Maison >Problème commun >Quel est le principe du dom virtuel
Quel est le principe du dom virtuel
- coldplay.xixioriginal
- 2021-01-11 11:56:0712979parcourir
Principe du dom virtuel : lors de l'utilisation de bibliothèques telles que js natif ou jquery pour faire fonctionner le DOM, le navigateur exécutera l'intégralité du processus à partir de la construction de l'arborescence DOM, donc des opérations fréquentes sur le DOM entraîneront des calculs inutiles, ce qui entraîne un bégaiement de page affecte l'expérience utilisateur, et Virtual DOM peut très bien résoudre ce problème.

L'environnement d'exploitation de cet article : système Windows 7, ordinateur Dell G3.
Principe du DOM virtuel :
1 Pourquoi le DOM virtuel est nécessaire
Présentez d'abord le. navigateur Quels processus doivent être expérimentés pour charger une page Web ; nous discutons uniquement du processus d'analyse de la page et ne prenons pas en compte le processus de demande de réseau.
Une fois que le noyau du navigateur a obtenu le fichier html, celui-ci peut être grossièrement divisé en cinq étapes :
Analyser l'élément html et construire l'arborescence dom
Analyser le CSS et générer un arbre de règles CSS de page (règles de style)
Associer un arbre dom et un arbre de règles CSS pour générer un arbre de rendu
Layout (layout/reflow), le navigateur déterminera la taille et la position sur l'écran de chaque nœud dans l'arborescence de rendu
Dessiner le rendu tree , dessinez les informations sur les pixels de la page à l'écran. Ce processus est appelé paint
Lorsque vous utilisez des bibliothèques telles que native js ou jquery pour faire fonctionner le DOM, le navigateur démarre. en construisant l'arborescence DOM L'ensemble du processus est exécuté une seule fois, donc des opérations fréquentes sur le DOM entraîneront des calculs inutiles, provoqueront le gel de la page et affecteront l'expérience utilisateur. Le DOM virtuel peut très bien résoudre ce problème. Il utilise des objets JavaScript pour représenter les nœuds virtuels (VNode), calcule les modifications minimales requises dans le DOM réel en fonction du VNode, puis exploite les nœuds DOM réels pour améliorer l'efficacité du rendu.
2. Virtual DOM
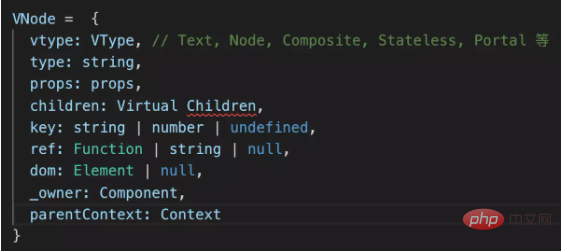
Virtual DOM utilise des objets javascript pour représenter VNode La structure de VNode est la suivante :

Structure du nœud virtuel (vNode)
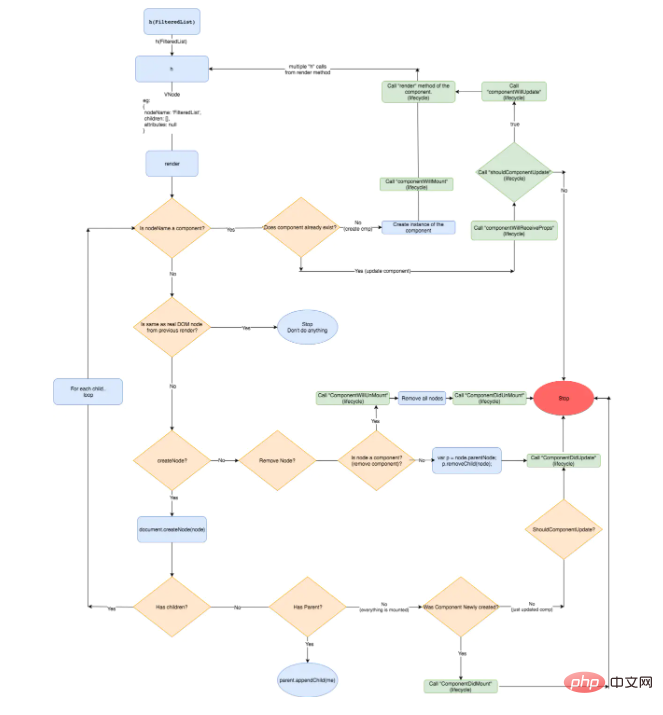
Ce qui suit est l'organigramme de l'algorithme du DOM virtuel :
Algorithme React Diff
L'algorithme de comparaison efficace peut garantir des modifications minimes du DOM réel. Cependant, l'algorithme Diff standard nécessite une complexité O(n^3), qui ne peut évidemment pas répondre aux exigences de performances. Pour atteindre l'objectif de rafraîchir l'interface dans son ensemble à chaque fois, l'algorithme doit être optimisé. React combine les caractéristiques de l'interface Web et fait deux hypothèses simples, ce qui réduit directement la complexité de l'algorithme Diff à O(n). 1. Deux composants identiques produisent des structures DOM similaires, et différents composants produisent des structures DOM différentes 2 Pour un groupe de nœuds enfants au même niveau, ils peuvent transmettre des identifiants uniques. distinction. L'optimisation algorithmique est la base de l'ensemble du rendu de l'interface de React, garantissant les performances du rendu global de l'interface.Comparaison de différents types de nœuds
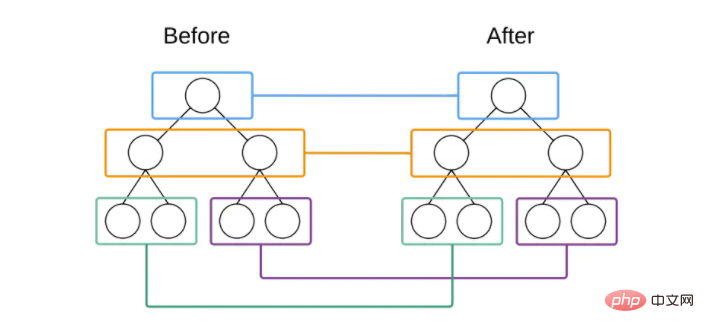
Afin de comparer entre des arbres, nous devons d'abord pouvoir comparer deux nœuds, dans React, comparer deux nœuds DOM virtuels, comment gérer lorsque deux nœuds sont différents. Ceci est divisé en deux situations : (1) Les types de nœuds sont différents, (2) Les types de nœuds sont les mêmes, mais les attributs sont différents. Les types de nœuds sont différents : supprimez directement le nœud d'origine et insérez un nouveau nœud. L'algorithme DOM Diff de React ne compare en fait que les arbres couche par couche. Deux arbres ne compareront que les nœuds au même niveau, comme décrit ci-dessous.
Comparaison de nœuds du même type
React réinitialisera les propriétés pour réaliser la conversion des nœuds. Recommandations d'apprentissage gratuites associées :tutoriel vidéo js, tutoriel vidéo jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

