Maison >interface Web >Voir.js >Comment obtenir dom dans vue.js
Comment obtenir dom dans vue.js
- coldplay.xixioriginal
- 2020-11-10 11:02:572814parcourir
Méthode Vue.js pour obtenir le DOM : 1. Définissez l'attribut ref dans la paire de balises d'origine ou le sous-composant en HTML, et utilisez [this.$refs] après la méthode [mount(){}] pour obtenir l'élément DOM ;2. Mounted continue d'utiliser [this.$refs] après avoir modifié le contenu du composant.

[Articles connexes recommandés : vue.js]
vue.js pour obtenir Méthode dom :
Définissez l'attribut ref dans la paire de balises d'origine ou le sous-composant en HTML, utilisez this.$refs dans la méthode Mounted(){} ou après cela méthode. Plus précisément, la valeur ref est utilisée pour obtenir l'élément DOM. Car lors de l'utilisation de la fonction hook précédente de Mounted, le composant n'a pas été monté sur le DOM, il est donc naturellement impossible d'obtenir les éléments sur le DOM via
-
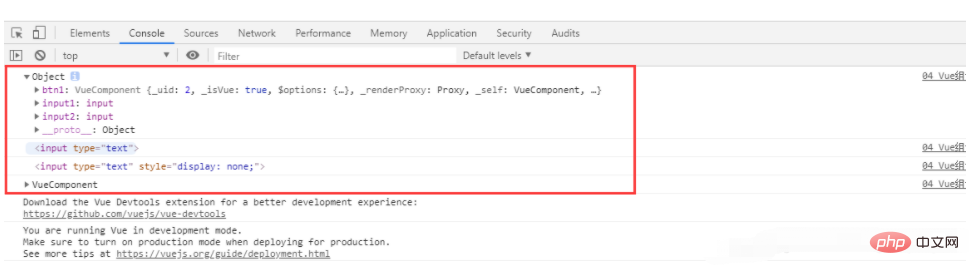
Quels sont les besoins ; à distinguer est l'impression de cette valeur de référence spécifique .$refs. S'il s'agit d'une paire de balises d'origine, le résultat de sortie est la paire de balises d'origine. Si l'attribut ref est dans une balise de sous-composant, la sortie est l'objet composant. , pas le contenu du modèle correspondant du composant ;
this.$refs génère une collection de balises ou de sous-composants avec des attributs ref définis dans le composant actuel
- pendant le processus de rendu du composant, comme continuer à utiliser
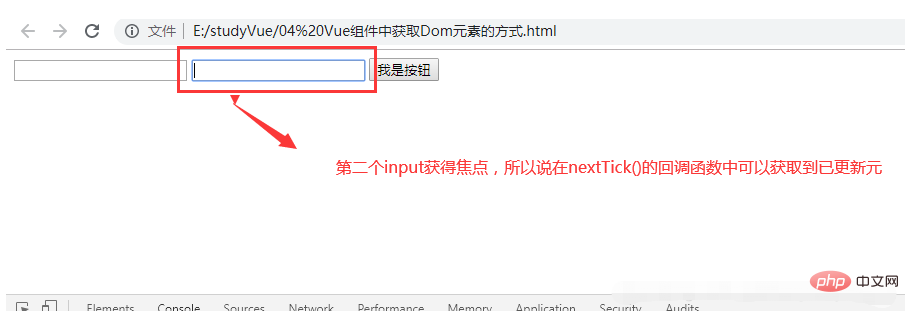
après avoir modifié le contenu du composant lors du montage. La référence correspondant au composant modifié est obtenue à ce moment-là. Afin d'obtenir l'élément DOM après modification, vous devez utiliser la méthode this.$nextTick (), et utiliser this.$refs dans la fonction de rappel de cette méthode. À ce stade, l'élément DOM modifié est obtenu. Bien sûr, vous pouvez obtenir les éléments DOM modifiés sous la fonction mise à jour, mais dans certains scénarios spécifiques, vous devez obtenir les éléments DOM modifiés montés
this.$refs
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>Vue组件中获取DOM元素的方式之$refs的使用</title>
</head>
<body>
<div id='app'></div>
<script type='text/javascript' src='node_modules/vue/dist/vue.js'></script>
<script type='text/javascript'>
Vue.component('Btn',{
template:`
<button>我是按钮</button>
`
})
let App = {
data:function() {
return {
isShow:false
}
},
template:`
<div>
<input type='text' ref='input1'/>
<input type='text' ref='input2' v-show='isShow'/>
<Btn ref='btn1'/>
</div>
`,
//对应输出结果为下面第一张图
// mounted:function() {
// console.log(this.$refs)
// console.log(this.$refs.input1)
// console.log(this.$refs.input2)
// console.log(this.$refs.btn1)
// }
mounted:function() {
// 修改ref=input2的v-show值,让其显示, 接着获取该DOM并让其获得焦点,但是没法获得焦点,这是因为mounted内无法获得更新DOM后的DOM元素,这个时候需要调用this.$nextTick方法,在其回掉函数中重新执行代码this.$refs.input2.focus()
this.isShow = true
// this.$refs.input2.focus()
this.$nextTick(function() {
this.$refs.input2.focus()
})
},
}
let vm = new Vue({
el:'#app',
data:function() {
return {
}
},
components:{
App
},
template:`
<App/>
`
})
</script>
</body>
</html> correspond au monté annoté ; Le contenu dans


Recommandations d'apprentissage gratuites associées :javascript (vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

