Maison >interface Web >uni-app >Comment Uniapp implémente-t-il la fonction d'ajout d'invites
Comment Uniapp implémente-t-il la fonction d'ajout d'invites
- 藏色散人original
- 2020-12-16 17:28:105041parcourir
La méthode d'implémentation d'ajout d'invites dans uniapp : déterminez d'abord l'entrée et obtenez le focus ; puis obtenez les données via l'interface et effectuez un traitement de simulation frontal ; définir l'événement click et implémenter le clic de recherche Can.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, version uni-app2.5.1, cette méthode convient à toutes les marques d'ordinateurs.
Recommandé (gratuit) : Tutoriel de développement d'uni-app
uniapp implémente une fonction de recherche et d'invite (y compris la transmission de paramètres, etc.)
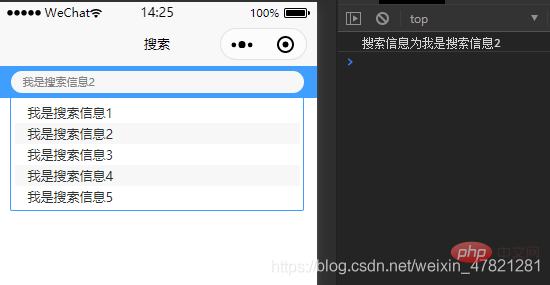
Regardez d'abord le code, copiez-le et utilisez-le, je vous ai aidé à envisager d'utiliser la boucle v-for ou autre possible question de problèmes. (Il est recommandé d'installer le plug-in et d'utiliser scss) Vous verrez l'effet suivant.

<template>
<view>
<input>
<!-- 判断input获取焦点同时后台给到了数据 -->
<view>
<view>
{{item.title}}
</view>
</view>
</view></template><script>
export default {
data() {
return {
Value: '', //搜索内容
placeholder: '请输入搜索内容', //提示
isValue: false, //文字框是否显示
SearchList: []
}
},
methods: {
ShowValue() {
this.isValue = !this.isValue if (this.isValue) { //如果获取到了焦点
this.getList()
} else {
//失去焦点 清空数据
}
},
getList(value) { //这一步是获取数据 您可以通过接口获取 这里做前端模拟处理
// 需要和后台协商没有数据时候传递默认的几条
// axios.get('/getList?value='+value).then(res=>{ //请求案例
// this.SearchList = res.data.data
// })
if (!value) {
let arr = [{
id: 1,
title: "我是搜索信息1"
},
{
id: 2,
title: "我是搜索信息2"
},
{
id: 3,
title: "我是搜索信息3"
},
{
id: 4,
title: "我是搜索信息4"
},
{
id: 5,
title: "我是搜索信息5"
},
]
this.SearchList = arr } else {
this.getList()
}
},
GetValue(event) { //input框的change事件
console.log('当前输入' + event.detail.value)
// 有值就获取 没有就让他为空
event.detail.value ? this.Value = event.detail.value : this.Value = ''
event.detail.value ? this.getList(this.Value) : this.getList(this.Value)
},
SetValue(value) { //点击事件 搜索点击这一条
console.log('搜索信息为' + value)
this.Value = value this.placeholder = value this.SearchList = []
this.isValue = !this.isValue // 拿到数据 做页面跳转操作比如
// uni.navigateTo({
// url:"../cart/cart"
// })
}
},
onLoad() {}
}</script><style>
$max:100%;
.box {
width: $max;
padding: 10 30rpx; //上下10 左右30
height: 64rpx;
display: flex;
justify-content: center;
align-items: center;
min-height: 32px;
position: relative;
background: #409EFF;
.S-input {
width: 660rpx;
background: #f7f7f7;
padding-left: 30rpx;
border-radius:32rpx;
}
.InputList {
position: absolute;
width: 690rpx;
height: auto;
min-height: 100rpx;
top: 74rpx;
border: 1rpx solid #409EFF;
border-radius: 5rpx;
padding: 10rpx;
.listSon {
height: 50rpx;
line-height: 50rpx;
font-size: 32rpx;
text-indent:1em;
}
.listSon:nth-of-type(even){
background: #f7f7f7;
}
}
}</style>
Des informations complémentaires et éventuellement utiles ont été commentées
Pour d'autres questions sur uniapp ou si vous ne comprenez pas cette méthode, vous pouvez laissez un message, je vous répondrai dans les plus brefs délais et vous aiderai à le résoudre.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

