Maison >interface Web >Voir.js >vue.set dans vue a plusieurs paramètres
vue.set dans vue a plusieurs paramètres
- 藏色散人original
- 2020-12-15 16:29:054186parcourir
vue.set dans vue a 3 paramètres, à savoir : 1. target, indiquant la source de données à modifier ; 2. key, indiquant les données spécifiques à modifier ; 3. value, indiquant la valeur réaffectée ;

L'environnement d'exploitation de cet article : système Windows10, vue2.9, ordinateur Dell G3.
Vue.set()
Vue.set( target, key, value )
Paramètres :
cible : la source de données à modifier (peut être un objet ou tableau)
clé : les données spécifiques à modifier
valeur : la valeur réaffectée
API officielle : Vue.set()
Utilisation de Vue.set
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app2">
<p v-for="item in items" :key="item.id">
{{item.message}}
</p>
<button @click="btn2Click()">动态赋值</button><br/>
<button @click="btn3Click()">为data新增属性</button>
</div>
<script src="../../dist/vue.min.js"></script>
<script>
var vm2=new Vue({
el:"#app2",
data:{
items:[
{message:"Test one",id:"1"},
{message:"Test two",id:"2"},
{message:"Test three",id:"3"}
]
},
methods:{
btn2Click:function(){
Vue.set(this.items,0,{message:"Change Test",id:'10'})
},
btn3Click:function(){
var itemLen=this.items.length;
Vue.set(this.items,itemLen,{message:"Test add attr",id:itemLen});
}
}
});
</script>
</body>
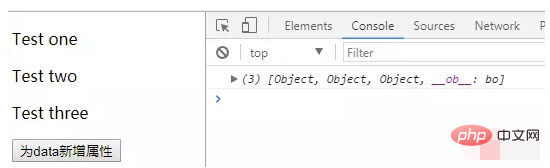
</html>La page est comme ça en ce moment

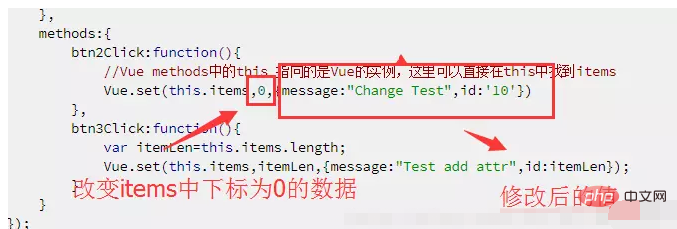
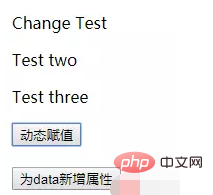
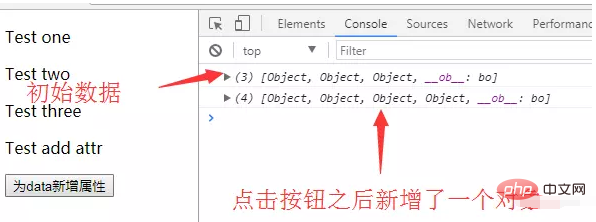
Après avoir cliqué sur le premier bouton, j'exécute la méthode btn2Clcick dans les méthodes. À ce stade, je souhaite changer le Test en Change Test


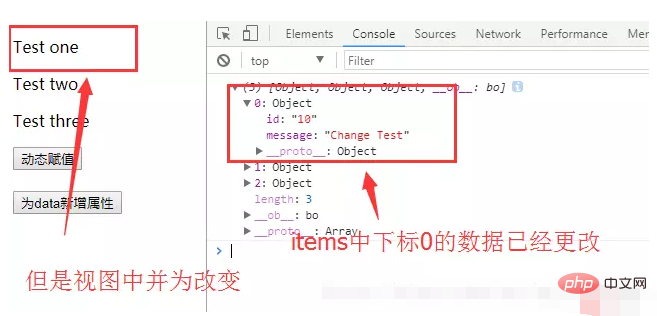
btn2Click:function(){
this.items[0]={message:"Change Test",id:'10'}
}. Jetons un coup d'œil au résultat :


 On peut voir ici que Vue.set() peut non seulement modifier les données, mais également en ajouter, compensant les lacunes de la méthode de mutation du tableau Vue
On peut voir ici que Vue.set() peut non seulement modifier les données, mais également en ajouter, compensant les lacunes de la méthode de mutation du tableau Vue
Astuce : Vue. set() peut également être écrit sous la forme this.$set()
dans les méthodes Recommandé : "
tutoriel vueCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

