Maison >interface Web >js tutoriel >Qu'est-ce que jquery LigerUI ?
Qu'est-ce que jquery LigerUI ?
- 青灯夜游original
- 2020-12-11 14:53:442812parcourir
jQuery LigerUI est une collection de plug-ins d'interface utilisateur conçus sur la base de jQuery. Ses principaux objectifs de conception sont un développement rapide, une utilisation simple, des fonctions puissantes, légères et faciles à étendre. L'utilisation de l'interface utilisateur peut aider les développeurs à créer rapidement. Interface utilisateur conviviale.

L'environnement d'exploitation de cet article : système Windows10, jquery 2.2.4, ordinateur thinkpad t480.
Recommandations associées : "Tutoriel jQuery"
Cadre d'interface utilisateur de développement rapide jquery LigerUI
LigerUI est un cadre d'interface utilisateur basé sur jQuery, ses principaux objectifs de conception sont un développement rapide, une utilisation simple, des fonctions puissantes, légères et faciles à développer. Simple mais puissant, il est dédié à la création rapide de solutions d'interface Web frontale, qui peuvent être appliquées aux environnements .net, jsp, php et autres environnements de serveur Web.
LigerUI présente les principales fonctionnalités suivantes :
Facile à utiliser, léger
Commandes pratiques Il a une grande flexibilité et une large couverture fonctionnelle, et peut résoudre les scénarios de conception de la plupart des applications d'information d'entreprise
Développement rapide, l'utilisation de LigerUI peut réduire considérablement la quantité de code par rapport au développement traditionnel
Facile à développer, y compris les paramètres par défaut, l'éditeur de formulaire/tableau, la prise en charge multilingue, etc.
-
Prend en charge Java, .NET, PHP et autres serveurs Web
Prend en charge IE6+, Chrome, FireFox et d'autres navigateurs
Open source, le niveau de framework de code source est simple et facile à comprendre .
Comment utiliser Jquery LigerUI
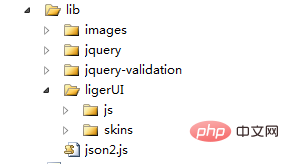
Une brève explication avant d'écrire l'utilisation spécifique, je l'ai également appris et vendu sur le projet N'hésitez pas. pour me corriger si je trouve quelque chose qui ne va pas, merci d'avance. Bon, passons aux choses sérieuses. Vous pouvez télécharger un code source sur le site officiel de LigerUI. Nous pouvons trouver tous les plug-ins de LigerUI dans le répertoire lib/ligerUI comme indiqué ci-dessous :
. 
Vous pouvez voir que le répertoire ligerUI comprend principalement deux répertoires, des scripts et des skins. Tous les plug-ins de ligerUi sont stockés sous JS. Le répertoire Skin fournit de la lumière. vert et gris. Différents styles de peaux, vous pouvez choisir quelle peau utiliser selon vos propres préférences. Le fichier json2.js est utilisé pour résoudre le problème selon lequel ie6 et ie7 ne prennent pas en charge les objets json (JSON.Parse() et JSON.stringify()). Si vous avez besoin que votre programme prenne en charge les navigateurs ie6 et ie7, vous en aurez peut-être besoin. pour changer le script de référence. Ensuite, nous utilisons un exemple simple pour illustrer :
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<link href="http://www.cnblogs.com/lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<style type="text/css">
</style>
<script src="http://www.cnblogs.com/lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/core/base.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/plugins/ligerComboBox.js" type="text/javascript"></script>
<script src="http://www.cnblogs.com/lib/ligerUI/js/plugins/ligerResizable.js" type="text/javascript"></script>
<script type="text/javascript">
$(function ()
{
$("#test1").ligerComboBox({
data: [
{ text: '张三', id: '1' },
{ text: '李四', id: '2' },
{ text: '赵武', id: '44' }
], valueFieldID: 'test3'
});
});
</script>
</head>
