Maison >interface Web >Tutoriel Layui >Comment définir des éléments sélectionnés dans layui
Comment définir des éléments sélectionnés dans layui
- 藏色散人original
- 2020-12-17 09:25:067774parcourir
La méthode de définition de l'élément de sélection dans layui : créez d'abord un exemple de fichier HTML ; puis demandez les éléments de sélection à l'arrière-plan via ajax ; enfin, cliquez sur un certain élément dd sous dl pour réaliser les événements de sélection de sélection ; suffisent.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, layui version 1.0 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel de base Javascript" "Tutoriel layUI"
Analyse du scénario de demande
L'utilisateur doit changer quelque chose Informations sur une activité Les informations sur l'activité contiennent le champ A qui doit être sélectionné à l'aide de la liste déroulante. Lorsque l'utilisateur clique pour modifier la boîte de dialogue contextuelle, les informations d'activité existantes doivent être renseignées et la valeur existante du champ A est automatiquement sélectionnée.
2. Comment implémenter la liste déroulante de sélection de Layui
Afin d'obtenir une liste déroulante de sélection fournie en standard, nous devons remplir le contenu suivant dans le code HTML :
<div class="layui-form-item"> <label class="layui-form-label"><span class="color-red">* </span>发送对象:</label> <div class="layui-input-inline"> <select id="edit_exam_school"> <option value="">请选择</option> <option value="1">华南理工大学大学城</option> <option value="2">华南理工大学五山校区</option> <option value="3">中山大学珠海校区</option> <option value="4">中山大学大学城校区</option> </select> </div> </div>
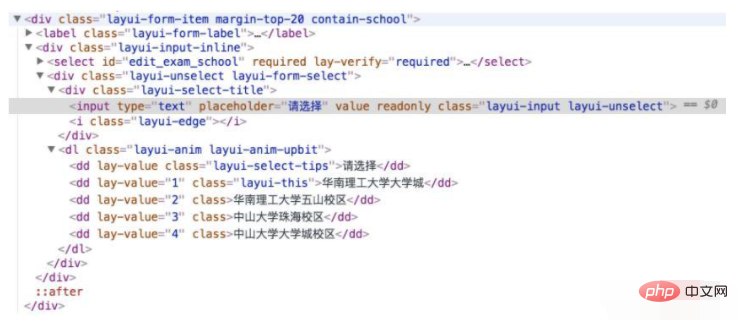
Quel est le résultat du rendu de layui sur le html ci-dessus ?

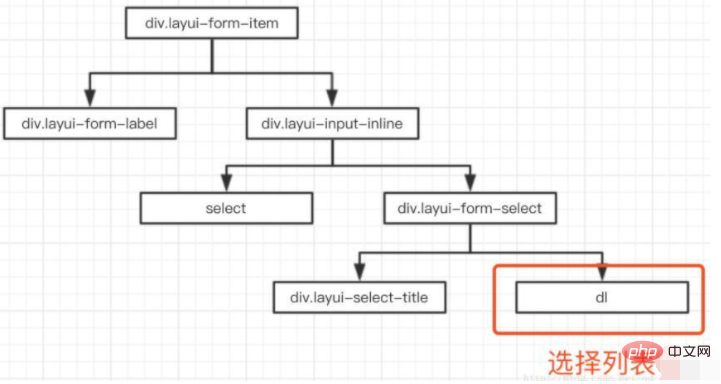
Les éléments sélectionnables ici sont obtenus à partir de la demande en arrière-plan via ajax, et celui à sélectionner doit être décidé en fonction des résultats dynamiques. Analysez la structure du résultat du rendu et obtenez l'arbre dom comme suit :

On constate que sous layui-input-inline, en plus de sélectionner, il y a un autre layui -form-select div. Ce div contient deux éléments enfants, layui-select-title et dl. L'événement select peut être obtenu en cliquant sur un certain élément dd sous dl.
3. Comment réaliser la sélection automatique ?
D'après les résultats de l'analyse ci-dessus, nous pouvons savoir que tant que nous obtenons l'élément dd où se trouve le contenu que nous voulons sélectionner et déclenchons un événement de clic dessus, nous pouvons réaliser l'opération de sélection automatique lorsque le select est chargé.
Vous devez d'abord utiliser lay-value pour déterminer quel élément doit être défini pour être sélectionné automatiquement
var select = 'dd[lay-value=' + data.schoolId + ']';
Déclenchez l'événement de clic pour réaliser une sélection automatique
$('#edit_exam_school').siblings("div.layui-form-select").find('dl').find(select).click();Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

