Les performances de Chrome ont été grandement améliorées ! (Interprétation des nouveautés de Chrome 87)
- 藏色散人avant
- 2020-11-30 11:09:296598parcourir
Aujourd'hui, Chrome a été mis à jour vers la dernière version 87. Il s'agit de la dernière mise à jour de Chrome cette année. Cette version constitue la plus grande amélioration des performances de Chrome depuis de nombreuses années, et les outils de développement ont également été considérablement mis à jour. .
Certains utilisateurs pensent que les problèmes de performances de Chrome ont été critiqués depuis longtemps. Cependant, après la sortie du nouveau Edge, les performances se sont soudainement améliorées. Cela est évidemment dû à l'impact de Google sur Edge. part de marché, une pression accrue.
De plus, Chrome sur Mac a également mis à jour son icône, qui devrait être conçue spécifiquement pour s'adapter à Big Sur.
Texte original : https://developers.google.com/web/updates/2020/10/devtools
PS : La dernière vidéo de mise à jour de Chrome est racontée par une Japonaise , cet anglais parlé est vraiment enivrant...
1. Nouvel outil de débogage CSS Grid
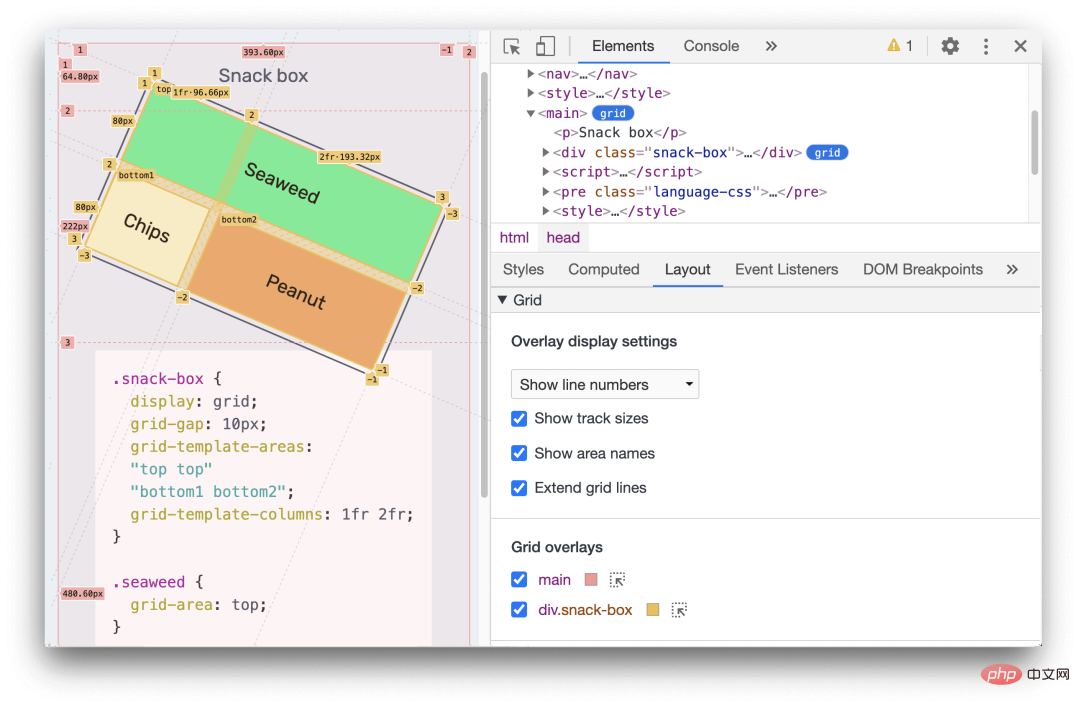
Désormais, DevTools prend mieux en charge la prise en charge de CSS Grid.

Lorsqu'un élément HTML sur la page a un display: grid ou un display: inline-grid, vous pouvez le voir à côté de lui dans la Panneau Éléments Une balise Grid. Cliquez sur le marqueur pour mettre en surbrillance la superposition de grille sur la page.
Le nouveau sous-panneau Mise en page comporte un onglet Grille qui fournit des options pour afficher la grille.
Consultez la documentation pour plus d'informations.
Correspond au problème Chromium : 1047356
2 Nouveau panneau WebAuthn
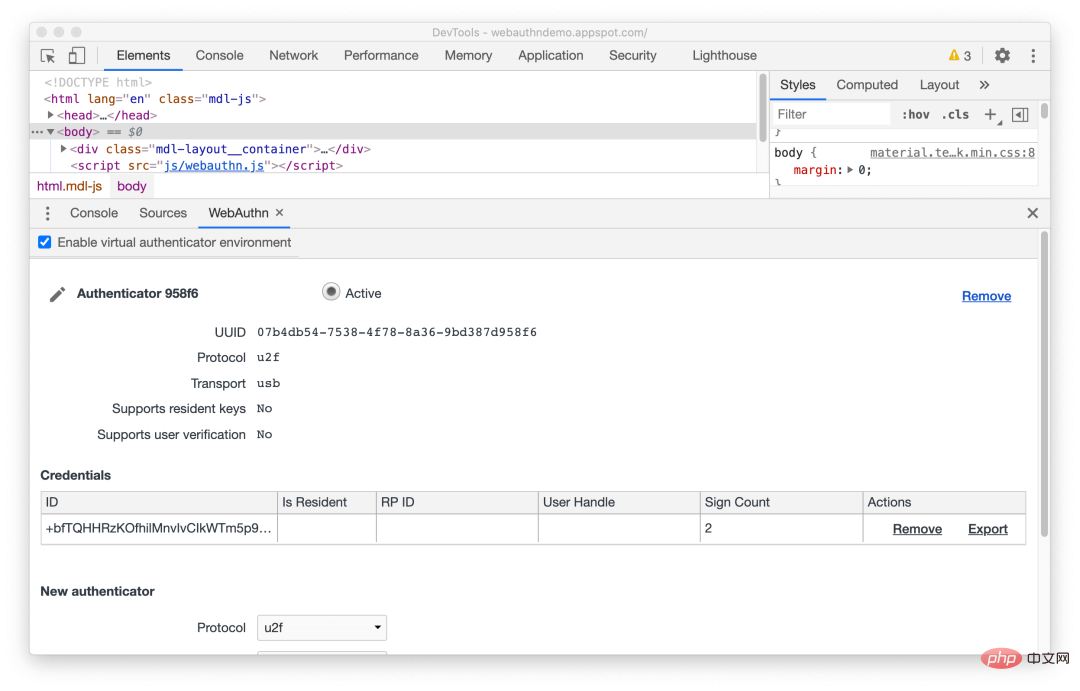
Vous pouvez désormais simuler l'authentificateur et déboguer à l'aide du nouvel onglet WebAuthn Web. API d'authentification.

