Maison >interface Web >tutoriel CSS >Comment créer de nouvelles règles CSS
Comment créer de nouvelles règles CSS
- 藏色散人original
- 2021-01-13 09:32:358180parcourir
Comment créer une nouvelle règle CSS : ouvrez d'abord le logiciel Dreamweaver ; puis cliquez sur « Fichier » dans le menu et sélectionnez « Nouveau » puis créez « Transition XHTML1.0 » ; ", et précisez le type de sélecteur de la règle CSS à créer.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version Adobe Dreamweaver cs3, ordinateur Dell G3.
1. Ouvrez le logiciel dreamweaver

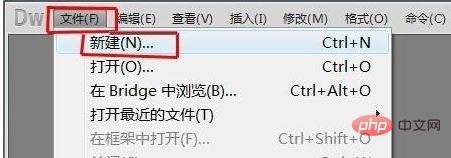
2. Cliquez sur "Fichier" dans le menu et sélectionnez "Nouveau"
 .
.
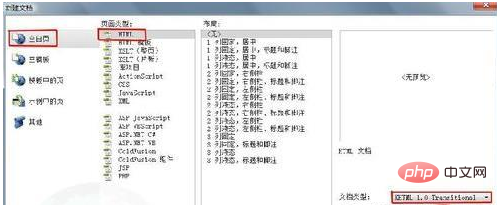
3. Dans la fenêtre du nouveau document, sélectionnez « Page blanche » - « HTML », sélectionnez « XHTML1.0 transitional » comme type de document et cliquez sur le bouton « Créer »

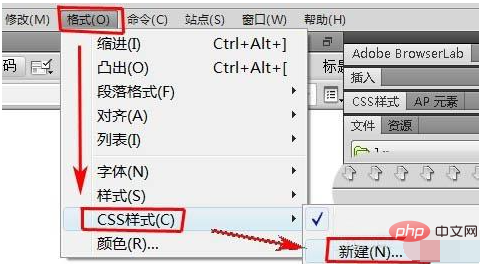
4. Placez le point d'insertion dans le document, puis cliquez sur "Format" dans la barre de menu, et sélectionnez "Style CSS" - "Nouveau" dans le menu déroulant contextuel

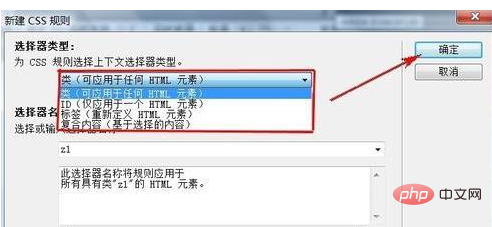
5. Dans la boîte de dialogue "Nouvelle règle CSS", précisez le type de sélecteur de la règle CSS à créer :
Recommandé : Tutoriel vidéo CSS
Si vous souhaitez créer un style personnalisé pouvant être appliqué à n'importe quel élément HTML en tant qu'attribut de classe, sélectionnez l'option Classe dans le menu contextuel Type de sélecteur et entrez un nom pour le style dans le sélecteur. Zone de texte Nom.
Pour formater une étiquette contenant un attribut d'ID spécifique, sélectionnez l'option ID dans le menu contextuel Type de sélecteur et entrez un ID unique dans la zone de texte Nom du sélecteur.
Pour redéfinir le format par défaut d'une balise HTML spécifique, sélectionnez l'option Balise dans le menu contextuel Type de sélecteur et saisissez une balise HTML dans la zone de texte Nom du sélecteur ou sélectionnez Sélectionner une balise dans

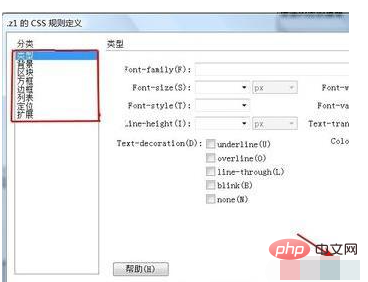
6. Définissez le type, l'arrière-plan, le bloc, la zone, la bordure, la liste, le positionnement et l'affichage dans la fenêtre « Paramètres de définition de règle CSS », puis cliquez sur. le bouton "OK" pour compléter les réglages

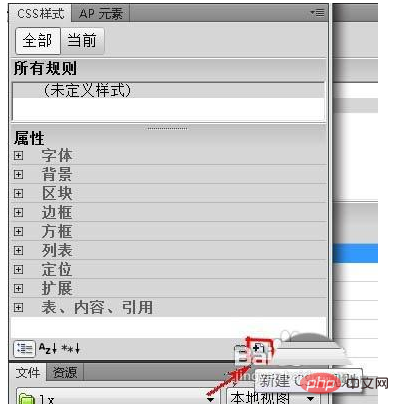
7 Vous pouvez également le définir dans le panneau de style CSS. Placez le point d'insertion dans le document et cliquez sur l'icône "Nouvelle règle CSS" sous le panneau Styles CSS. Complétez ensuite les paramètres à l'étape 6

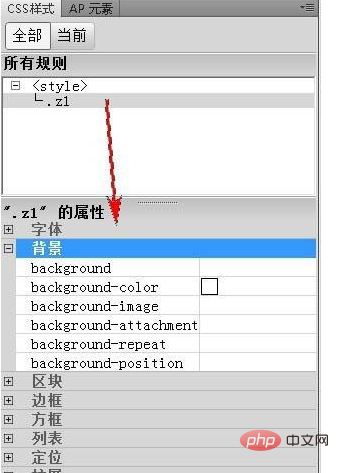
8. Définissez les paramètres requis dans les propriétés CSS pour le type, l'arrière-plan, le bloc, la zone, la bordure, la liste, le positionnement et la protection de l'affichage. . Paramètres

Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

