Maison >interface Web >Questions et réponses frontales >Comment afficher les fichiers CSS
Comment afficher les fichiers CSS
- 藏色散人original
- 2020-12-15 16:44:106012parcourir
Comment afficher les fichiers CSS : ouvrez d'abord Google Chrome ; puis ouvrez le site Web sur lequel vous souhaitez afficher les codes html et CSS ; puis appuyez sur F12 sur le clavier et enfin cliquez sur le panneau Sources et recherchez-le dans la ressource ; la liste sur le fichier CSS de gauche suffit.

L'environnement d'exploitation de ce tutoriel : système Windows7, version Google87.0&&css3, ordinateur thinkpad t480.
Recommandé : "Tutoriel vidéo CSS"
Afficher le fichier CSS
Utilisez le navigateur pour afficher le code source du site Web et style css
1. Ouvrez d’abord le navigateur.
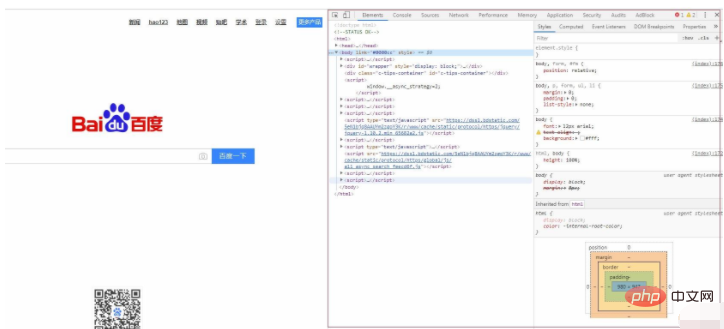
2. Ouvrez le site Web sur lequel vous souhaitez afficher le code html et css. Ici, j'ouvrirai la page d'accueil de Baidu.
3. Appuyez ensuite sur F12 sur le clavier.
4. Une boîte à outils de formatage apparaîtra Sur le côté droit se trouvent des outils où nous pouvons afficher le code et les styles CSS. Plus précisément, comme indiqué ci-dessous

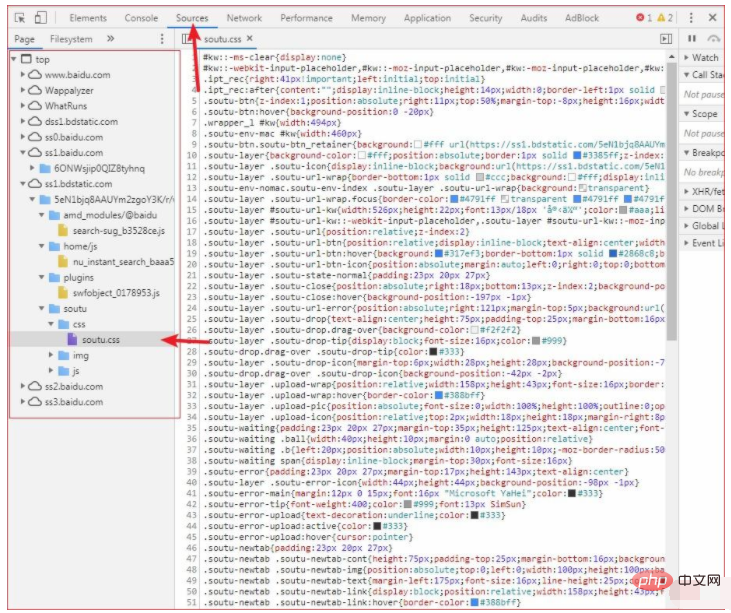
5. Cliquez sur le panneau Sources, recherchez le fichier CSS dans la liste des ressources à gauche, cliquez pour afficher

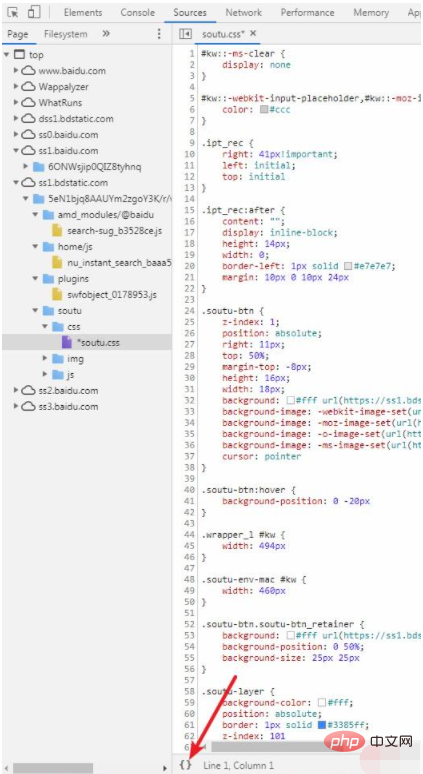
Cliquez sur le bouton format pour embellir le code

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

