Maison >interface Web >tutoriel CSS >Comment faire bouger l'image vers la gauche avec CSS
Comment faire bouger l'image vers la gauche avec CSS
- 藏色散人original
- 2020-12-22 10:08:3711540parcourir
En CSS, vous pouvez utiliser le style "transform:translateX(px)" pour déplacer l'image vers la gauche. L'attribut transform nous permet de faire pivoter, redimensionner, déplacer ou incliner l'élément et définir la valeur. à "translateX( px)" pour effectuer la traduction.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
css3 est très puissant et vous pouvez obtenir de très bons effets mobiles avec seulement quelques lignes de code (non considéré comme un page) .
css déplace l'image vers la gauche
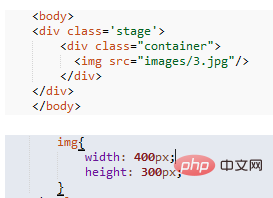
La structure de la page est essentielle, voici la structure imbriquée, la balise img est la clé pour nous introduire l'image (mais ce n'est pas la clé pour affecter l'effet, juste pour l'embellissement), tout le monde doit faire attention au chemin, pour qu'il puisse être introduit correctement, le point clé est de structurer la scène div (stage) et le conteneur div ; (conteneur) ; La figure 2 sert à contrôler la taille de l'image pour la rendre plus confortable à voir

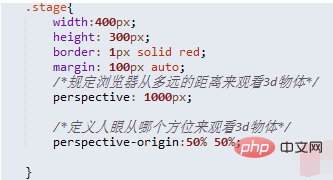
Ensuite, il y a le style de l'image ci-dessous ; sélection de la scène lors de la création d'un effet 3D (l'éditeur l'utilise comme base pour créer l'effet 3D. Si c'est juste pour le code de déplacement 2D peut être ignoré (bien sûr, le div de la scène n'a pas besoin d'être écrit) perspective contrôle la distance de visualisation ; perspective-origin contrôle la perspective (les deux impliquent la 3D)

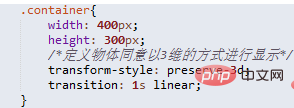
conteneur div est la clé pour contrôler le déplacement 2D. L'attribut clé est la transformation. :translate(px, px); c'est l'attribut qui contrôle le déplacement dans une scène 2D
Ici transform-style:preserver-3d; est de contrôler la transition pour obtenir des effets d'image dynamiques ;

Ce qui suit est de contrôler l'effet dynamique, déplacez la souris sur l'image pour déplacer (: survolez le sélecteur de pseudo-classe correspond à l'attribut de transition ci-dessus) ; transform : translateX (150px), cela contrôle le déplacement de l'image dans la direction positive de l'axe X ; notez que X est en majuscule ; >
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

