Maison >interface Web >Voir.js >Comment insérer des images dans vue.js
Comment insérer des images dans vue.js
- 藏色散人original
- 2020-12-14 10:41:293140parcourir
La méthode d'insertion d'images dans vue.js : liez d'abord les variables à l'adresse de l'image ; puis définissez les variables dans le script ; enfin introduisez l'image en tant que module via la méthode require ou mettez imgUrl dans les données.

L'environnement d'exploitation de ce tutoriel : système Windows7, version vue2.0, ordinateur thinkpad t480.
Recommandé : "tutoriel vue"
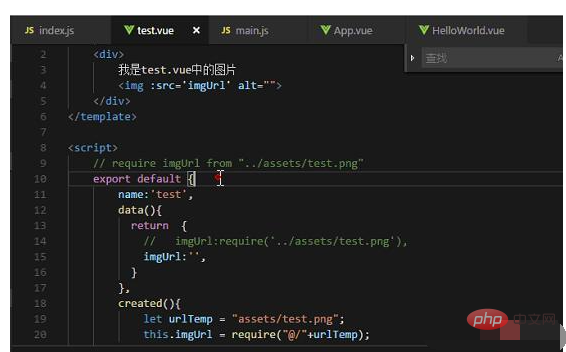
vue insérer une image

Premier donner Variable de liaison d'adresse d'image
<template>
<img :src="imgUrl" alt="Comment insérer des images dans vue.js" >
</template>Définir les variables dans le script
<script>
//方法1.直接将图片引入为模块
require imgUrl from "../assets/test.png"
//方法2.将imgUrl放在数据里
data(){
return {
imgUrl:require("../assets/test.png")
}
}
//方法3.在生命周期函数中设置
data(){
return {
imgUrl:""
}
}
created(){
let urlTemp = "assets/test.png";
this.imgUrl = require("@/"+urlTemp)
}
</script>Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

