Maison >interface Web >js tutoriel >Comment obtenir la valeur de l'attribut name dans jquery
Comment obtenir la valeur de l'attribut name dans jquery
- 藏色散人original
- 2020-12-14 10:32:0819717parcourir
Comment jquery obtient la valeur de l'attribut name : créez d'abord un nouveau fichier html ; puis utilisez la balise d'entrée pour créer une zone de texte et définissez son identifiant sur mytxt, puis définissez enfin la valeur de l'attribut name de la balise d'entrée ; utilisez la méthode attr() pour obtenir la valeur d’attribut du nom.

L'environnement d'exploitation de ce tutoriel : système Windows7, version jquery1.10.0, ordinateur thinkpad t480.
Créez un nouveau fichier html, nommé test.html, pour expliquer comment obtenir l'attribut name d'un élément dans jquery.

Dans le fichier test.html, dans la balise p, utilisez la balise input pour créer une zone de texte et définissez son identifiant sur mytxt, qui est principalement utilisé pour obtenir le objet d'entrée d'identifiant suivant.

Dans le fichier test.html, définissez la valeur de l'attribut name de la balise d'entrée, par exemple, ici, elle est définie sur nom d'utilisateur.

Dans le fichier test.html, utilisez la balise bouton pour créer un bouton avec le nom du bouton "Obtenir l'attribut de nom de l'élément".
Recommandé : "Tutoriel vidéo jquery"

Dans le fichier test.html, liez l'événement onclick au bouton du bouton. Lorsque vous cliquez sur le bouton, la fonction getname() est exécutée.

Dans la balise js, créez la fonction getname() Dans la fonction, obtenez l'objet d'entrée via id(mytxt) et utilisez la méthode attr() pour obtenir. la valeur d'attribut de name. Enfin, utilisez la méthode alert() pour afficher.

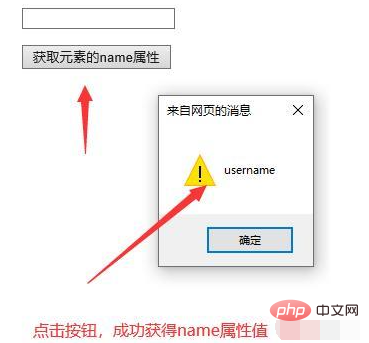
Ouvrez le fichier test.html dans le navigateur, cliquez sur le bouton pour voir l'effet.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

