Maison >interface Web >uni-app >Comment télécharger une carte d'identité dans Uniapp
Comment télécharger une carte d'identité dans Uniapp
- 藏色散人original
- 2021-01-26 12:00:506279parcourir
Uniapp implémente la méthode de téléchargement des cartes d'identité : ouvrez d'abord la page de téléchargement des cartes d'identité ; puis installez le modèle de marché de plug-in Dcloud, puis intégrez-le dans votre propre projet, modifiez-le et utilisez-le selon les exigences de ; le projet ; enfin introduire le plug-in "pathToBase64" et convertir le chemin de l'image en base64.

L'environnement d'exploitation de ce tutoriel : système Windows7, version uni-app2.5.1, ordinateur Dell G3.
Recommandé (gratuit) : Tutoriel uni-app
Téléchargez la photo du certificat (carte d'identité/carte bancaire) sur l'application uniapp puis convertissez-la en base64 et envoyez-le à la fonction d'arrière-plan
Description de la fonction :
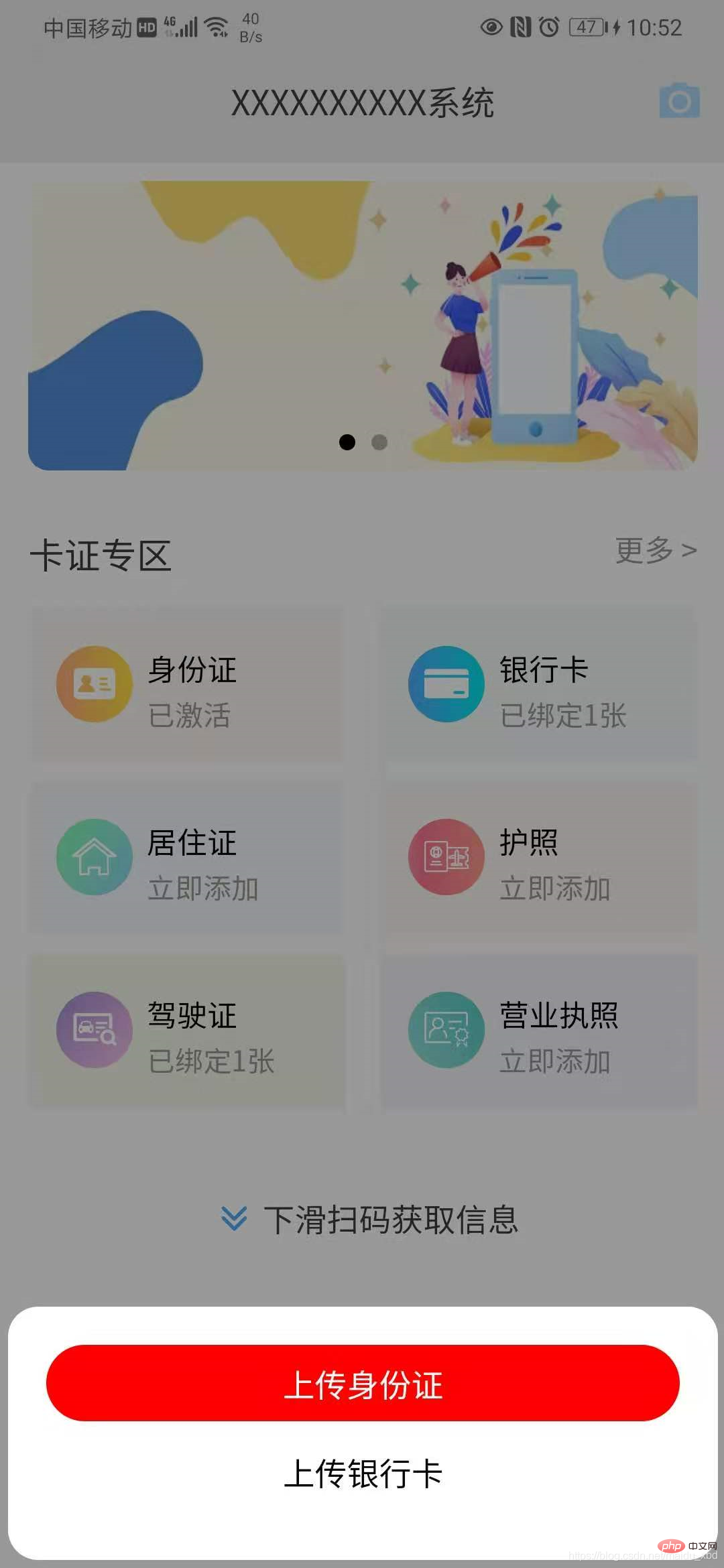
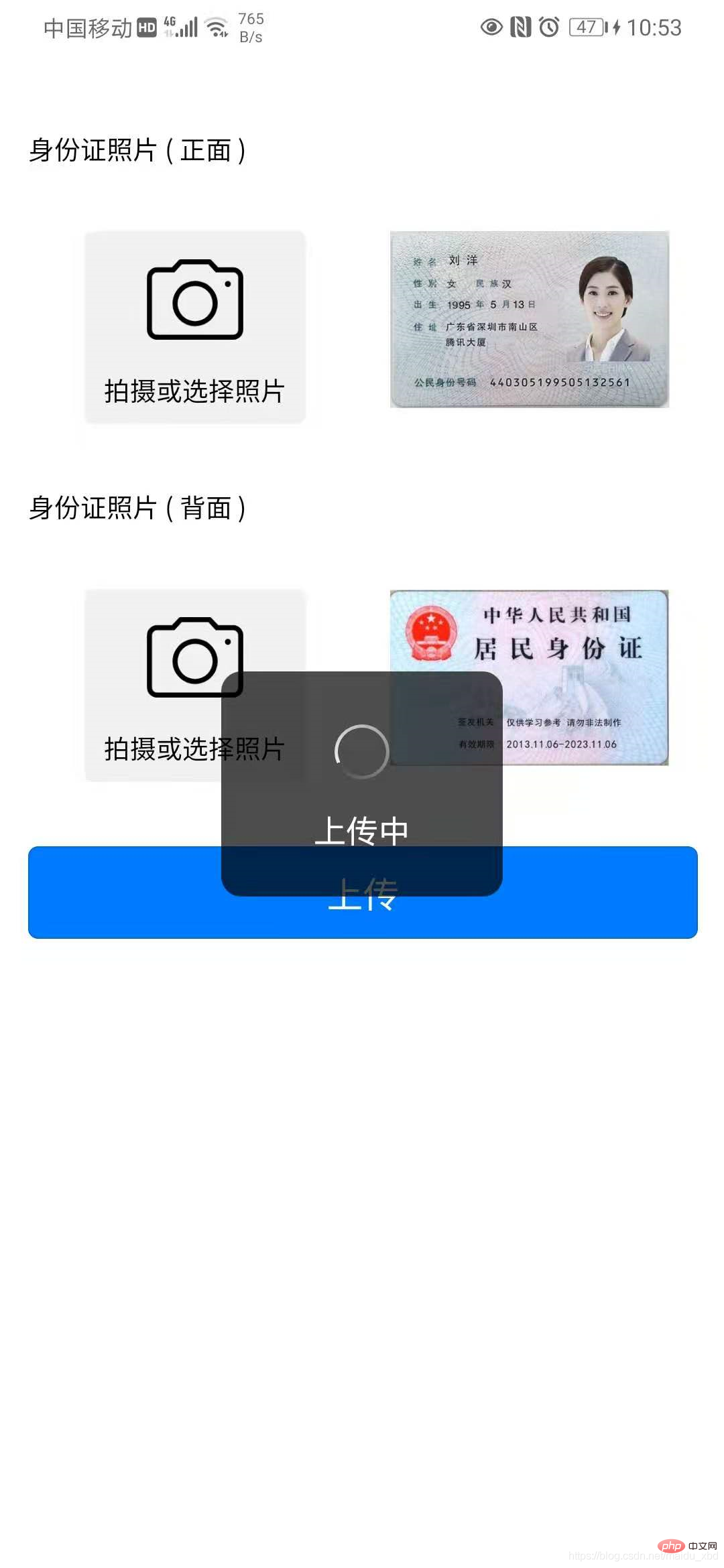
Comme indiqué ci-dessous, cliquez sur l'icône dans le coin supérieur droit de la page d'accueil pour afficher une boîte contextuelle Cliquez pour sélectionner ". Télécharger la carte d'identité" ou "Carte bancaire". Après avoir sélectionné la carte d'identité, cliquez sur le bouton de téléchargement pour télécharger l'image. Téléchargez en arrière-plan pour la reconnaissance OCR.



