Maison >interface Web >tutoriel CSS >Une brève discussion sur le mode d'affichage des éléments CSS
Une brève discussion sur le mode d'affichage des éléments CSS
- 青灯夜游avant
- 2020-12-29 09:28:241874parcourir

Recommandé : Tutoriel vidéo CSS
En CSS, les balises d'élément sont divisées en différents éléments en fonction de l'affichage de l'élément mode. Deux catégories : les éléments en ligne (niveau en ligne) et les éléments de niveau bloc (niveau bloc).
1. Tout d'abord, présentons ce que sont les éléments en ligne et que sont les éléments au niveau du bloc ?
1.1. Les éléments en ligne sont des éléments qui n'occuperont pas de ligne. Par exemple : span buis strong em ins del, etc.;
1.2. occuperont une ligne à eux seuls, par exemple : p p h ul ol dl li dt dd etc.
2. Quelles sont les différences entre les éléments en ligne et les éléments de niveau bloc ?
2.1, les éléments en ligne n'occuperont pas une ligne, mais les éléments au niveau du bloc occuperont une ligne
2.2, les éléments en ligne ne peuvent pas définir la largeur et la hauteur, et leur largeur et leur hauteur changeront avec ; le texte. Et cela devrait changer. Les éléments au niveau du bloc peuvent définir la largeur et la hauteur,
Si la largeur et la hauteur ne sont pas définies, elles auront par défaut la même largeur que l'élément parent et la hauteur sera de 0
2.3, l'exemple suivant est passé. Définir les styles pour les éléments en lignespan et les éléments de niveau bloc p pour montrer les différences entre les éléments en ligne et les éléments de niveau bloc :
<style>
span{
height: 200px;
width: 300px;
background-color: red;
font-size: 40px;
}
.father{
width: 300px;
height: 300px;
background-color: green;
margin: 100px auto;
}
.son{
background-color: blue;
}
</style>rrree 
display de l'élément
4.2. displayValeurs : inline (inline), block (niveau de bloc), inline-block (niveau de bloc en ligne) 4.3 , le suivant Un exemple consiste à convertir le mode d'affichage de
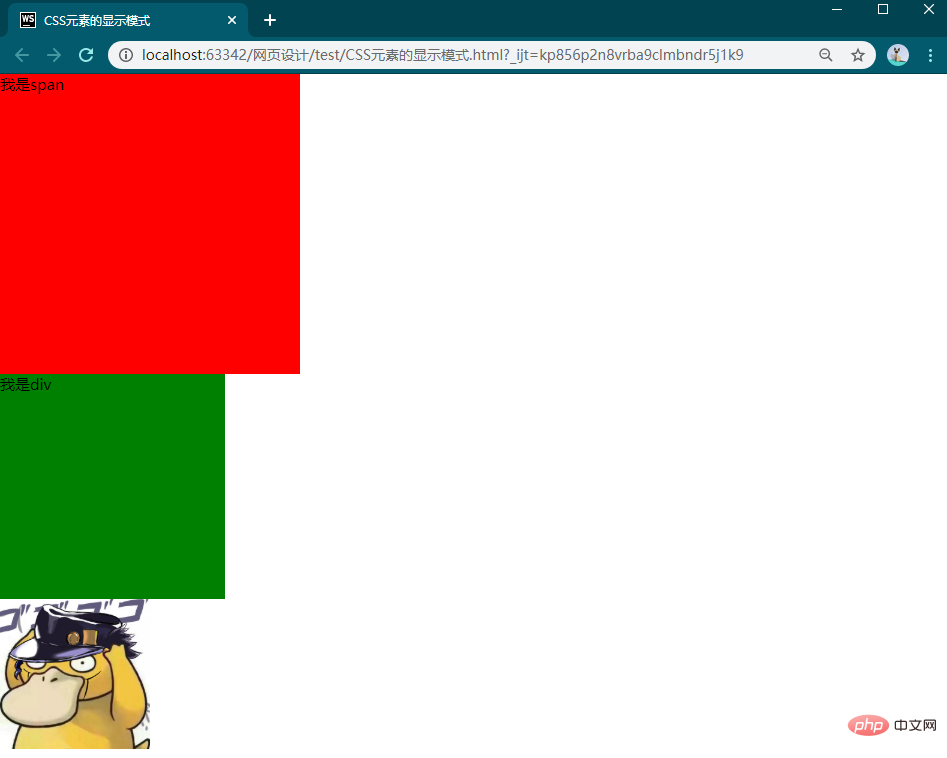
span en niveau de bloc, à convertir l'attribut d'affichage de p en niveau de bloc en ligne et à convertir le mode d'affichage de img pour bloquer le niveau <!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS元素的显示模式</title>
</head>
<body>
<span>我是span</span>
<div>
我是father
<div>我是son</div>
</div>
</body>
</html>
rrree

Pour plus de connaissances liées à la programmation, veuillez visiter :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

