Maison >interface Web >Questions et réponses frontales >Comment faire glisser du texte avec CSS
Comment faire glisser du texte avec CSS
- 藏色散人original
- 2020-12-30 09:07:582513parcourir
Méthode CSS pour faire glisser du texte : créez d'abord un exemple de fichier HTML et définissez une ligne de texte ; puis définissez le style CSS sur "h1:hover #slidemeta{display:block;-webkit-animation:slide ...}" ça ira.

L'environnement d'exploitation de ce tutoriel : ordinateur Dell G3, système Windows 7, version HTML5&&CSS3.
Recommandé : "Tutoriel vidéo CSS"
Effet de glissement horizontal de texte CSS3
HTML
<h1>将鼠标移至此处<div id="slidemeta">文字</div><h1>
CSS
#slidemeta {
display: none;
right:0;
position: absolute;
font-size: 14px;
color: red;
font-family:arial
}
h1:hover #slidemeta{
display:block;
-webkit-animation:slide .8s ease-in;
-webkit-animation-fill-mode:forwards;
-moz-animation:slide .8s ease-in;
-moz-animation-fill-mode:forwards;
}
@-webkit-keyframes slide{
0% { right:410px; opacity:0;}
70% { right:0;opacity:0.7}
100% { opacity:1;right:85px;}
}
@-moz-keyframes slide{
0% { right:410px; opacity:0;}
70% { right:0;opacity:0.7}
100% { opacity:1;right:85px;}
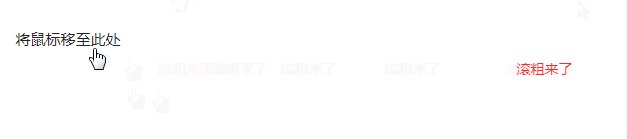
}Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Qu’est-ce que l’optimisation d’un site Web ?Article suivant:Qu’est-ce que l’optimisation d’un site Web ?

