Maison >interface Web >tutoriel CSS >Utilisez CSS pour dessiner différents trapèzes avec différents styles
Utilisez CSS pour dessiner différents trapèzes avec différents styles
- 王林avant
- 2021-01-05 10:14:104925parcourir

Nous devons d'abord connaître quatre styles très importants :
(Partage de vidéos d'apprentissage : tutoriel vidéo CSS)
bordure -buttom : Définir la bordure inférieure
border-top:
border-left:
border-right:
<div class="mask"></div>rrree

.mask
{
height: 0;
width: 100px;
border-top: 100px solid red;
border-right: 37px solid transparent;
}
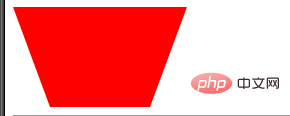
.mask
{
width:100px;
height:0;
border-width:0 37px 100px 37px;
border-style:none solid solid;
border-color:transparent transparent red;
}
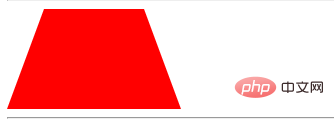
.mask
{
width:100px;
height:0;
border-top: 100px solid red;
border-right: 37px solid transparent;
border-left:37px solid transparent;
}
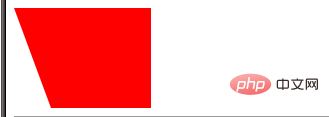
Il existe également des graphismes étranges que vous pouvez développer vous-même.
.mask
{
width:100px;
height:0;
border-top:100px solid red;
border-left:37px solid transparent;
}
Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Que faire si css height:auto ne fonctionne pasArticle suivant:Que faire si css height:auto ne fonctionne pas