Solution :
Points clés 1. Implémentation de l'interface de téléchargement des certificats 2. Convertir l'URL de l'image ; en base64 pour le traitement.
Les étapes spécifiques de mise en œuvre sont les suivantes
(1) Cliquez sur le bouton, cliquez sur l'icône dans le coin supérieur droit de la page d'accueil pour afficher une boîte de dialogue contextuelle , cliquez pour sélectionner « Télécharger la carte d'identité » ou « Carte bancaire ». Accédez à la page de téléchargement de la licence
modèle :
<view @click="upload" class="iconfont icon-paizhao2"></view>
<!-- 选择证件弹窗 -->
<uni-popup ref="cardpopup" type="bottom">
<view class="dialog" >
<view @click="selectItem(index)" :class="active==index ? 'active':''" v-for="(item,index) in cardTypeList" :key="index">
{{item.name}}
</view>
</view>
</uni-popup>
données :
data(){
return{
cardTypeList:[{name:"上传身份证"},{name:"上传银行卡"}],
}
}
méthodes :
methods:{
upload(){
this.$refs.cardpopup.open()
},
//选择上传身份证/银行卡
selectItem(index){
this.active=index;
if(index==0){
// 选择上传身份证
uni.navigateTo({
url:"/pages/idcard/idcard"
})
}else{
// 选择上传银行卡
uni.navigateTo({
url:"/pages/bankcard/bankcard"
})
}
},
}
style
<style lang="scss">
.dialog{
background-color: #fff;
padding:40rpx;
border-radius: 15px;
margin:10rpx;
view{
height: 80rpx;
line-height: 80rpx;
text-align: center;
margin-bottom: 6px;
}
.active{
background-color: red;
border-radius: 80rpx;
color:#fff;
}
}
</style>
(2) Implémentation de l'interface de téléchargement des certificats : Installer le modèle de marché du plug-in Dcloud graceUI [interface gratuite] - Sélection de la carte d'identité télécharger un modèle
ps : GraceUI fournit une multitude de composants, de mises en page et de bibliothèques d'interface, tels que la connexion et l'enregistrement, le centre personnel, le recadrage d'avatar, les ensembles de centres commerciaux, etc., qui peuvent être utilisés directement, ce qui grandement améliore l’efficacité du développement. https://www.graceui.com/
(3) Après avoir installé le plug-in, intégrez-le dans votre propre projet, modifiez-le et utilisez-le selon les exigences du projet.