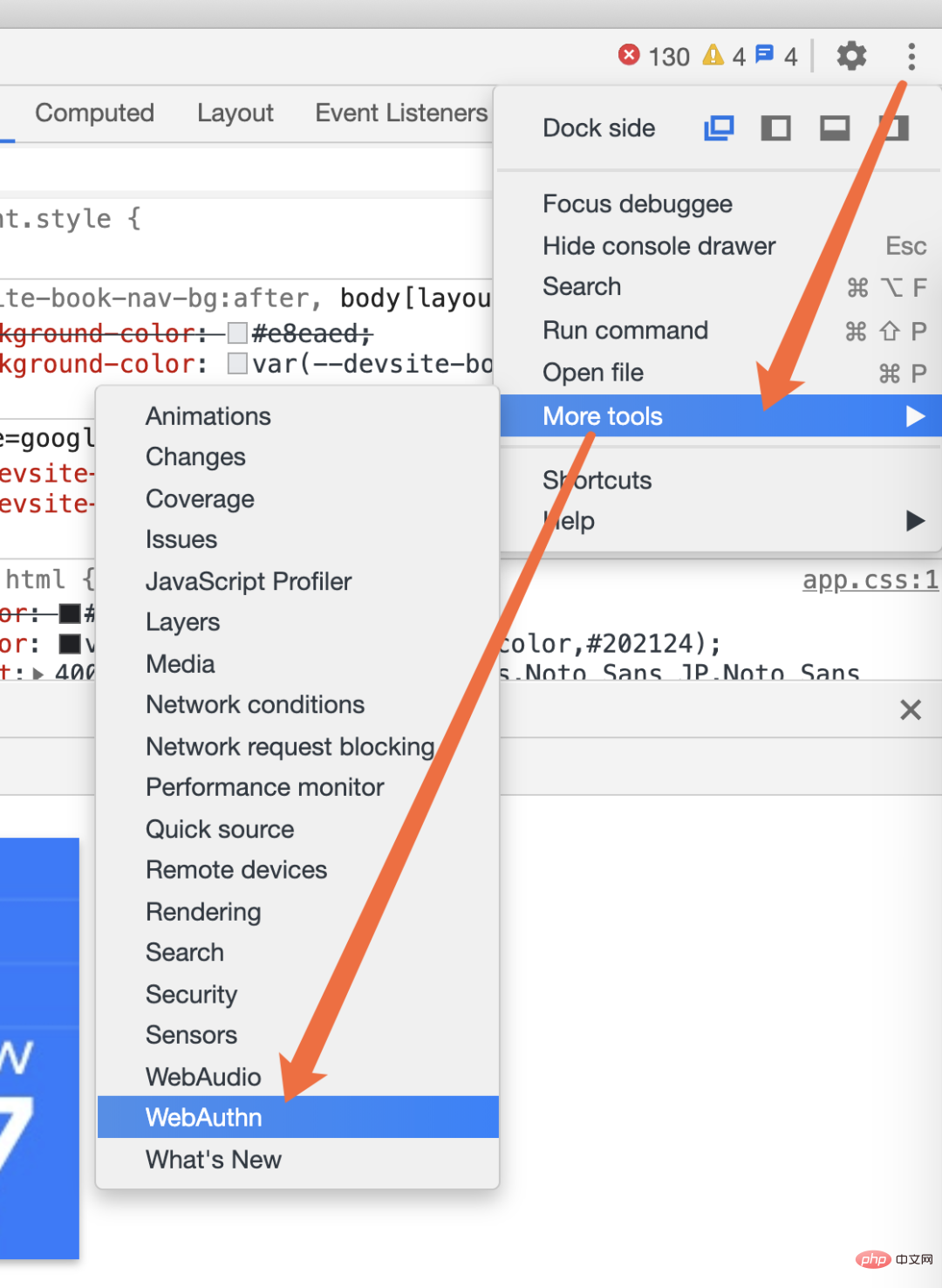
Sélectionnez Plus d'options > Plus d'outils > WebAuthn comme indiqué pour ouvrir le panneau WebAuthn.

Jusqu'à ce que l'onglet WebAuthn apparaisse, le débogage WebAuthn natif n'est pas pris en charge sur Chrome. Les développeurs ont besoin d'authentificateurs physiques pour tester leurs applications Web.
Avec la nouvelle balise WebAuthn, les développeurs Web peuvent désormais se moquer des authentifiants, personnaliser leurs fonctionnalités et vérifier leur statut sans avoir besoin d'authentificateurs physiques. Cela facilite l’expérience de débogage.
Consultez notre documentation pour en savoir plus sur la fonctionnalité WebAuthn.
