Maison >interface Web >tutoriel CSS >Quel est le rôle du premier enfant
Quel est le rôle du premier enfant
- 青灯夜游original
- 2021-01-13 14:17:0412199parcourir
":first-child" est un sélecteur en CSS, sa fonction est de faire correspondre le premier élément enfant dans son élément parent ; son format de syntaxe est "spécifier l'élément enfant : first-child{ style de code css} ".
L'environnement d'exploitation de cet article : Acer S40-51, HBuilder
Eh bien, cela ne semble pas très clair à première vue, donc ce sélecteur est facile à mal comprendre. Il y a généralement deux malentendus :
.Malentendu 1 : On pense que E:first-child sélectionne le premier élément enfant de l'élément E.
Incompréhension 2 : On pense que E:first-child sélectionne le premier élément E de l'élément parent de l'élément E.
-
Avez-vous déjà compris ce sélecteur comme ça ou le comprenez-vous encore comme ça maintenant ? Les deux compréhensions ci-dessus sont fausses. Pour prouver que les deux compréhensions ci-dessus sont fausses, jetez un œil aux exemples suivants :
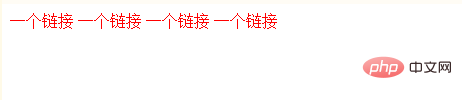
<!--误解一--> <style> div:first-child{color: red;} </style> <div class="demo"> <a>一个链接</a> <a>一个链接</a> <a>一个链接</a> <a>一个链接</a> </div>L'effet est comme ceci :
Évidemment, selon la première compréhension, seule la couleur de police du premier élément devrait devenir rouge, mais en fait, tous deviennent rouges.
<!--误解二-->
<style>
div a:first-child{color: red;}
</style>
<div class="demo">
<p>一个段落</p>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
<a>一个链接</a>
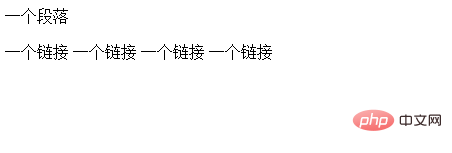
</div> L'effet est le suivant :
Selon la deuxième compréhension, la police du premier élément du div devrait être rouge. a prouvé que cette compréhension est également fausse.
L'effet est le suivant :
Selon la deuxième compréhension, la police du premier élément du div devrait être rouge. a prouvé que cette compréhension est également fausse.  OK, la bonne compréhension devrait être : tant que l'élément E est le premier élément enfant de son parent, il sera sélectionné. Il doit remplir deux conditions en même temps, l'une est "le premier élément enfant" et l'autre est "cet élément enfant se trouve être E".
OK, la bonne compréhension devrait être : tant que l'élément E est le premier élément enfant de son parent, il sera sélectionné. Il doit remplir deux conditions en même temps, l'une est "le premier élément enfant" et l'autre est "cet élément enfant se trouve être E".
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style type="text/css">
span:first-child {
color: red;
}
/*p元素的父元素的第一个子元素是div而不是p元素,因此该样式不起作用*/
p:first-child {
color: blue;
}
i:first-child {
color: orange;
}
</style>
</head>
<body>
<div class="demo">
<div>.demo的第一个子元素是div</div>
<!--第一个span元素是它的父级P元素的第一个span,颜色变红色-->
<p><span>第一个span</span>第一个段落P<span>第二个span</span></p>
<!--第一个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第一个i元素</i></p>
<!--第二个i元素是它的父级a元素的第一个i,颜色变橙色-->
<p>一个链接<i>第二个i元素</i></p>
<p>一个链接</p>
</div>
</body>
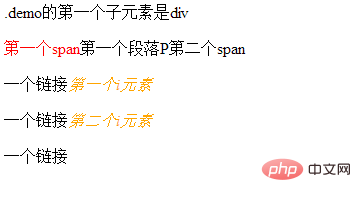
</html>Effet :
Pour plus de connaissances liées à la programmation, veuillez visiter :Apprentissage en programmation ! !
! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