(4)Convertir l'URL de l'image en base64 : Installez l'outil de conversion d'image du plug-in Dcloud du marché, qui peut être utilisé pour l'image et conversion base64
Présentation du plug-in [pathToBase64] pour convertir le chemin de l'image en base64
import { pathToBase64 } from '../../js_sdk/gsq-image-tools/image-tools/index.js'
Utilisez le plug-in pour convertir l'URL de l'image en base64 après avoir téléchargé l'image , et enregistrez-le
methods: {
// 选择身份证正面照片
selectImg1 : function() {
uni.chooseImage({
count:1,
success:(res)=>{
this.idCard1 = res.tempFilePaths[0];
//将图片url转换为base64
pathToBase64(res.tempFilePaths[0]).then(base64=>{
// console.log(base64)
this.idCard1base64=base64
}).catch(error=>{
console.log(error)
})
}
})
}
}
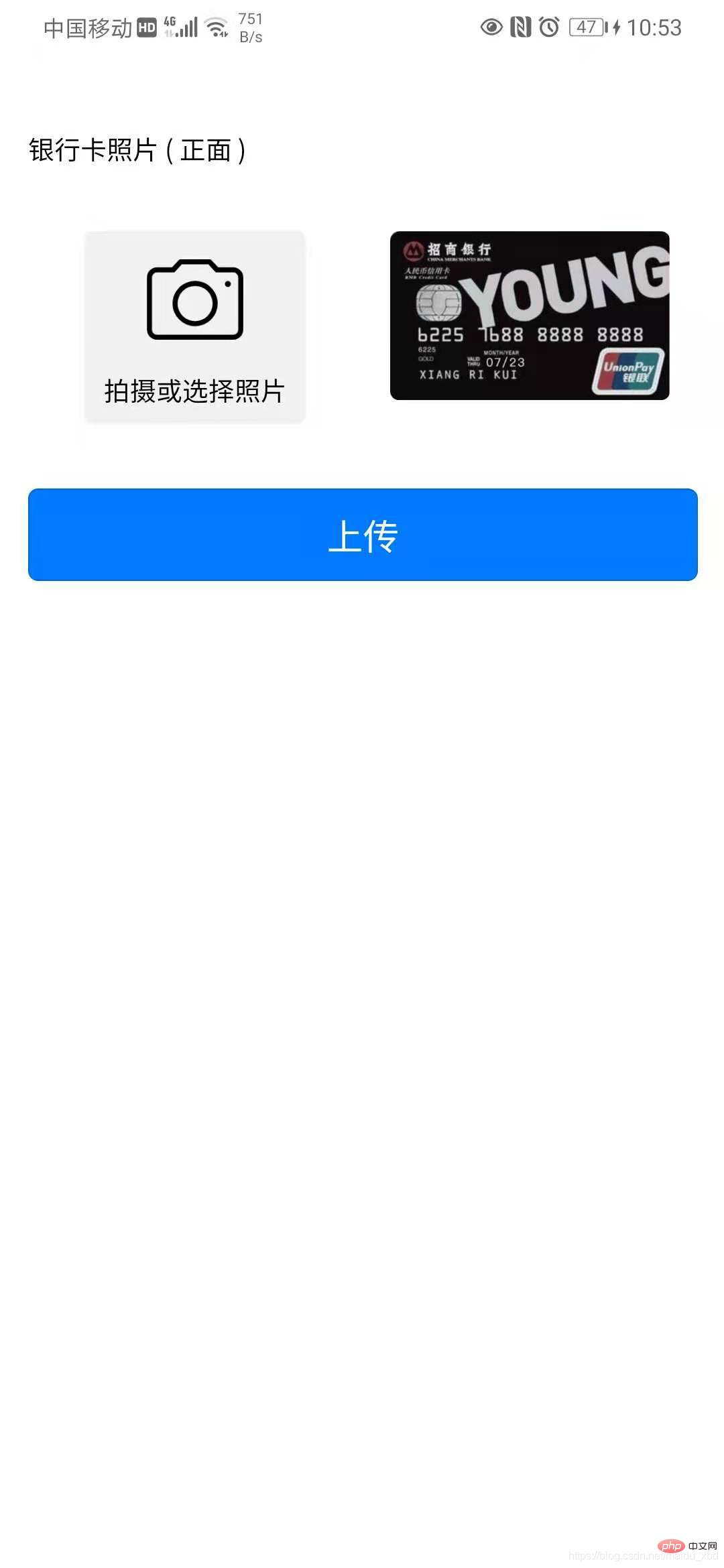
Joindre la carte bancaire ci-dessous Le code complet de la page de téléchargement est similaire au code de téléchargement de la carte d'identité (il est recommandé d'encapsuler la fonction de téléchargement de la carte d'identité dans un composant réutilisable)
<template>
<!-- 上传银行卡页面 -->
<view>
<view class="grace-idcard-main">
<view class="grace-idcard-desc">
</view>
<view class="grace-idcard-text">
银行卡照片 ( 正面 )
</view>
<view class="grace-idcard-items">
<view class="grace-idcard-uper-btn" @tap="selectImg">
<view class="img"><image src="../../static/images/camera.png" mode="widthFix" /></view>
<view class="text">拍摄或选择照片</view>
</view>
<view class="grace-idcard-preview">
<image :src="bankCard" @tap="previewImg" mode="widthFix"></image>
</view>
</view>
<view style="margin-top:38upx;">
<button type="primary" @tap="uploadCards">上传</button>
</view>
</view>
</view>
</template>
<script>
import { pathToBase64 } from '../../js_sdk/gsq-image-tools/image-tools/index.js'
var _self;
export default {
data() {
return {
bankCard : '../../static/images/bankcard.jpg',
bankCardBase64:null
};
},
onLoad:function(){
_self = this;
},
methods: {
// 选择银行卡正面照片
