Maison >interface Web >Voir.js >Comment utiliser vue amap
Comment utiliser vue amap
- 藏色散人original
- 2020-12-14 10:52:462633parcourir
Comment utiliser vue amap : Téléchargez d'abord le modèle vue webpack via "vue init webpack vueamap" puis utilisez "cnpm install vue-amap --save" pour installer enfin vue-amap ;

L'environnement d'exploitation de ce tutoriel : système Windows7, version vue2.0, ordinateur thinkpad t480.
Recommandé : "tutoriel vue"
1. Téléchargez un modèle de webpack vue
vue init webpack vueamap
Terminez le téléchargement du modèle en fonction des instructions, voici mon project Sélectionnez le routeur comme oui et tous les autres plug-ins de test comme non ? vueamap est le nom du dossier
Après avoir téléchargé le modèle, installez les dépendances
cnpm install
Une fois l'installation des dépendances terminée, exécutez le environnement de développement
npm run dev
If Invite à vérifier l'effet sur "localhost:8080" et à vérifier l'effet sur le navigateur Si l'effet VUE apparaît, le téléchargement du modèle est réussi
2. Installez vue. -amap
Installer vue-amap
cnpm install vue-amap --save
Une fois l'installation terminée, introduisez
import VueAMap from "vue-amap"; Vue.use(VueAMap);
dans le fichier main.js pour initialiser l'Amap. Il doit y avoir une CLÉ. ici. Vous pouvez en faire la demande sur la plateforme Amap
Clés d'initialisation et plug-ins d'Amap
VueAMap.initAMapApiLoader({
key: "e1dedc6bdd765d46693986ff7ff969f4",
plugin: [
"AMap.Autocomplete", //输入提示插件
"AMap.PlaceSearch", //POI搜索插件
"AMap.Scale", //右下角缩略图插件 比例尺
"AMap.OverView", //地图鹰眼插件
"AMap.ToolBar", //地图工具条
"AMap.MapType", //类别切换控件,实现默认图层与卫星图、实施交通图层之间切换的控制
"AMap.PolyEditor", //编辑 折线多,边形
"AMap.CircleEditor", //圆形编辑器插件
"AMap.Geolocation" //定位控件,用来获取和展示用户主机所在的经纬度位置
],
uiVersion: "1.0"
});Utiliser
Les éléments suivants commenceront à l'utiliser officiellement. bibliothèque de composants
Remarque : la configuration utilisée plus tard n'est pas une configuration complète. En cas d'inexactitude Si vous comprenez ou souhaitez en savoir plus,
Veuillez consulter la documentation vue-amap : vue-. Documentation amap (https://elemefe.github.io/vue-amap/#/zh-cn/introduction/install)
L'introduction du document est relativement simple. Il est recommandé de consulter le manuel de référence d'AMAP. officiel pour comparaison.
Manuel de référence Amap : Manuel de référence (http://lbs.amap.com/api/javascript-api/ reference/map)
Construire une carte
Modèle :
<div class="amap-wrapper">
<el-amap class="amap-box" vid="map"
:zoom="zoom"
:center="center">
</el-amap>
</div>Données dans les données :
zoom:16, center:[121.406051,31.179695],
Après enregistrement, exécution dans le navigateur, rendus comme suit :

2 . Ajoutez un point d'étiquette (ici, utilisez le centre de la carte comme point de localisation à ajouter)
Modèle :
<div class="amap-wrapper">
<el-amap vid="amapDemo"
:center="center"
:zoom="zoom"
class="amap-demo">
<el-amap-marker vid="marker"
:position="center"
:label="label"
>
</el-amap-marker>
</el-amap>
</div>Ajouter un Les données d'étiquette sont utilisées comme introduction à ce point. Vous pouvez vous référer au document pour décider d'ajouter
label:{
content:'钦汇园',
offset:[10,12]
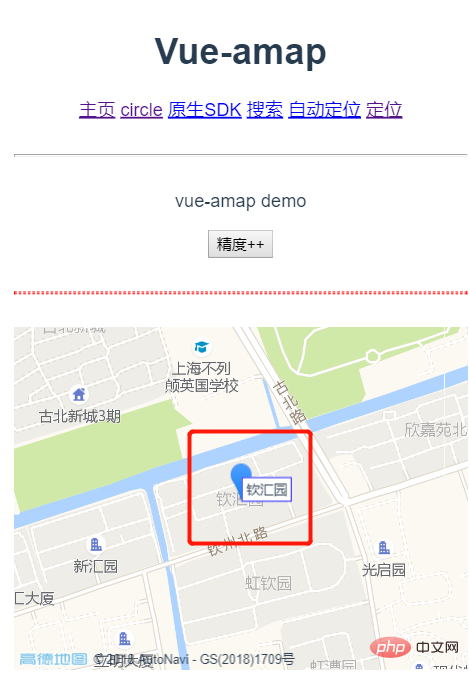
},Le résultat après enregistrement est celui indiqué ci-dessous. Le marqueur a été chargé