<body style="padding:10px">
<input type="text" id="test1" />
</body>
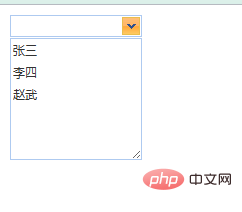
</html>L'effet est comme indiqué dans la figure :

À partir du code ci-dessus, nous pouvons voir que vous vous devez d'abord introduire le style correspondant au vôtre. Le fichier ligerui-all.css sous le skin doit importer le fichier jquery et le fichier js/core/base.js. Ce fichier est comme le fichier api de jquery dont vous avez besoin. importer lors de l’utilisation de jquery. C’est ma compréhension personnelle. Mais dans la démo donnée par Ligerui, la page de mise en page n'utilise pas ce fichier mais utilise le fichier /js/ligerui.min.js. Je l'ai essayé dans un projet. Si ces deux sont introduits en même temps, une erreur se produira. , donc lors de l'utilisation, en plus de la page de mise en page, le fichier base.js est référencé dans d'autres écrans avant de référencer d'autres plug-ins de Ligerui. Deuxièmement, quels contrôles Ligerui sont utilisés sur votre page actuelle, vous devez référencer le plug-in js correspondant sous js/plugins. Par exemple, dans l'exemple ci-dessus, le contrôle combobox de ligerui est utilisé et le plug-in ligerComboBox.js correspondant doit être référencé. L'initialisation du contrôle, comme la partie js dans l'exemple de code, doit être placée dans $(function(){...}). C'est-à-dire que les méthodes d'initialisation des différents contrôles sont similaires. La méthode de combox est $("..." ).ligerComboBox({...}), la méthode d'initialisation de la grille est ("...").ligerGrid({...} Comme dans l'exemple ci-dessus. , le paramètre Data est le paramètre de source de données de contrôle, dans ligerui Toutes les sources de données ne peuvent être utilisées qu'au format JSON Pour les paramètres, événements et méthodes spécifiques des différents plug-ins, veuillez vous référer à l'API officielle :
Dans les projets réels, nos sources de données doivent être accessibles dynamiquement à partir de la base de données, comme suit J'ai publié la classe que j'ai utilisée dans le projet pour convertir DataTable au format Json. Vous pouvez l'utiliser si vous en avez besoin.public class JsonOperation
{
/// <summary>
/// DataTable转换Json
/// </summary>
/// <param name="dtSource">转换数据源</param>
/// <param name="strJosonCols">Joson格式列</param>
/// <param name="strParCols">DataTable格式列</param>
/// <returns>Json字符串</returns>
public static string DataTableToJson(DataTable Source, string[] strJosonCols, string[] strParCols)
{
StringBuilder Json = new StringBuilder();
Json.Append("[");
if (Source.Rows.Count > 0)
{
for (int intRow = 0; intRow < Source.Rows.Count; intRow++)
{
Json.Append("{");
for (int intCol = 0; intCol < strJosonCols.Length; intCol++)
{
Json.Append(strJosonCols[intCol] + ":\"" + Source.Rows[intRow][strParCols[intCol]].ToString().Replace("\"","").Trim() + "\"");
if (intCol < strJosonCols.Length - 1)
{
Json.Append(",");
}
}
Json.Append("}");
if (intRow < Source.Rows.Count - 1)
{
Json.Append(",");
}
}
}
Json.Append("]");
return Json.ToString();
}
/// <summary>
/// DataTable转换Json
/// </summary>
/// <param name="dtSource">转换数据源</param>
/// <returns>Json字符串</returns>
public static string DataTableToJson(DataTable Source)
{
StringBuilder Json = new StringBuilder();
Json.Append("[");
if (Source.Rows.Count > 0)
{
for (int i = 0; i < Source.Rows.Count; i++)
{
Json.Append("{");
for (int j = 0; j < Source.Columns.Count; j++)
{
Json.Append(Source.Columns[j].ColumnName.ToString() + ":\"" + Source.Rows[i][j].ToString() + "\"");
if (j < Source.Columns.Count - 1)
{
Json.Append(",");
}
}
Json.Append("}");
if (i < Source.Rows.Count - 1)
{
Json.Append(",");
}
}
}
Json.Append("]");
return Json.ToString();
}
}Pour plus de connaissances liées à la programmation, veuillez visiter : Cours de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


