Maison >interface Web >js tutoriel >Méthode JavaScript pour obtenir l'élément dom querySelector() au lieu de getElementById()
Méthode JavaScript pour obtenir l'élément dom querySelector() au lieu de getElementById()
- 不言avant
- 2019-03-11 16:25:243223parcourir
Ce que cet article vous apporte concerne la méthode JavaScript pour obtenir des éléments dom querySelector() au lieu de getElementById(). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Native js obtient l'élément dom querySelector() remplace getElementById()
Remplace getElementById()
Depuis longtemps, en plus du sélecteur de jQuery, j'utilise Après avoir utilisé les méthodes suivantes pour obtenir des éléments dom
document.getElementById()document.getElementsByClassName()document.getElementsByTagName()document.getElementsByName()
J'ai découvert plus tard la méthode querySelector(), cette méthode est la même que la méthode jquery pour obtenir des éléments. Le sélecteur CSS est rempli.
Par exemple, les éléments suivants sont identiques :
// getElementById() 方式
document.getElementById('username');
// querySelector() 方式
document.querySelector('#username');
// jquery 方式
$('#username')[0] // 不理解这个可以百度 `jquery 与 dom 相互转换`
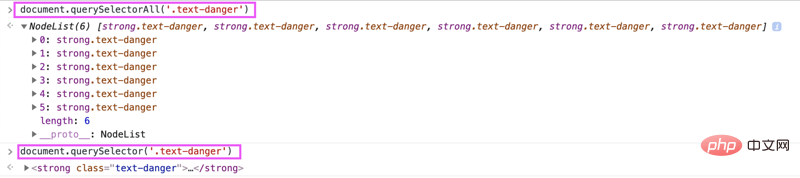
querySelector() a deux méthodes
querySelector( css选择器字符串 ) // 获取第一个匹配元素 querySelectorAll( css选择器字符串 ) // 获取所有匹配元素
L'effet est le suivant montré dans la figure :

La manière d'obtenir des éléments est très similaire à jquery, mais les éléments obtenus sont différents. jquery obtient des éléments jquery, tandis que querySelector() obtient un. objet dom.
Exemple
Pour les sélecteurs, veuillez vous référer à : http://www.w3school.com.cn/cs...
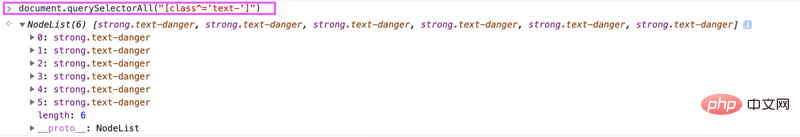
Par exemple, vous devez maintenant obtenir toutes les classes aux , c'est-à-dire comprenant text-, text-success, text-danger et d'autres éléments, écrivez simplement comme ceci : text-warning
document.querySelectorAll("[class^='text-']")

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction aux fonctions d'ordre supérieur en JavaScript (exemples de code)
- Introduction aux variables JavaScript (avec code)
- Introduction détaillée au DOM en JavaScript (exemple de code)
- Quelle est la différence entre VBScript et JavaScript ?
- Introduction au bouillonnement et à la capture JavaScript (avec code)

