui rend leur compréhension très difficile, surtout si vous essayez de localiser un attribut profondément imbriqué.
JSONView formate et embellit les données JSON. Il les affiche dans une arborescence richement colorée, facilitant l'identification des propriétés et des valeurs.
5. Library Sniffer
Je souhaite généralement savoir sur quel framework une page Web est construite ou à quelles bibliothèques le site fait référence.
Library Sniffer m'a beaucoup aidé à cet égard. Cet outil peut vous fournir des informations détaillées sur une page Web, qu'elle soit basée sur quelque chose comme React,
Angular, Vue, Svelte, Wordpress et autres plateformes ou frameworks.
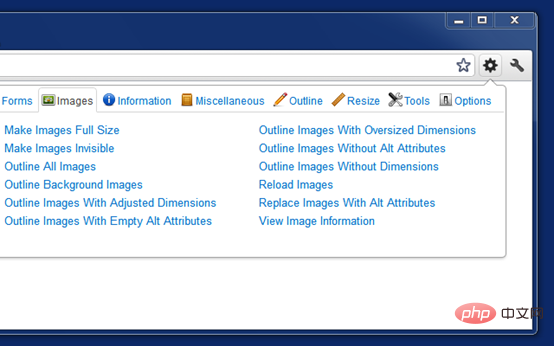
6. Développeur Web

Le développeur Web ajoutera la barre d'outils à votre navigateur. Cette barre d'outils contient de nombreux outils pratiques que les programmeurs et les concepteurs peuvent utiliser dans leur travail quotidien pour augmenter leur productivité. Cela va de l'ajout de contours aux éléments, à l'affichage des règles, à la recherche de toutes les images cassées sur la page, à la modification de la mise en page, à la manipulation des images, etc.
Il ajoute ces fonctionnalités fréquemment nécessaires à l'inspecteur DevTools par défaut.
7. LambdaTest
La compatibilité multi-navigateurs a toujours été une chose gênante pour les développeurs Web. Le rendu de votre site Web sur différents navigateurs est une chose à laquelle les développeurs pensent toujours.
Nous choisissons généralement d'installer différents navigateurs sur nos machines afin de pouvoir y lancer n'importe quel navigateur pour tester notre site Web.
Cette extension fait tout pour vous. Il vous permet de prendre des captures d'écran de pages Web à l'aide de différents navigateurs sur des appareils de bureau et mobiles, fournissant ainsi des réponses rapides et concluantes aux questions de compatibilité.
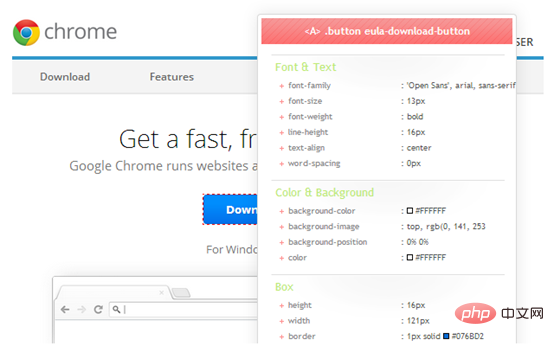
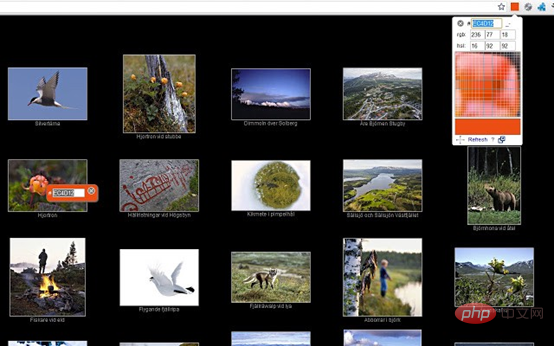
8. Pipette ColorPick

ColorPick Eyedropper possède un panneau flottant qui survole les éléments d'une page Web, affichant la couleur de l'élément. Cliquer sur l'élément copiera la couleur de l'élément sélectionné dans le presse-papiers. C'est un excellent moyen d'accélérer le temps nécessaire à la découverte, à la copie et au collage des couleurs.
9. CSSPeeper
Un autre excellent outil pour inspecter et copier les styles d'éléments.
Avec CSSPeeper, vous pouvez survoler n'importe quel élément d'une page Web et copier le style de l'élément d'un simple clic de souris.
Si vous avez déjà essayé de copier le code de style CSS d'un élément dans l'outil d'inspection Chrome, vous pouvez facilement comprendre la valeur apportée par CSSPeeper.
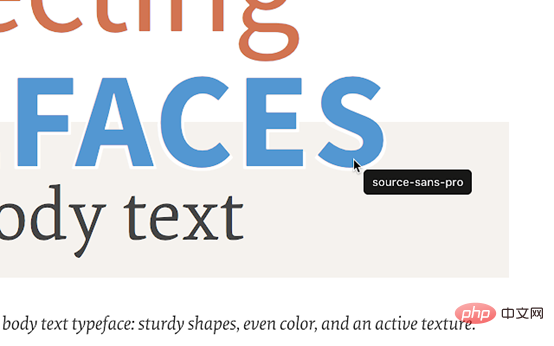
10. WhatFont

Lorsque je navigue sur le Web, ce qui attire généralement mon attention, c'est ce qui se passe. sur la page. La police utilisée. Lorsque je suis intéressé par un morceau de texte et que je veux voir quelle police il utilise, je clique inconsciemment avec le bouton droit pour ouvrir les outils de développement et afficher son code source. Mais cela reste encore trop fastidieux.
WhatFont facilite la visualisation des polices. Il vous permet de voir rapidement la police utilisée en survolant le texte.
Conclusion
Ce qui précède est simplement basé sur ma propre compréhension. Ces extensions rendent mon travail plus facile et plus rapide.
Si vous avez quelque chose à ajouter au contenu ci-dessus, n'hésitez pas à me le faire savoir dans les commentaires, merci !
Source originale : https://blog.bitsrc.io/10-top-chrome-extensions-for-front-end-developers-db23a01dce1e
Plus pour connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

