Maison >interface Web >tutoriel CSS >Comment résoudre le problème d'erreur d'URL CSS du webpack
Comment résoudre le problème d'erreur d'URL CSS du webpack
- 藏色散人original
- 2021-01-04 10:54:231945parcourir
L'erreur d'URL CSS du webpack est due au fait que le chemin de chargement de l'image est incorrect. La solution est la suivante : ouvrez d'abord le fichier de code correspondant ; puis emballez l'image d'arrière-plan dans le style ;

L'environnement d'exploitation de ce tutoriel : ordinateur Dell G3, système Windows 7, version webpack3.0&&css3.
Recommandation : "Tutoriel vidéo CSS"
Quelle est l'erreur d'URL du CSS dans le webpack ?
css-loader :
//打包样式中背景图
{
test: /\.(png|jpg)$/,
loader: "url-loader?limit=8192&name=images/[hash:8].[name].[ext]"
//limit参数,代表如果小于大约4k则会自动帮你压缩成base64编码的图片,否则拷贝文件到生产目录
//name后面是打包后的路径;
//loader 后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,
//而是指当图片大小小于限制时会自动转成 base64 码引用
//上例中大于8192字节的图片正常打包,小于8192字节的图片以 base64 的方式引用。
},Quand il est inférieur à 8192, il sera empaqueté en base64, puis le plus grand ne sera pas traité
Scénario ; : Je suis dans main. Image de fond en css :
.page4-bg{
background:url("../images/page4-bg.jpg") no-repeat center;
background-size:cover;
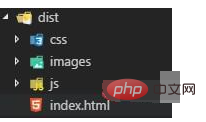
}Résultat : Lors du packaging, l'image est dans le dossier dist/images/, mais dans la console elle est :
Échec du chargement de la ressource : le serveur a répondu avec un statut de
404 (Not Found)
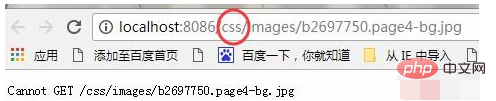
L'image n'a pas été trouvée, j'ai donc vérifié le chemin :

Il semble que l'image soit chargée, et il ne semble y avoir aucun problème. Ensuite, faites un clic droit sur l'adresse de l'image --- ouvrez dans un nouvel onglet, le résultat est
.
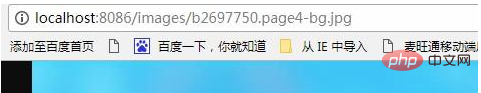
Et pour moi L'adresse du répertoire du fichier image est

De cette façon, en supprimant le css dans le chemin, l'image peut être affichée

Solution :
//打包样式中背景图
{
test: /\.(png|jpg)$/,
loader: "url-loader?limit=8192&name=images/[hash:8].[name].[ext]",
options:{
publicPath:'./images'
}
//limit参数,代表如果小于大约4k则会自动帮你压缩成base64编码的图片,否则拷贝文件到生产目录
//name后面是打包后的路径;
//loader 后面 limit 字段代表图片打包限制,这个限制并不是说超过了就不能打包,而是指当图片大小小于限制时会自动转成 base64 码引用
//上例中大于8192字节的图片正常打包,小于8192字节的图片以 base64 的方式引用。
},Ajouter publicPath.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