Correspond au problème Chromium : 1034663
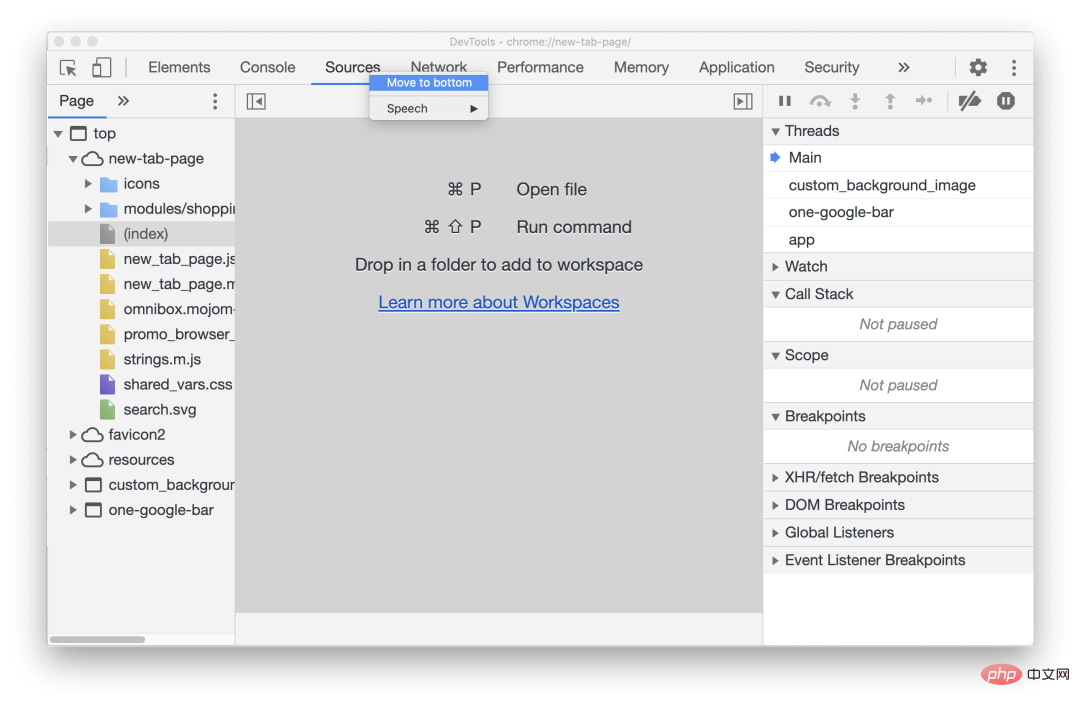
3. Le panneau des outils de développement prend désormais en charge l'écran partagé vertical
DevTools prend désormais en charge le déplacement du panneau d'outils DevTools vers En haut et en bas, de cette façon, deux panneaux d’outils peuvent être visualisés simultanément en écran partagé.
Par exemple, si vous souhaitez afficher à la fois les panneaux Éléments et Sources, vous pouvez cliquer avec le bouton droit sur le panneau Sources et sélectionner Déplacer vers le bas.

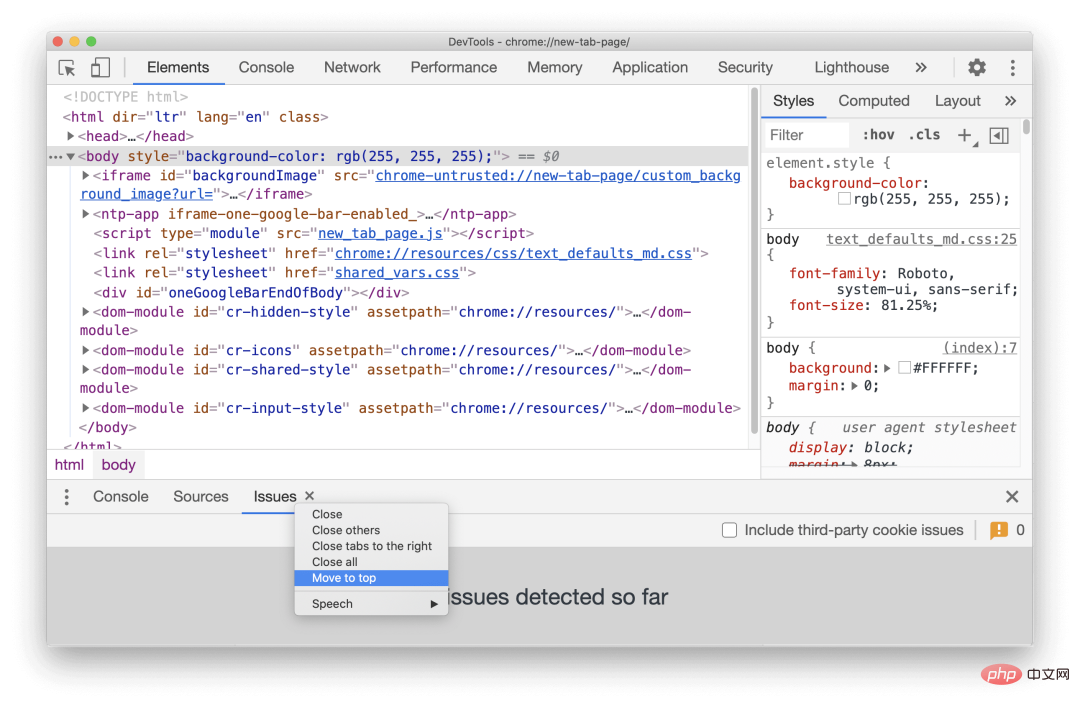
De même, n'importe quel onglet inférieur peut être déplacé vers le haut en cliquant avec le bouton droit sur l'onglet et en sélectionnant Déplacer vers le haut.

