Maison >interface Web >js tutoriel >Comprendre les modules partagés dans Angular4
Comprendre les modules partagés dans Angular4
- 青灯夜游avant
- 2021-01-18 18:44:242100parcourir
Cet article vous fera découvrir les modules partagés dans Angular4. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Tutoriels associés recommandés : "tutoriel angulaire"
AppModule
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule
],
exports: [ AppComponent ],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
importe d'autres modules où se trouvent les classes requises par le modèle de composant déclaré par ce module.
fournisseurs Créateur du service et ajouté à la liste globale des services, qui peut être utilisé dans n'importe quelle partie de l'application.
declarations déclare les classes de vue appartenant à ce module. Angular a trois classes de vues : composants, directives et tuyaux.
Un sous-ensemble de déclarations d'exportations qui peuvent être utilisées dans les modèles de composants d'autres modules.
bootstrap spécifie la vue principale de l'application (appelée composant racine), qui est l'hôte de toutes les autres vues. Seul le module racine peut définir l'attribut bootstrap.
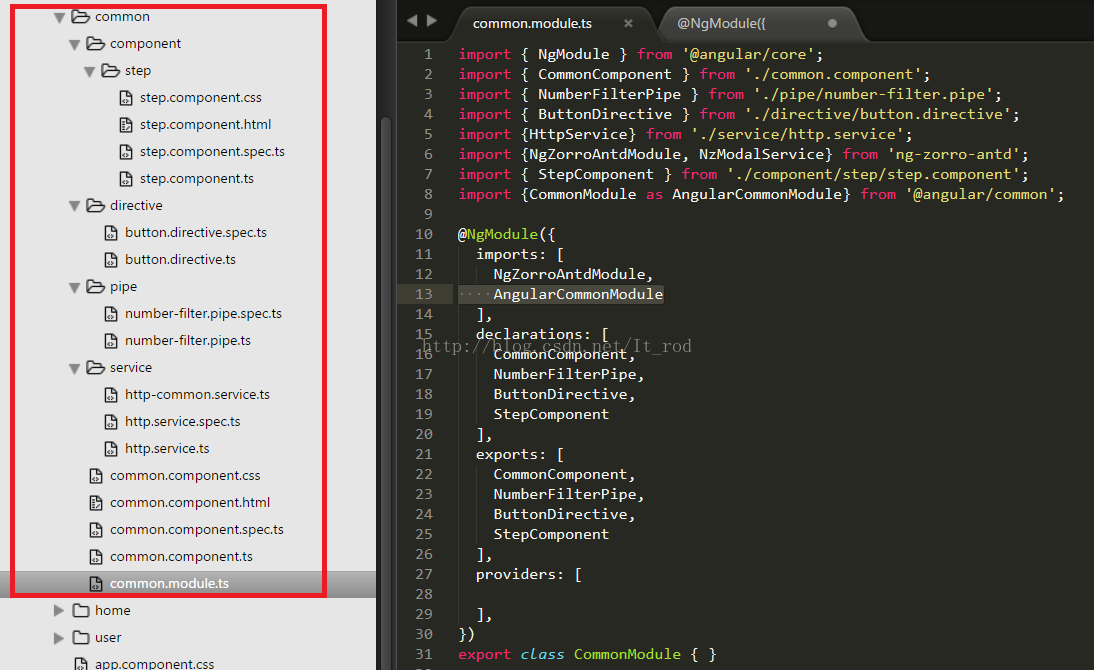
2. Regardez d'abord ce qu'il y a dans CommonModule .
code common.module.ts
@NgModule({
imports: [
NgZorroAntdModule,
AngularCommonModule
],
declarations: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
exports: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
providers: [
],
})
J'ai créé un service, un tube, un composant, une directive dans le dossier comon, mais ce service n'a rien à voir avec ce module. Quant au service, il sera discuté ci-dessous. Ensuite, affichez la pipe, composant, directive afin que d'autres modules puissent l'utiliser.
3. AngularModule
Ensuite, nous devons utiliser ce module dans d'autres modules, vous devez l'importer.
import { NgModule } from '@angular/core';
import { AngularComponent } from './angular.component';
import {RouterModule, Routes} from '@angular/router';
import {CommonModule as CommonPrivateModule} from '../../common/common.module';
import {CommonModule} from '@angular/common';
import {HttpService} from '../../common/service/http.service';
import {HttpCommonService} from '../../common/service/http-common.service';
import {BrowserModule} from '@angular/platform-browser';
const routes: Routes = [
{path: '', component: AngularComponent}
];
@NgModule({
imports: [
CommonModule,
RouterModule.forChild(routes),
CommonPrivateModule
],
declarations: [AngularComponent],
providers: []
})
export class AngularModule { }Comme CommonModule a le même nom que le module du système, je l'ai renommé CommonProvateModule. De cette façon, nous pouvons utiliser le contenu du module partagé dans AngularModule.
angular.component.html
<p>
<app-step [stepString]="['common component']"></app-step>
<button appButton> common directive</button> <br>
common pipe: {{1 | numberFilter}}
</p>
Dans ce fichier html que j'ai utilisé avant Créé StepComponent, NumberFilterPipe, ButtonDirective.
