Maison >interface Web >tutoriel CSS >Comment rendre la police plus fine avec CSS
Comment rendre la police plus fine avec CSS
- 王林original
- 2021-01-27 16:55:5510799parcourir
Comment rendre la police plus fine avec CSS : vous pouvez utiliser l'attribut font-weight, tel que [font-weight: plus léger;]. L'attribut font-weight est utilisé pour définir l'épaisseur de la police. La valeur de l'attribut plus clair représente des caractères plus fins.
L'environnement d'exploitation de cet article : système Windows 10, CSS 3, Acer S40-51.
Introduction détaillée :
En CSS, vous pouvez définir l'épaisseur de la police via l'attribut font-weight.
(Partage vidéo d'apprentissage : tutoriel vidéo HTML)
Valeur de l'attribut :
valeur par défaut normale. Définit les caractères standard.
bold Définit les caractères gras.
plus gras Définit des caractères plus gras.
plus clair définit des caractères plus fins.
Exemple HTML :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
.lighter {
font-weight: lighter;
}
.normal {
font-weight: normal;
}
.bold {
font-weight: bold;
}
.bolder {
font-weight: bolder;
}
</style>
</head>
<body>
<p class="lighter">字体粗细:lighter</p>
<p class="normal">字体粗细:normal</p>
<p class="bold">字体粗细:bold</p>
<p class="bolder">字体粗细:bolder</p>
</body>
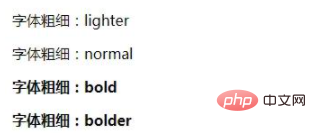
</html>Résultat d'exécution :

Recommandations associées : Tutoriel HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