4. Mise à jour de la fonction du panneau Éléments
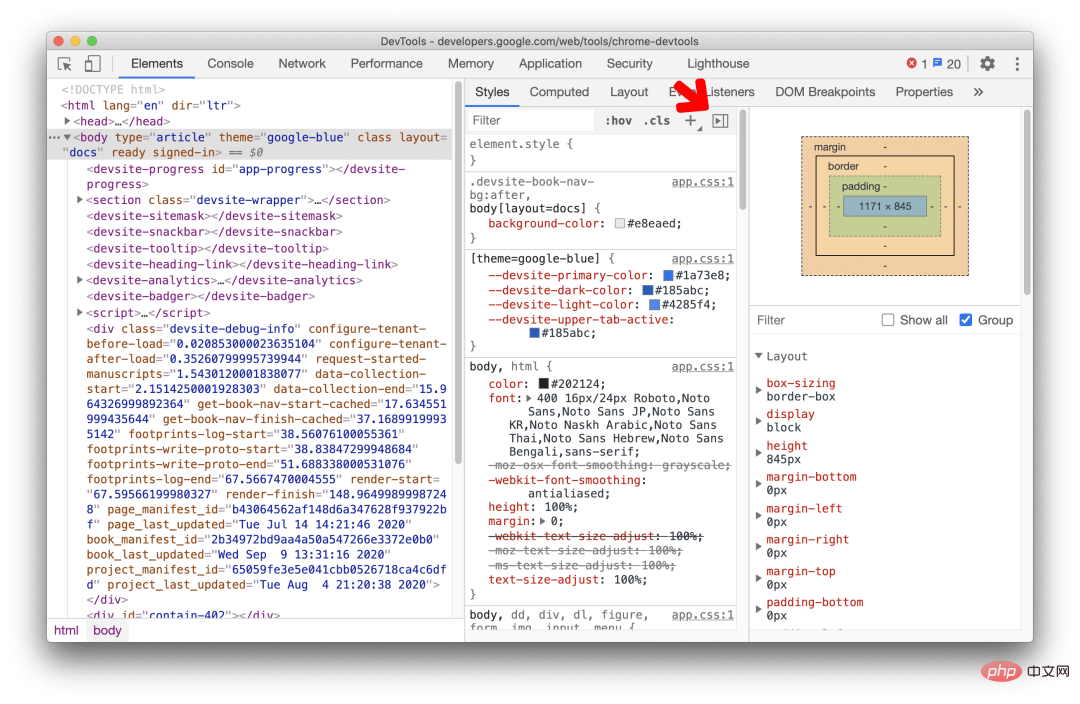
4.1 dans le sous-styles. panneau Afficher la barre latérale Calculée dans
Vous pouvez maintenant basculer la barre latérale Calculée dans le panneau Styles.
Par défaut, la barre latérale Calculée dans le panneau Styles est réduite et vous pouvez basculer vers l'état développé en cliquant sur le bouton.

Correspond au problème Chromium : 1073899
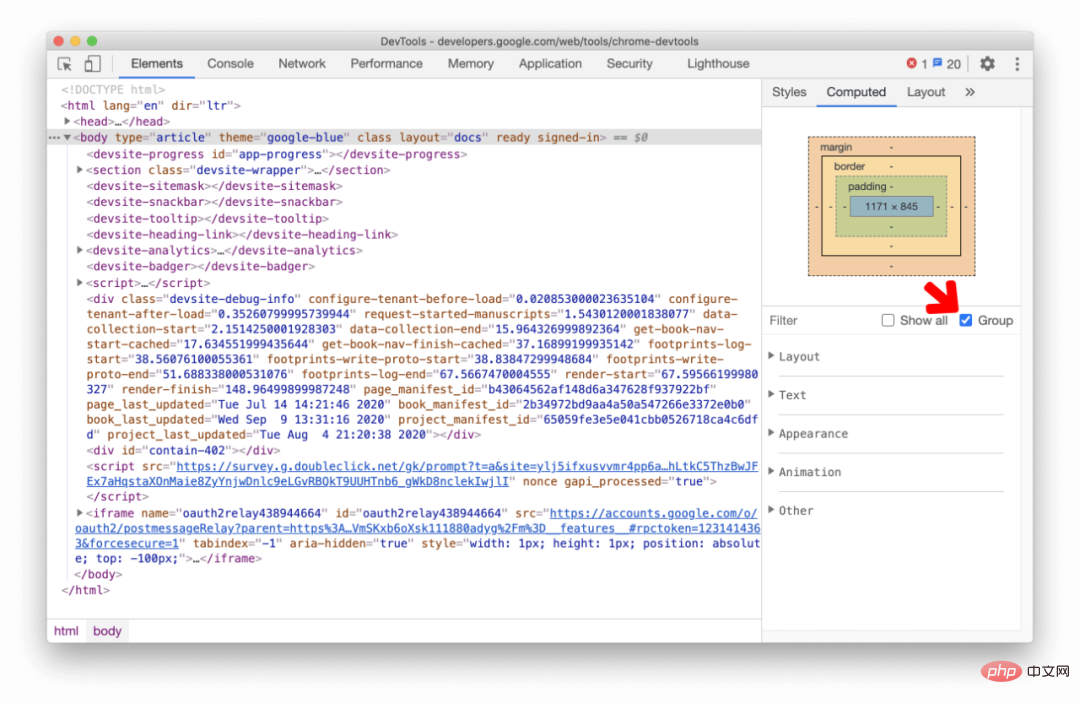
4.2 Regroupement des propriétés CSS dans le panneau calculé
Les propriétés CSS peuvent désormais être regroupées par catégorie dans la barre latérale Calculée.
Rechercher et se concentrer sélectivement sur un groupe de propriétés CSS associées dans Computed est encore plus facile grâce à cette nouvelle fonctionnalité de regroupement.
Dans le panneau Éléments, sélectionnez un élément et cochez la case Groupe pour regrouper/dissocier les propriétés CSS.

