Maison >interface Web >Tutoriel Layui >Que dois-je faire si la boîte de sélection de layui ne sort pas ?
Que dois-je faire si la boîte de sélection de layui ne sort pas ?
- 藏色散人original
- 2020-12-07 09:46:244486parcourir
La boîte de sélection de Layui ne peut pas apparaître car Layui masquera les éléments d'origine tels que la sélection, la case à cocher, la radio, etc. La solution est de charger le formulaire et d'exécuter une instance.

L'environnement d'exploitation de ce tutoriel : système Windows 7, layui version 1.0, ordinateur Dell G3.
Recommandé : "Tutoriel de base de JavaScript" "Tutoriel layUI"
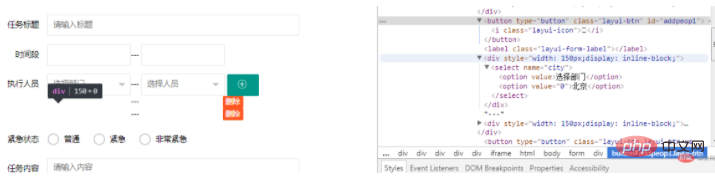
Aujourd'hui, lors de l'écriture de la page frontale avec layui, j'ai utilisé avant d'append dans jqurey L'élément select
est initialement écrit comme suit :
<div class="layui-form-item">
<label class="layui-form-label">执行人员</label>
<div style="width: 150px;display: inline-block;" >
<select name="city">
<option value="">选择部门</option>
<option value="0">北京</option>
</select>
</div>---
<div style="width: 150px;display: inline-block;">
<select name="city" >
<option value="">选择人员</option>
<option value="0">张三</option>
</select>
</div>
<button type="button" class="layui-btn" id="addpeop">
<i class="layui-icon"></i>
</button>
</div>
<script>
$(function(){
$("#addpeop").click(function(){
var peop=$("#addpeod");
var t=$(['<label class="layui-form-label"></label>',
'<div style="width: 150px;display: inline-block;" >',
'<select name="city">',
'<option value="">选择部门</option>',
'<option value="0">北京</option>',
'</select>',
'</div>---',
'<div style="width: 150px;display: inline-block;">',
' <select name="city" >',
' <option value="">选择人员</option>',
'<option value="0">张三</option>',
'</select>',
'</div>',
'<button type="button" class="layui-btn layui-btn-xs layui-btn-danger" id="del">删除</button>'].join(''));
t.find('#del').on('click', function(){
t1.remove();
});
peop.append(t);
})
})
</script>Contenu de la page :

En parcourant l'API officielle de layui, j'ai trouvé que
Layui sait masquer les éléments originaux tels que la sélection, la case à cocher et la radio pour les embellir et les modifier. Mais cela dépend du composant du formulaire, vous devez donc charger le formulaire et exécuter une instance. Il est à noter que l'effet de survol de la navigation, l'onglet Tab, etc. sont les mêmes (ils doivent s'appuyer sur le module d'élément)
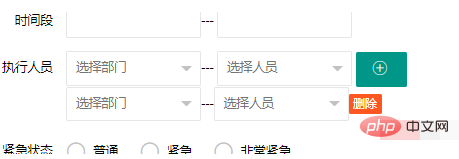
Ainsi, lorsque ces éléments sont nouvellement ajoutés, les éléments du formulaire de page doivent être re-rendu
layui.use('form', function(){
var form = layui.form; //只有执行了这一步,部分表单元素才会自动修饰成功
//……
//但是,如果你的HTML是动态生成的,自动渲染就会失效
//因此你需要在相应的地方,执行下述方法来手动渲染,跟这类似的还有 element.init();
form.render();
});Ajoutez le code ci-dessus à la fin du script

Le problème est résolu
Remarque : Le layui 2 La version .x utilisée peut être différente des autres versions
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Layui implémente une méthode pour désactiver dynamiquement la liste déroulante de sélection
- Comparaison des différences d'utilisation entre les différentes versions de layui
- Comment masquer les lignes du tableau dans layui
- Comment modifier la couleur du bouton du calque contextuel dans layui
- Comment utiliser layui pour télécharger des images