4. Service
le service est ajouté devant le fichier commun, mais pas dans le CommonModule fournit . Pourquoi est-ce parce que le service est implémenté par le système d'injection de dépendances d'Angular, et non par le système de modules. Si nous fournissons CommonModule, alors le service que nous utilisons dans chaque module n'est pas une instance, mais plusieurs instances. Testons-le ci-dessous.
Parlons d'abord de la structure du module de l'exemple, AppModule, HomeModule (sous-module d'AppModule), AngularModule (sous-module de HomeModule). Introduisez ensuite CommonModule dans les trois modules respectivement.
修改一下上面的CommonModule,将HttpCommonService 提供出去。
@NgModule({
imports: [
NgZorroAntdModule,
AngularCommonModule
],
declarations: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
exports: [
CommonComponent,
NumberFilterPipe,
ButtonDirective,
StepComponent
],
providers: [
HttpCommonService
],
})
HttpCommonService
import { Injectable } from '@angular/core';
import {Http, Request, RequestOptions} from '@angular/http';
import {Observable} from 'rxjs/Observable';
import {NzMessageService} from 'ng-zorro-antd';
@Injectable()
export class HttpCommonService {
private testService: number;
constructor(public httpService: Http, private _message: NzMessageService) {
}
set(number) {
this.testService = number;
}
get() {
return this.testService;
}
}
这里在service内部有两个方法,一个用于设置变量testService,一个用于取这个变量。
AppComponent