correspond aux problèmes Chromium : 1096230, 1084673, 1106251
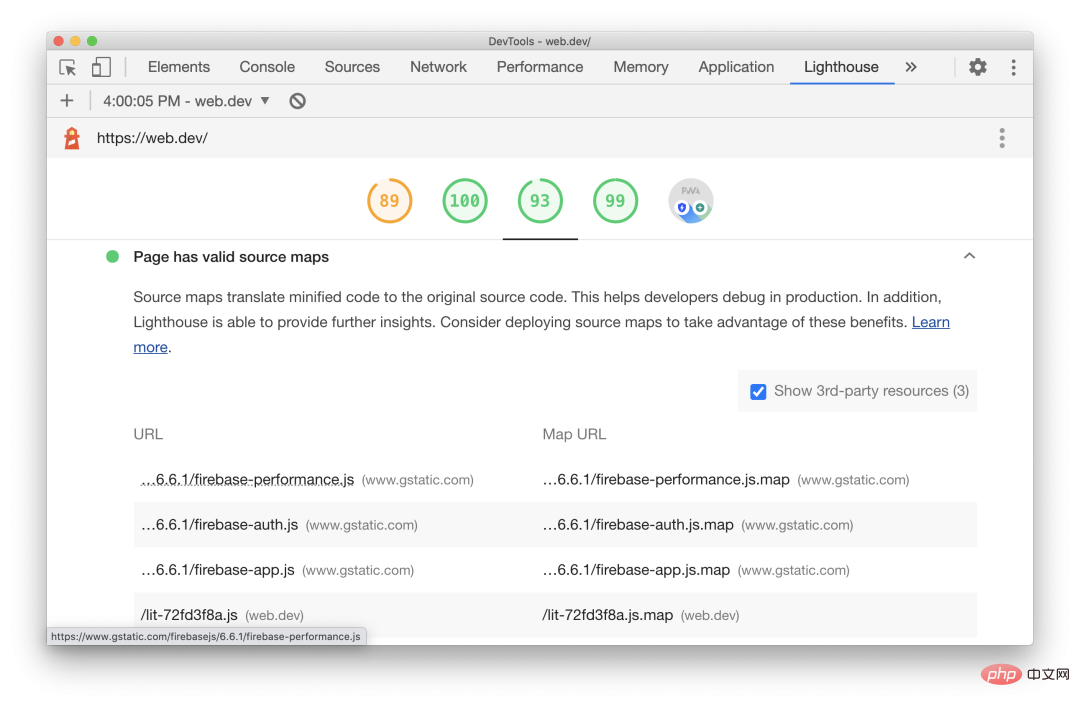
5. 🎜 >
Le panneau Lighthouse est maintenant mis à jour vers Lighthouse 6.4, consultez les notes de version pour voir la liste complète des nouvelles fonctionnalités.
Nouvelles fonctionnalités de Lighthouse 6.4 :
Précharger les polices : indique si tous les fichiers de polices utilisant font-display : facultatif sont préchargés
Sourcemaps valides : indiquez si les fichiers de sourcemap pour JS non tiers sur la page sont corrects
Grande bibliothèque JavaScript (fonctionnalité expérimentale) : rapport Grandes bibliothèques JS sur la page (par exemple : moment.js)
correspondent au problème Chromium : 772558
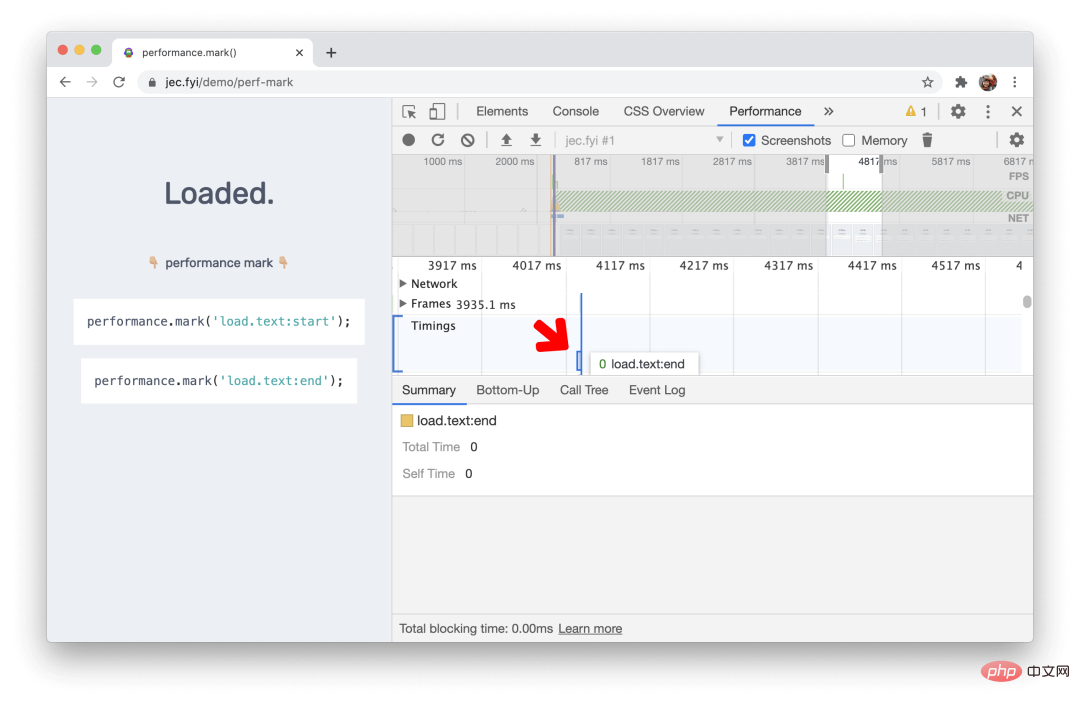
6 Dans la ligne d'événement (Timings) du panneau Performance, cliquez sur Marquage des événements performance.mark()
La section Timing de l'enregistrement du panneau Performance marque désormais Performance.mark() événements.

