Maison >interface Web >Tutoriel Layui >Comment masquer les lignes du tableau dans layui
Comment masquer les lignes du tableau dans layui
- 藏色散人original
- 2020-12-04 09:07:014986parcourir
Comment masquer les lignes du tableau dans layui : ouvrez d'abord le fichier de code correspondant ; puis utilisez l'attribut hide du paramètre cols de layui ; enfin ajoutez "hide: true" pour masquer la colonne id.

L'environnement d'exploitation de ce tutoriel : système Windows 7, layui version 2.4. Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel de base de JavaScript"
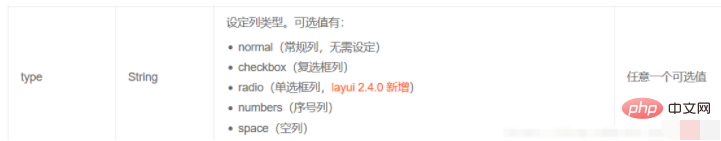
Lorsque vous utilisez layui pour créer une table de données, si l'identifiant des données insérées est un ensemble de nombres consécutifs, alors vous need Utilisez l'attribut type des colonnes de layui.

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
]]
,page: true
});Nous obtiendrons une séquence ordonnée (ps : l'attribut width doit être ajouté ici, utiliser minWidth est inutile, si width n'est pas utilisé, alors layui sera utilisé. la largeur par défaut du tableau est de 40)

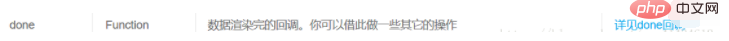
Alors la question est, comment pouvons-nous obtenir notre identifiant ? Devrions-nous ouvrir une autre colonne pour l'identifiant ? alors vous pouvez ouvrir une autre colonne Oui, si cela n'a aucun sens mais nécessaire, il serait plus beau de masquer l'ID. Avant la version layui2.4, on pouvait utiliser le paramètre done de la table de données layui

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID'}
]]
,done:function(res,curr,count){ // 隐藏列
$(".layui-table-box").find("[data-field='cust_id']").css("display","none");
}
,page: true
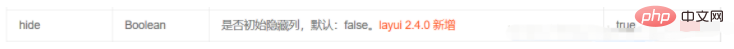
});pour masquer l'id, mais pendant quelques dixièmes de seconde, l'id la colonne a été chargée, la dernière masquée. Alors, existe-t-il un moyen plus efficace que Layui ne puisse le masquer que lors du chargement. Ainsi dans la version 2.4 de layui, le paramètre cols de layui a un nouvel attribut hide.

table.render({
elem: '#test'
,url:'${pageContext.request.contextPath}/findcustomers'
,cols: [[
{align:'center', title: '编号', sort: true,type:'numbers',width:100}
,{field:'cust_id', title: 'ID', hide:true}
]]
,page: true
});Il suffit d'ajouter hide: true pour masquer la colonne id et obtenir les données.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

