Maison >interface Web >uni-app >Que dois-je faire si l'image d'arrière-plan définie par uniapp ne peut pas être affichée ?
Que dois-je faire si l'image d'arrière-plan définie par uniapp ne peut pas être affichée ?
- 藏色散人original
- 2021-01-26 11:02:119035parcourir
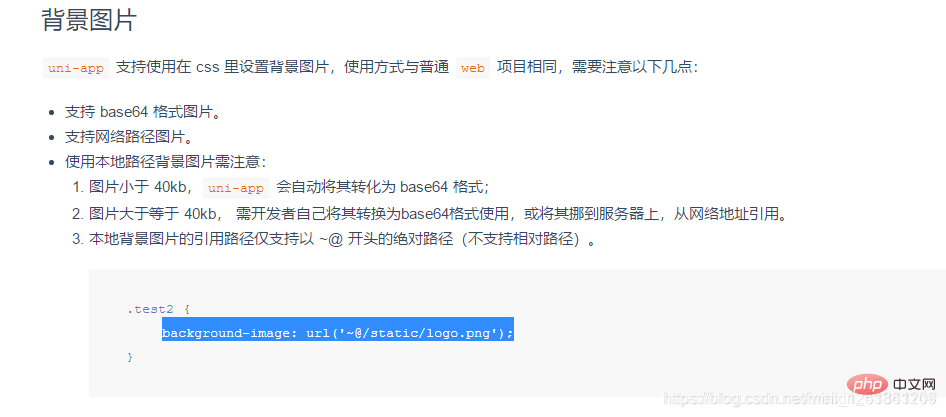
Solution au problème selon lequel l'image d'arrière-plan définie par uniapp ne peut pas être affichée : 1. Vérifiez la taille de l'image, puis convertissez-la au format base64 pour l'utiliser ou placez-la sur le serveur et référencez-la à partir de l'adresse réseau ; 2. Copiez l'image d'arrière-plan locale. Modifiez le chemin de référence en un chemin absolu commençant par le symbole "~@".

L'environnement d'exploitation de ce tutoriel : système Windows7, version uni-app2.5.1, ordinateur Dell G3.
Recommandé (gratuit) : Tutoriel uni-app
L'image de fond d'uni-app ne s'affiche pas sur le téléphone ?

uni-app résout le problème de l'impossibilité de charger des images locales [chargement dynamique des images d'arrière-plan *la seule solution]
Remarque spéciale : n'oubliez pas [`url(${indexBackgroundImage})`]
<template>
<view class="index" :style="{backgroundImage:`url(${indexBackgroundImage})`,backgroundSize: 'cover'}">
<!--你的内容-->
</view>
</template>
<script>
import indexBackgroundImage from "@/static/img/account_index.jpg"
export default {
data() {
return {
indexBackgroundImage:indexBackgroundImage
}
},
methods: {
}
}
</script>
<style lang="scss" scoped="">
</style>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