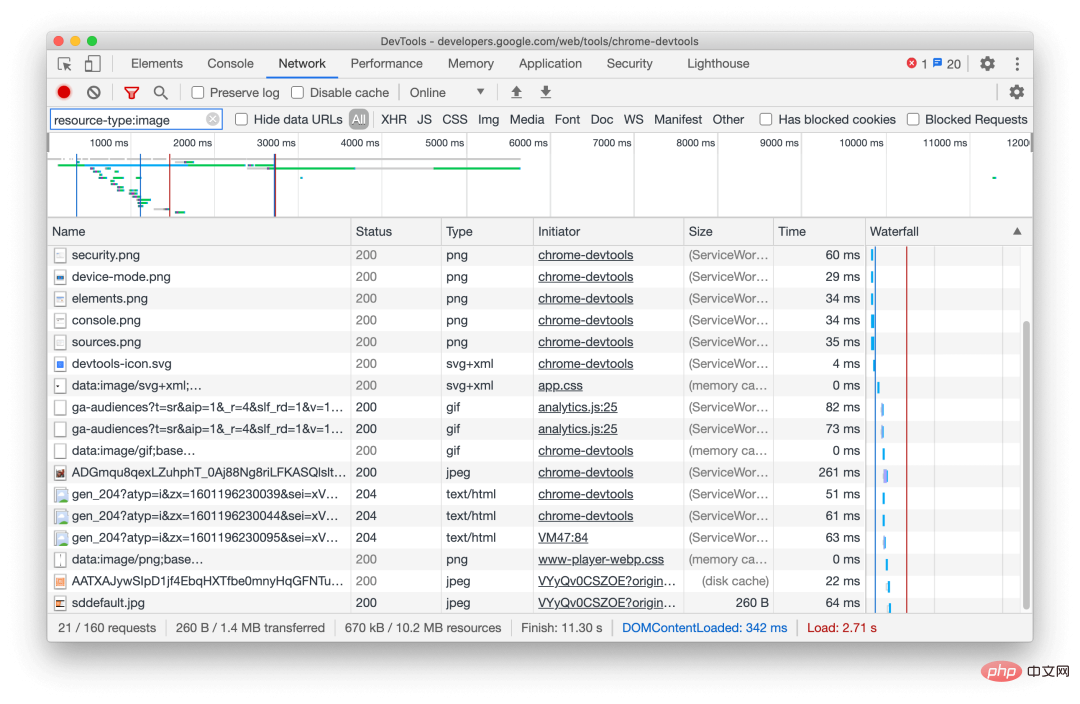
7. Le panneau Réseau ajoute des conditions de filtre de type de ressource et d'URL
Réseau. les demandes peuvent désormais être filtrées à l'aide des mots-clés resource-type et url dans le panneau Réseau.
Par exemple, utilisez resource-type: image pour filtrer les demandes d'images du réseau.

Cliquez sur plus de conditions de filtre pour voir plus d'utilisation de filtre similaire à resource-type et url.
Correspond aux problèmes Chromium : 1121141, 1104188
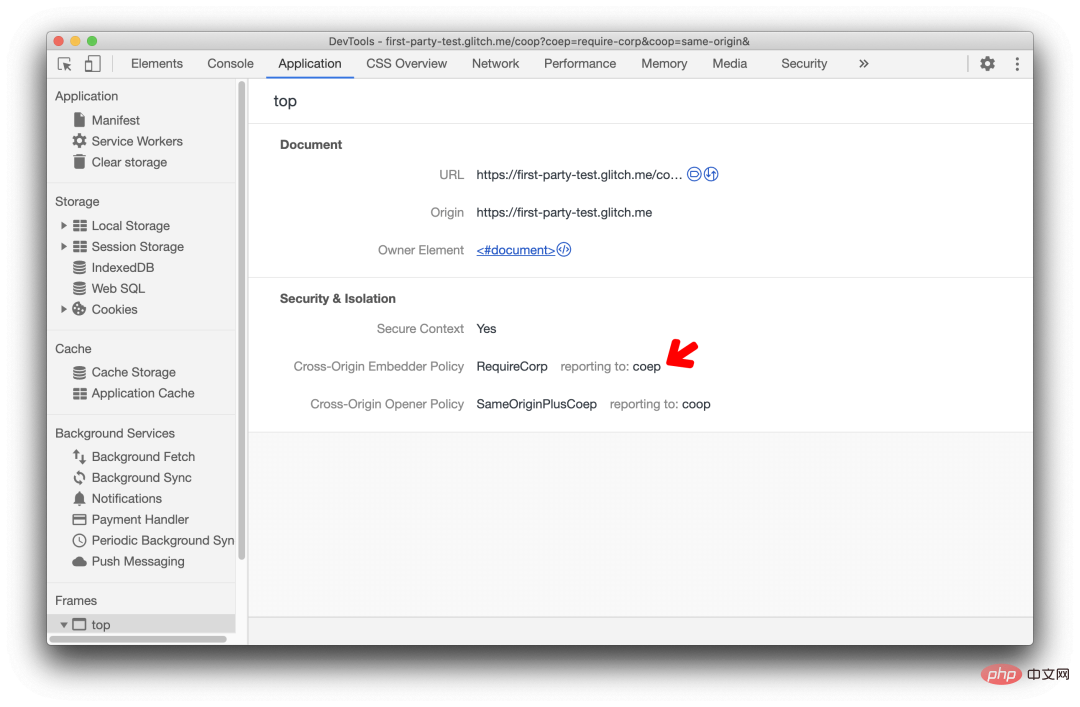
8 Mises à jour liées au sous-panneau Frames du panneau Application
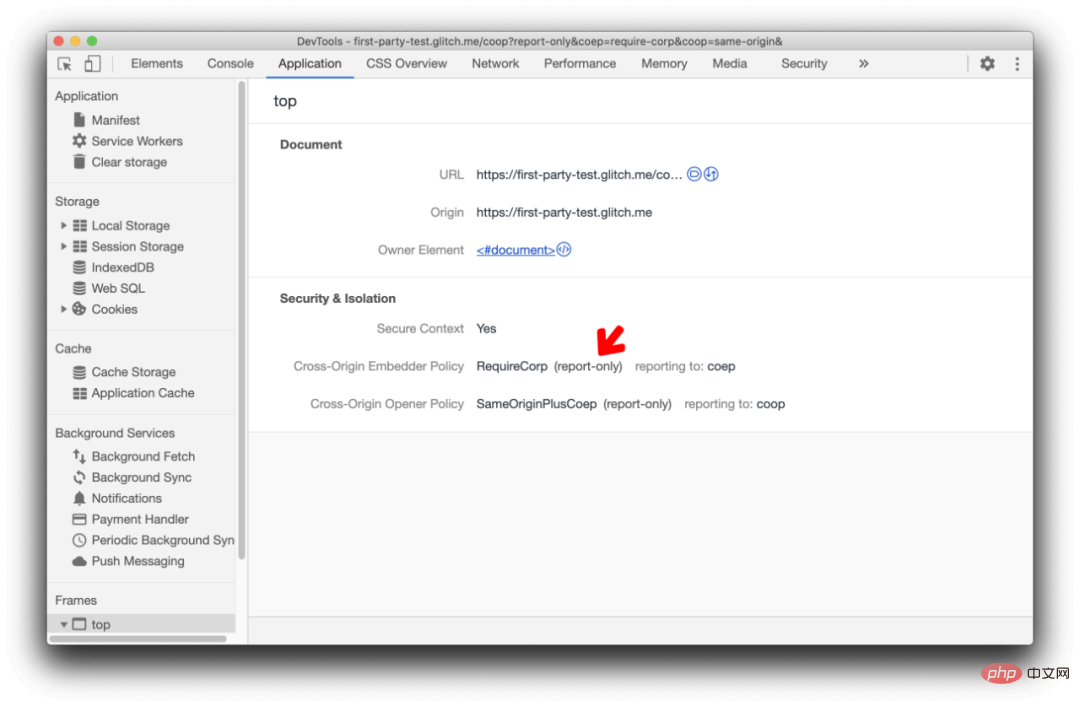
8.1. L'affichage du supportCOEP et les champs de rapport de COOP
peuvent désormais être consultés dans la section Sécurité et isolation du sous-panneau Cadres du panneau Application COEP (Cross- Origin Embedder Policy) et COOP (Cross-Origin Opener Policy).
