Maison >interface Web >tutoriel CSS >Comment utiliser le dégradé radial CSS
Comment utiliser le dégradé radial CSS
- 藏色散人original
- 2020-12-22 09:58:452769parcourir
Comment utiliser le dégradé radial CSS : créez d'abord un exemple de fichier HTML ; puis créez un bloc div ; enfin, ajoutez le style CSS comme "background:radial-gradient()" pour obtenir l'effet de dégradé radial.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5&&CSS3 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
Dégradés radiaux : Du point de départ au point final, la couleur effectue un dégradé circulaire de l'intérieur vers l'extérieur.
Syntaxe
background:radial-gradient(center,shape size,start-color,……,last-color);
Forme à dégradé radial
Syntaxe :
background:radial-gradient(shape,start-color,……,last-color);
Explication :
la valeur de la forme peut en prendre deux
cercle——cercle
ellipse——ellipse (par défaut)
mot-clé de taille de dégradé radial
le mot-clé de taille est OK pour terminer La position de la couleur. la valeur par défaut est le coin le plus éloigné.
Syntaxe
background:radial-gradient(size,start-color,……,last-color);
La valeur de la taille est constituée des quatre mots-clés suivants :
closest-side : le côté le plus proche
farthest-side : le côté le plus éloigné
coin le plus proche : coin le plus proche
coin le plus éloigné : coin le plus éloigné
Exemple :
div {
width: 300px;
height: 200px;
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
/* 标准的语法 */
background: radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
}dégradé radial - position centrale du cercle
Syntaxe :
background:radial-gradient(level-percent vertical-percent,start-color,……,last-color);
Remarque : La syntaxe standard au centre du cercle est actuellement mal prise en charge par les navigateurs grand public, vous devez donc faire attention à l'ajout du préfixe du navigateur.
Utilisation générale :
-webkit-background:radial-gradient(level-percent vertical-percent,start-color,……,last-color); -o-background:radial-gradient(level-percent vertical-percent,start-color,……,last-color); -moz-background:radial-gradient(level-percent vertical-percent,start-color,……,last-color); background:radial-gradient(level-percent vertical-percent,start-color,……,last-color);
Réflexion : 1. Quelle est la signification de la valeur en pourcentage derrière la couleur dans le dégradé ?
3-12 Exercices de programmation
Les amis, j'ai appris le dégradé radial CSS3 Selon les rendus, j'ai ajouté le code pour réaliser :
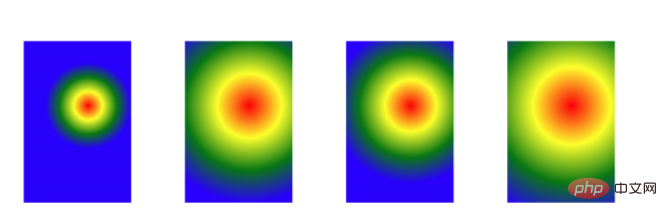
(1) En prenant le centre (60% 40%) comme point de départ, définissez le centre de. le cercle jusqu'au bord le plus proche, le bord le plus rond, Quatre effets de dégradé radial : coin le plus proche et coin le plus rond.
(2) La forme du dégradé radial est un cercle
(3) Les couleurs de l'intérieur vers l'extérieur sont respectivement rouge, jaune, vert et bleu
L'effet l'image est la suivante

Tâche
Définir le dégradé radial de couleur d'arrière-plan pour les 4 éléments respectivement
(1) Définir le dégradé radial taille au bord le plus proche, bord le plus éloigné, angle le plus proche, angle le plus éloigné
(2) Le centre du dégradé est 60% et 40%
(3) La forme du dégradé est un cercle
(4) Les couleurs dégradées sont le rouge, le jaune, le vert et le bleu de l'intérieur vers l'extérieur.
Code de référence :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>径向渐变</title>
<style>
div {
width: 200px;
height: 300px;
float: left;
margin: 100px 0 0 100px;
}
/* 补充代码,分别写出4个元素的背景渐变效果 */
.div1 {
background: -webkit-radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
/* 标准的语法 */
background: radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue);
}
.div2 {
background: -webkit-radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
/* 标准的语法 */
background: radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue);
}
.div3 {
background: -webkit-radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
/* 标准的语法 */
background: radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue);
}
.div4 {
background: -webkit-radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
/* 标准的语法 */
background: radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue);
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>Dégradé à répétition progressive radiale
background:repeating-radial-gradient(color1 length|percent,color2 length|percent,……);
3-14 exercices de programmation
Amis, nous avons appris les dégradés à répétition radiale CSS3 dans les dégradés , ensuite, écrivez le code basé sur les rendus pour implémenter des dégradés radiaux répétés de plusieurs boules arc-en-ciel avec le centre de l'élément comme origine.
(1) Les 7 couleurs de l'arc-en-ciel sont requises. La plage de valeurs commence à 0 % et augmente de 5 % à la fois. Par exemple, le rouge vaut 0 %, l'orange vaut 5 %, le jaune vaut 10. %, et ainsi de suite
(2) Astuces : La couleur de la boule arc-en-ciel peut être exprimée en mots anglais
(3) Le rendu est le suivant :

Code de référence :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>径向渐变</title>
<style>
div {
width: 400px;
height: 400px;
/* 补充代码 */
background: -webkit-repeating-radial-gradient(closest-side circle, red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
/* Opera 11.6 - 12.0 */
background: -o-repeating-radial-gradient( closest-side circle,red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-radial-gradient(closest-side circle,red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
/* 标准的语法 */
background: repeating-radial-gradient( closest-side circle, red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
}
</style>
</head>
<body>
<div></div>
</body>
</html>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment obtenir un effet de dégradé dynamique de l'arrière-plan d'une page Web en CSS
- CSS réalise un effet de dégradé dynamique d'arrière-plan
- Le dégradé linéaire CSS3 réalise 4 anneaux connectés (exemple de code)
- Comment obtenir un effet de dégradé de couleurs en CSS3
- Plusieurs méthodes pour obtenir un dégradé de couleurs de texte en CSS