export class AppComponent implements OnInit {
title = 'app';
constructor(private httpCommonService: HttpCommonService) {}
ngOnInit(): void {
console.log('appmodule 取值之前的number:' + this.httpCommonService.get());
this.httpCommonService.set(1);
}
}
HomeCompoent
export class HomeComponent implements OnInit {
constructor(private httpCommonService: HttpCommonService) { }
ngOnInit() {
console.log('homemodule 取值之前的number:' + this.httpCommonService.get());
this.httpCommonService.set(2);
}
}
AngularComponent
export class AngularComponent implements OnInit {
firstString: string;
constructor(private httpCommonService: HttpCommonService) { }
ngOnInit() {
console.log('angularmodule 取值之前的number:' + this.httpCommonService.get());
}
}
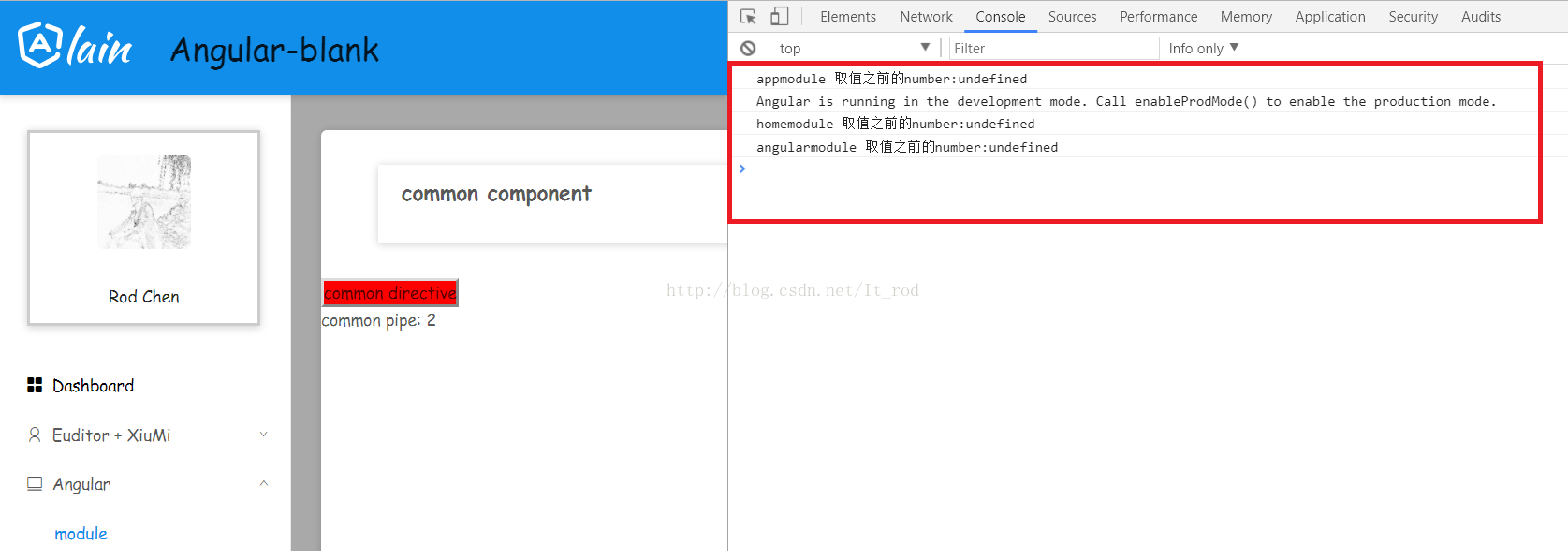
最后看一下控制台的输出:
可以看到service内部的变量每一次都是一个新值。
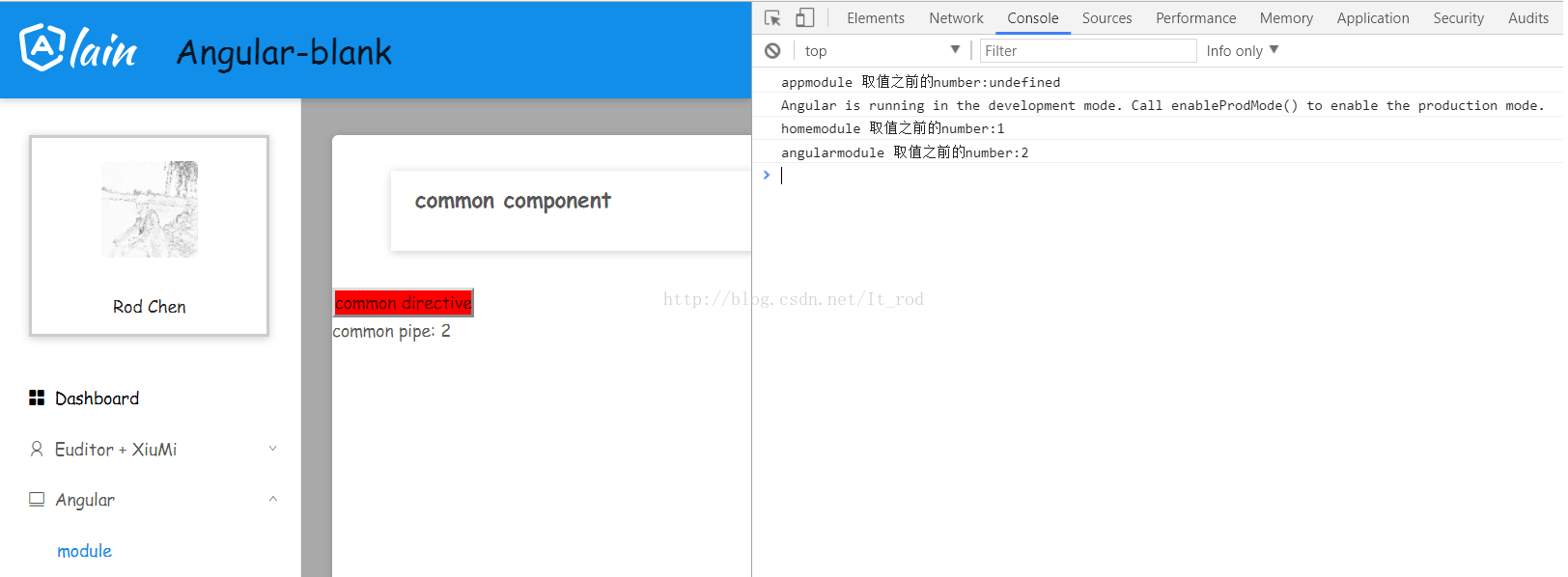
然后我们在将CommonModule中的service去掉,就是这个公共模块不提供service。然后在将AppModule修改一下,提供HttpCommonService。 我们再看一下页面控制台的输出。

可以看到现在是一个实例,而且service内部的变量也是缓存起来的。
所以对于service我们还是放在模块中去提供,不要放在共享模块中了。
至于页面的模板可以访问angular - blank .
更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de la façon d'utiliser le plug-in jsencrypt en angulaire
- Quelle est la différence entre la détection de valeurs angulaires sales et le détournement de données vue ?
- Angularjs personnalise un composant de liste déroulante d'entrée (exemple de code)
- Une comparaison simple entre angulaire et Angularjs

