Maison >interface Web >tutoriel CSS >Comment résoudre le problème de l'anglais CSS qui ne s'enroule pas automatiquement
Comment résoudre le problème de l'anglais CSS qui ne s'enroule pas automatiquement
- 藏色散人original
- 2020-12-16 09:53:097215parcourir
Solution au problème que le CSS anglais ne s'enroule pas automatiquement : créez d'abord un exemple de fichier HTML ; puis définissez un paragraphe via la balise p ; enfin, utilisez "word-wrap: break-word;" break:break- all;" pour forcer l'anglais à se terminer.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, version CSS3, cette méthode convient à toutes les marques d'ordinateurs.
Recommandé : "Tutoriel vidéo CSS"
Que dois-je faire si le CSS anglais ne s'enroule pas automatiquement ?
En CSS, vous pouvez utiliser word-wrap: break-word; ou word-break:break-all;
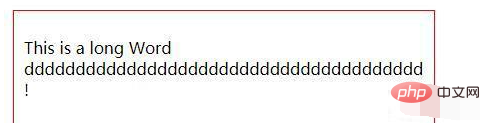
word-break : break-all ; Définit le retour à la ligne automatique du texte, mais ne fonctionne qu'en anglais, en utilisant les lettres comme base pour le saut de ligne.

Étant donné que la largeur du conteneur de texte p est de 400 px, tout son contenu sera automatiquement renvoyé lorsqu'il atteint 400 px, mais il y a un long mot anglais à la fin de la ligne. , ce qui ne déplace pas le mot vers la ligne suivante pour l'affichage, mais tronque le mot sur la ligne actuelle, en gardant une partie affichée à la fin de la ligne et en déplaçant l'autre partie vers la ligne suivante pour l'affichage. pas très propice à la lecture de l'anglais.
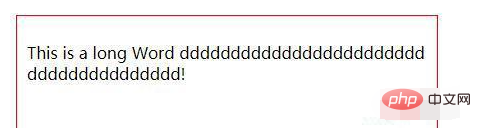
word-wrap : break-word ; Définit le retour à la ligne automatique forcé du texte, mais ne fonctionne qu'en anglais, en utilisant les mots comme base pour le saut de ligne.

Le texte est le même que ci-dessus, mais la différence est qu'il traitera le mot entier dans son ensemble si la fin de la ligne n'est pas assez large pour s'afficher. le mot entier, il l'affichera automatiquement sur la ligne suivante sans tronquer le mot.
Exemple :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
width:9em;
border:1px solid #000000;
}
p.test1
{
word-wrap:break-word;
}
p.test2
{
word-break:break-all;
}
</style>
</head>
<body>
<p>
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<p class="test1">
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
<p class="test2">
This paragraph text. aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</p>
</body>
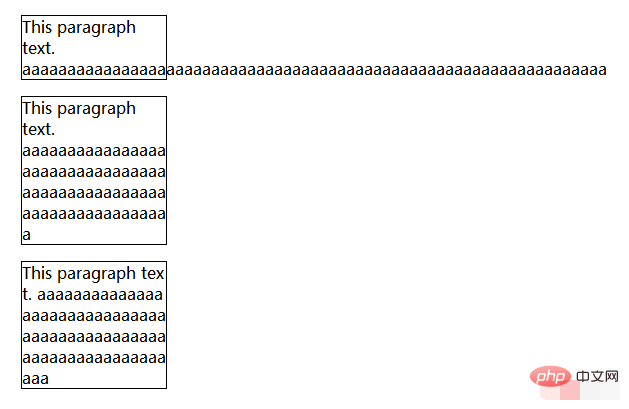
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