Reporting Api définit un nouvel en-tête HTTP appelé Report-To, lorsqu'il y a une violation de COEP (Cross-Origin Embedder Policy) et COOP (Cross-Origin Opener Policy) dans le site Web, le Le navigateur enverra le rapport à l'adresse spécifiée dans cet en-tête.

À propos de la façon d'activer COEP et COOP pour activer l'isolation d'origine croisée pour votre site Web. Voir cet article
Correspondant au problème Chromium : 1051466
8.2 Affichage du mode rapport uniquement des COEP et COOP
Rapports Devtools pour les cas COEP et COOP uniquement, un nouveau affichage de l'étiquette

Regardez cette vidéo pour savoir comment éviter les fuites d'informations et comment activer COOP et COEP.
Correspond au problème Chromium : 1051466
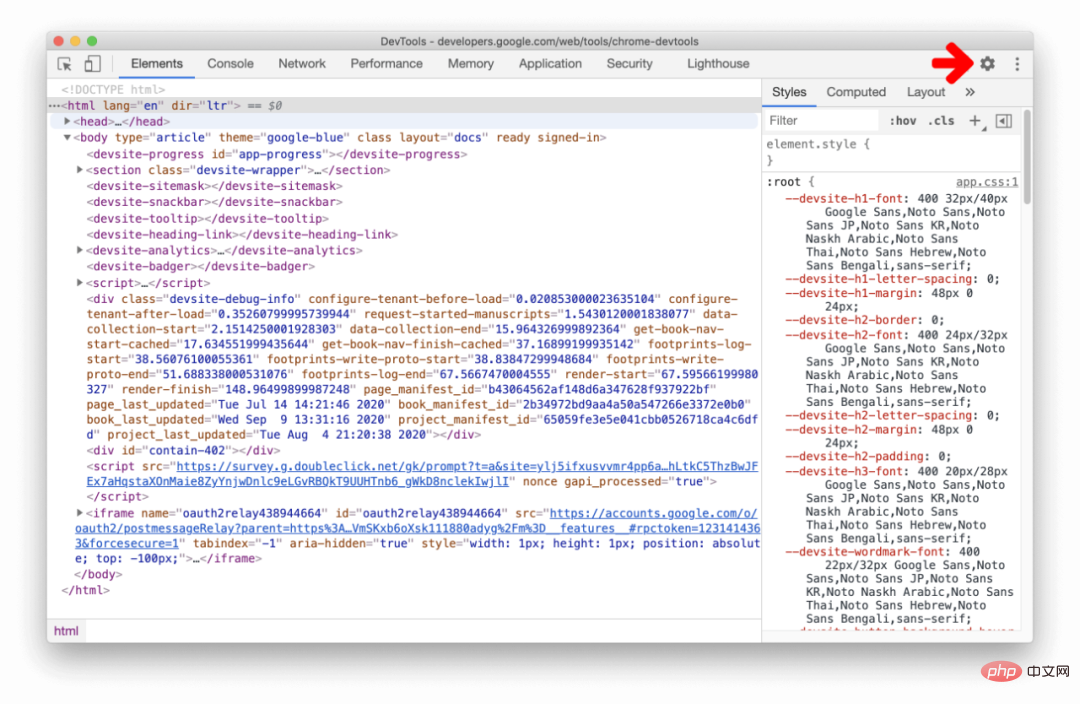
9. Supprimez le bouton Paramètres dans le menu Plus d'outils
Les paramètres dans le menu Plus d'outils ne sont plus. recommandé, veuillez ouvrir Paramètres à partir du panneau principal.