selectImg : function() {
uni.chooseImage({
count:1,
success:(res)=>{
this.bankCard = res.tempFilePaths[0];
//将图片url转换为base64
pathToBase64(res.tempFilePaths[0]).then(base64=>{
this.bankCardBase64=base64
}).catch(error=>{
console.log(error)
})
}
})
},
// 预览银行卡正面照片
previewImg: function(){
uni.previewImage({
urls:[_self.bankCard]
});
},
// 上传银行卡
uploadCards : function(){
if(this.bankCard == '../../static/images/bankcard.jpg'){
uni.showToast({title:"请选择银行卡照片", icon:"none"});
return;
}
uni.showLoading({title:"上传中"});
var param={
type:2,
images:[
{
side:"front",
image:this.bankCardBase64,
orderNum:1
}
]
}
// 向后台发送请求
this.$myRequest({
url:"card/ocr",
method:"POST",
data:param
}).then(res=>{
console.log("上传银行卡返回结果:",res)
if(res.data.respCode=="00000"){
uni.hideLoading();
uni.showToast({title:res.data.respDesc,icon:"none"})
uni.navigateTo({
url:"/pages/cardInfo/cardInfo?data="+JSON.stringify(res.data.result)
})
}else{
uni.hideLoading();
uni.showToast({title:res.data.respDesc,icon:"none"})
}
})
}
},
}
</script>
<style>
view{font-size:28upx;}
.grace-idcard-main{margin:20upx 30upx;}
.grace-idcard-desc{line-height:2em; background:#FFFFFF; padding:40upx; border-radius:10upx;}
.grace-idcard-text{line-height:2em; margin-top:30upx;}
.grace-idcard-items{background:#FFFFFF; padding:30upx 0; display:flex; margin:30upx 0; border-radius:10upx; align-items: flex-start;}
.grace-idcard-uper-btn{width:276upx; margin:0 60upx; background:#F1F1F1; padding-bottom:10upx; border-radius:10upx; text-align:center;}
.grace-idcard-uper-btn .img{width:100upx; height:100upx; margin:0 auto; margin-top:30upx;}
.grace-idcard-uper-btn .img image{width:100upx; height:100upx;}
.grace-idcard-uper-btn .text{width:100%; margin-top:10upx; text-align:center; line-height:2em;}
.grace-idcard-preview{width:50%; margin:0 30upx; }
.grace-idcard-preview image{width:100%; border-radius: 10rpx;}
</style>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

