Maison >interface Web >js tutoriel >Comment sélectionner des éléments se terminant par quelque chose dans jquery
Comment sélectionner des éléments se terminant par quelque chose dans jquery
- coldplay.xixioriginal
- 2020-12-24 14:15:093223parcourir
Comment jquery sélectionne l'élément de fin : vous pouvez utiliser le sélecteur [[attribute$=value]] pour sélectionner l'élément à la fin spécifiée. Le sélecteur sélectionne chaque élément avec l'attribut spécifié et se terminant par la chaîne spécifiée. . Élément, la syntaxe est [$("[attribute$=string]")].

L'environnement d'exploitation de ce tutoriel : système windows7, version jquery1.10.2, ordinateur DELL G3.
Recommandation : Tutoriel vidéo jquery
Méthode Jquery de sélection de l'élément de fin :
Dans jquery, vous pouvez utiliser le sélecteur [attribute$=value] pour sélectionner des éléments à la fin spécifiée. Le sélecteur
[attribute$=value] sélectionne chaque élément avec l'attribut spécifié et se terminant par la chaîne spécifiée.
Syntaxe
$("[attribute$=string]")Paramètres :
attribut : obligatoire. Spécifie les propriétés à rechercher.
chaîne : obligatoire. Une chaîne spécifiant la fin de la valeur de l'attribut.
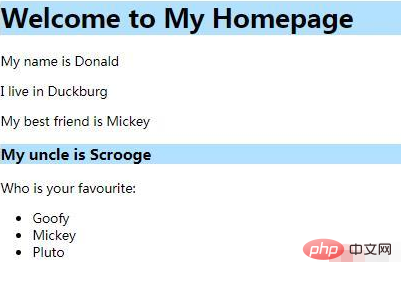
Exemple : Sélectionnez tous les éléments avec des attributs id et des valeurs d'attribut se terminant par "header"
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("[id$=header]").css("background-color", "#B2E0FF");
});
</script>
</head>
<body>
<html>
<body>
<h1 id="main_header">Welcome to My Homepage</h1>
<p class="intro">My name is Donald</p>
<p>I live in Duckburg</p>
<p>My best friend is Mickey</p>
<h3 id="sub_header">My uncle is Scrooge</h3>
<div id="choose">
Who is your favourite:
<ul>
<li>Goofy</li>
<li>Mickey</li>
<li>Pluto</li>
</ul>
</div>
</body>
</html>
</body>
</html>Rendu :

Recommandations d'apprentissage gratuites associées : javascript(vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