Correspond au problème Chromium : 1121312
10. Fonctionnalités expérimentales
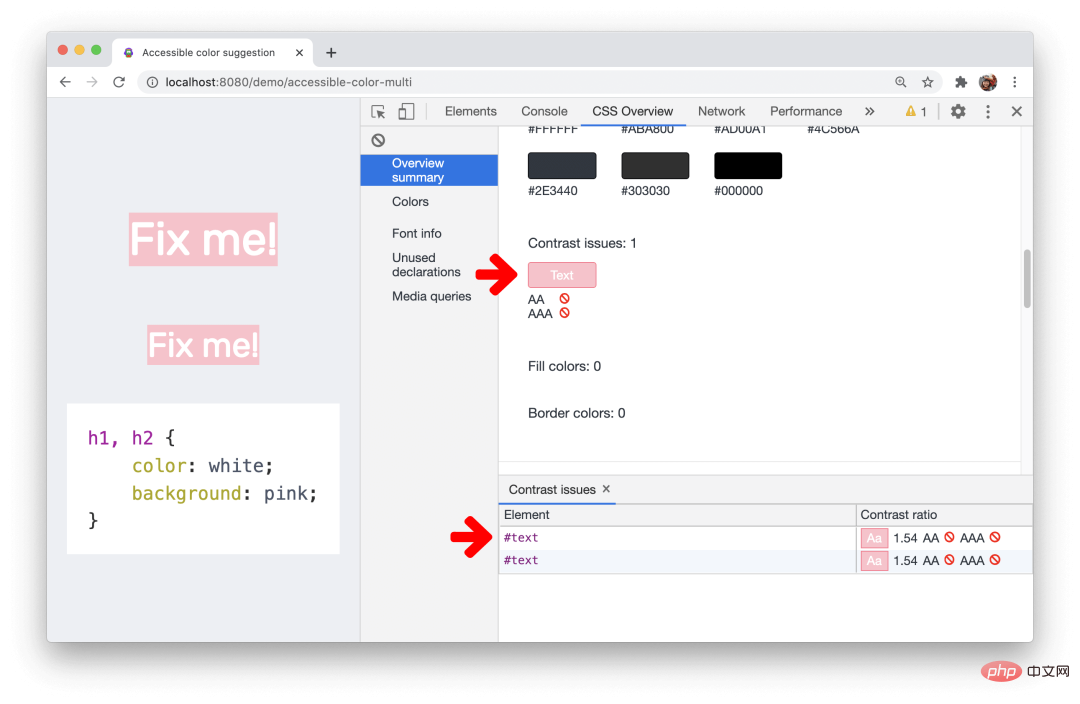
Les fonctionnalités suivantes doivent être activées sous Paramètres > Options associées sous ExpériencesLe panneau de présentation CSS 10.1 prend en charge l'affichage et la réparation des problèmes de contraste des couleurs
Présentation CSS affichage du panneau Une liste de couleurs pour le texte à faible contraste sur votre page. Cette page de démonstration montre un cas négatif de faible contraste de couleur. Ouvrez ce panneau de présentation CSS pour voir une liste de tous les éléments problématiques.
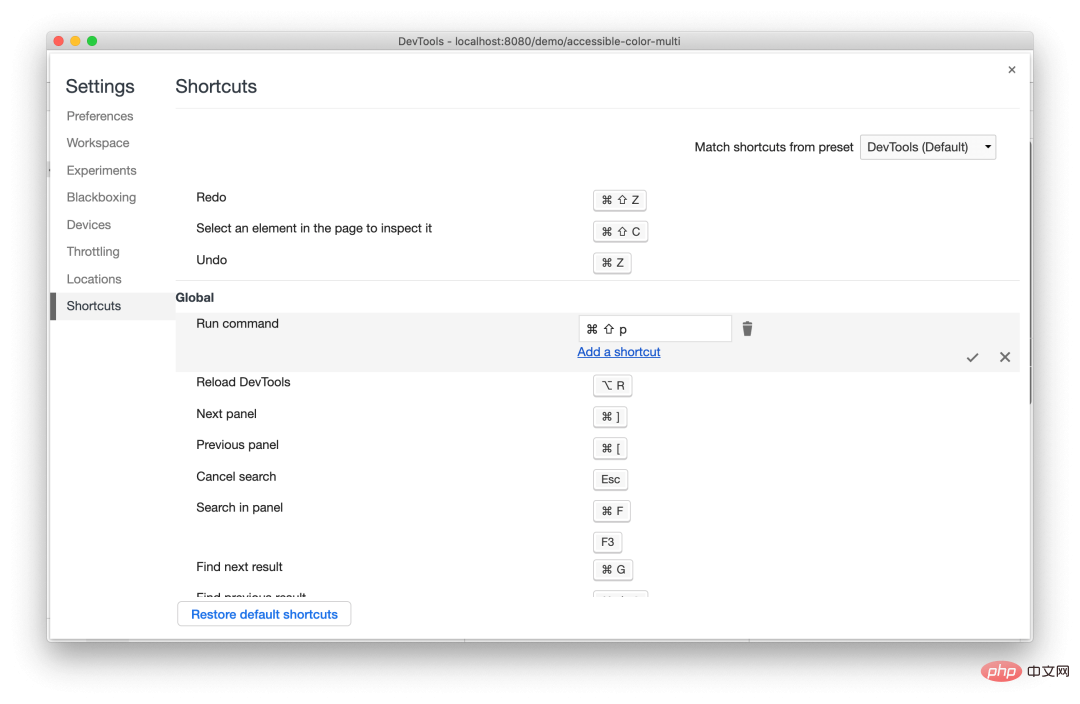
10.2 DevTools prend en charge les raccourcis clavier personnalisés
Vous pouvez désormais personnaliser les raccourcis clavier dans DevTools. Allez dans Paramètres > Raccourcis, passez la souris sur une commande et cliquez sur le bouton Modifier pour personnaliser les touches de raccourci.