3. une zone circulaire ? (Le point central est toujours utilisé comme rayon central ici et le rayon est de 100)
Remarque : Lors de l'ajout d'une zone circulaire, vous devez initialiser "AMap.CircleEditor" dans le plug-in d'initialisation , sinon une erreur sera signalée
Modèle :
<div class="amap-wrapper">
<el-amap vid="amapDemo"
:center="center"
:zoom="zoom"
class="amap-demo">
<el-amap-marker vid="marker"
:position="center"
:label="label"
>
</el-amap-marker>
<el-amap-circle vid="circle"
:center="center"
:radius="radius"
fill-opacity="0.2"
strokeColor="#38f"
strokeOpacity="0.8"
strokeWeight="1"
fillColor="#38f"
>
</el-amap-circle>
</el-amap>
</div>Extension : Modifiez dynamiquement le rayon de la zone circulaire, qui peut être utilisée pour définir la plage
Ici, je prends le bouton "Precision++" à titre d'exemple. Chaque fois que vous cliquez sur le rayon, le rayon augmente de 10
données :
radius:100
Ajouter un événement :
addRadius(){
this.radius+=10;
}PS : Ajouter un autre. superpositions, telles que des polylignes, des images, des polygones, etc. L'utilisation est similaire à celle-ci, veuillez vous référer à la documentation officielle. Utilisez-le simplement
L'image de l'effet est la suivante :

3. Utiliser des plug-ins
Lorsque vous utilisez uniquement des plug-ins, ils doivent être à l'avant de initAMapApiLoader Initialize, sinon une erreur sera signalée
Modèle :
<div class="amap-wrapper">
<el-amap class="amap-box" vid="map"
:zoom="zoom"
:center="center"
:plugin="plugin">
<el-amap-marker vid="marker"
:position="center"
:label="label"
>
</el-amap-marker>
<el-amap-circle vid="circle"
:center="center"
:radius="radius"
fill-opacity="0.2"
strokeColor="#38f"
strokeOpacity="0.8"
strokeWeight="1"
fillColor="#38f"
>
</el-amap-circle>
</el-amap>
</div>Ajouter les données du plug-in dans data :
plugin: [
{
pName: 'ToolBar',//工具条插件
position:'LB',
},
{
pName: 'MapType',//卫星与地图切换
defaultType: 0,
showTraffic:true,//实时交通图层
},
{
pName:'OverView',
//isOpen:true//鹰眼是否打开
},
{
pName:'Scale'
},
{
pName:'Geolocation',//定位插件
showMarker:false,
events:{
init(o){
//定位成功 自动将marker和circle移到定位点
o.getCurrentPosition((status, result) => {
console.log(result);
vm.center=[result.position.lng,result.position.lat]
});
}
}
}
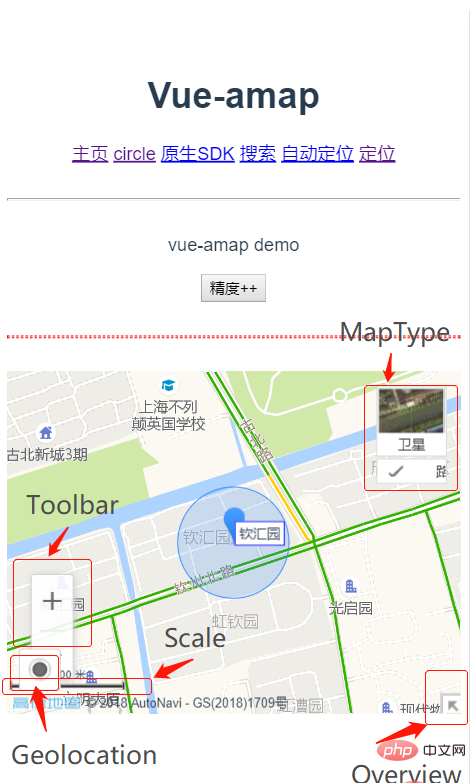
]Le rendu est le suivant :

L'intégralité du code est la suivante :
<script> export default { name:'home', data(){ let vm=this; return{ msg:'vue-amap demo', zoom:16, center:[121.406051,31.179695], label:{ content:&#39;钦汇园&#39;, offset:[10,12] }, radius:100, plugin: [ { pName: &#39;ToolBar&#39;,//工具条插件 position:&#39;LB&#39;, }, { pName: &#39;MapType&#39;,//卫星与地图切换 defaultType: 0, showTraffic:true,//实时交通图层 }, { pName:&#39;OverView&#39;, //isOpen:true//鹰眼是否打开 }, { pName:&#39;Scale&#39; }, { pName:&#39;Geolocation&#39;,//定位插件 showMarker:false, events:{ init(o){ //定位成功 自动将marker和circle移到定位点 o.getCurrentPosition((status, result) => { console.log(result); vm.center=[result.position.lng,result.position.lat] }); } } } ] } }, methods:{ addRadius(){ this.radius+=10; } } } </script>{{msg}}
<div class="amap-wrapper"> <el-amap class="amap-box" vid="map" :zoom="zoom" :center="center" :plugin="plugin"> <el-amap-marker vid="marker" :position="center" :label="label" > </el-amap-marker> <el-amap-circle vid="circle" :center="center" :radius="radius" fill-opacity="0.2" strokeColor="#38f" strokeOpacity="0.8" strokeWeight="1" fillColor="#38f" > </el-amap-circle> </el-amap> </div>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

