Maison >interface Web >tutoriel CSS >Comment créer des onglets trapézoïdaux avec CSS
Comment créer des onglets trapézoïdaux avec CSS
- php中世界最好的语言original
- 2018-03-21 13:15:142145parcourir
Cette fois, je vais vous montrer comment créer une page à onglet trapézoïdale avec CSS, et quelles sont les notes pour créer une page à onglet trapézoïdale avec CSS. Ce qui suit est un guide pratique. cas, jetons un coup d'oeil une fois.
Dans la conception Web, les onglets trapézoïdaux sont une forme très courante, mais le trapèze est un style difficile à mettre en œuvre. De nombreux développeurs utiliseront directement des images d'arrière-plan trapézoïdales pour générer des effets, mais utiliseront l'arrière-plan. La méthode image génère des effets supplémentaires. requêtes http, ce qui n'est pas une méthode très idéale. Ici, l'auteur vous propose une méthode pour utiliser directement CSS pour obtenir l'effet trapézoïdal.
Prenons un simple p comme exemple :
<p>这是一个梯形</p>
.p{
position: relative;
display: inline-block;
padding: .5em 1em .35em;
color: white;
}
.p::before{
content: ''; /*用伪元素来生成一个矩形*/
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #58a;
transform: scaleY(1.3) perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}
Si nous déformons directement en 3D le nœud de l'élément, alors le contenu sera également être déformé, ce qui est un effet indésirable, nous utilisons donc ici des pseudo-éléments et appliquons l'effet de déformation aux pseudo-éléments pour obtenir l'effet idéal. Ici, lors de la déformation, nous avons fixé le fond, et sa hauteur va changer, utilisez donc scaleY(1.3) pour compenser son retrait en hauteur. Les lecteurs peuvent supprimer scaleY(1.3)和transform-origin pour comparer et voir l'effet. Ici, l'auteur montre les deux résultats :


Ceci est le résultat sans scaleY et transform-origin
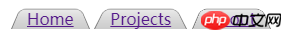
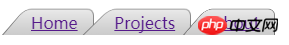
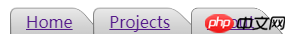
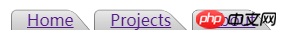
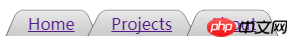
Voici le résultat de style généré par le code ci-dessusMaintenant qu'une étiquette trapézoïdale est générée, nous pouvons en outre générer plusieurs pages à onglet. Ici, je vais vous donner un exemple simple.<nav> <a>Home</a> <a>Projects</a> <a>About</a> </nav>
nav>a{
position: relative;
display: inline-block;
padding: .3em 1em 0;
}
nav>a::before{
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #ccc;
background-image: linear-gradient(hsla(0,0%,100%,.6),hsla(0,0%,100%,0));
border: 1px solid rgba(0,0,0,.4);
border-bottom: none;
border-radius: .5em .5em 0 0;
transform: perspective(.5em) rotateX(5deg);
transform-origin: bottom;
}Le rendu résultant est le suivant :





<.>Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Explication détaillée de l'utilisation des événements de pointeur en CSS3Utiliser entièrement CSS pour centrer les éléments Explication détaillée de l'utilisation de focus-withinCSS3 pour créer des publicités carrousel transparentesCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

