Maison >interface Web >uni-app >Comment utiliser les icônes dans Uniapp
Comment utiliser les icônes dans Uniapp
- coldplay.xixioriginal
- 2020-12-09 14:24:489251parcourir
Comment utiliser les icônes dans uniapp : Ajoutez d'abord les icônes requises au panier et téléchargez-les localement [décompressez et mettez dans le projet] puis introduisez-les dans m[ain.js] enfin, directement sur ; la page Utilisez-la simplement via le nom de la classe de style.

L'environnement d'exploitation de ce tutoriel : système Windows7, version uni-app2.5.1, ordinateur Dell G3.
Recommandé (gratuit) : Tutoriel de développement d'uni-app
Comment utiliser les icônes dans uniapp :
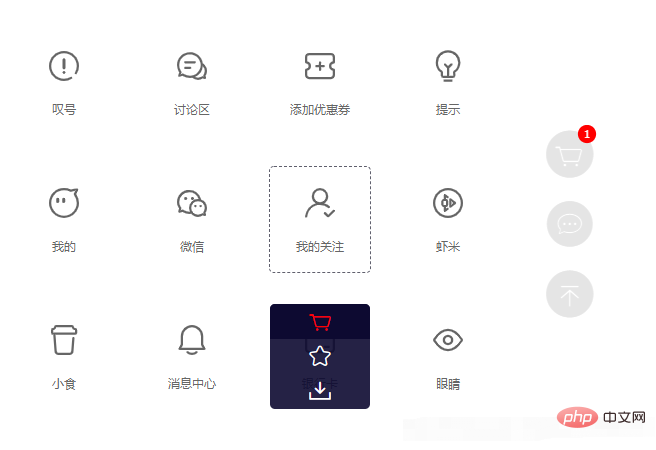
1. Ajoutez les petites icônes dont vous avez besoin au panier

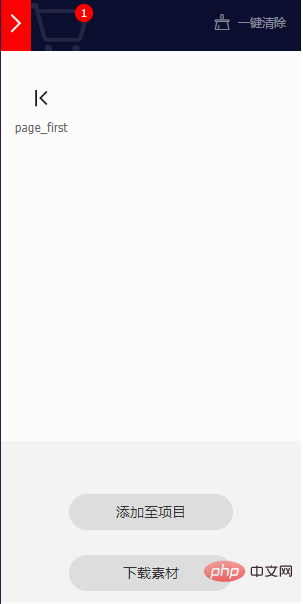
2. Cliquez sur le panier pour ajouter les petites icônes au projet.

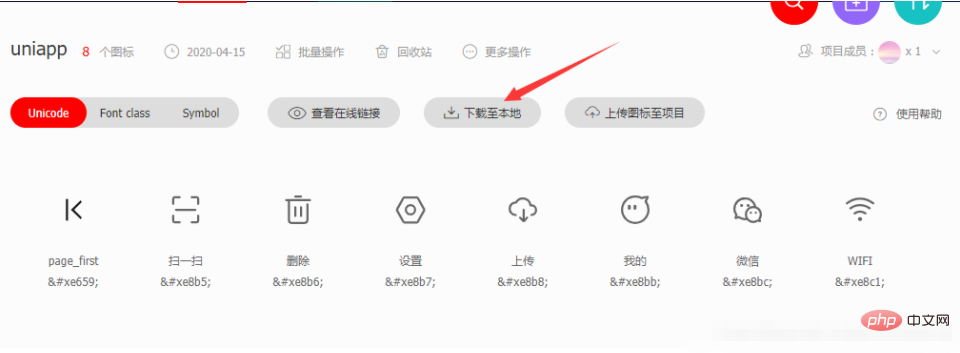
3. Enfin, téléchargez-le localement [décompressez-le et mettez-le dans le projet]

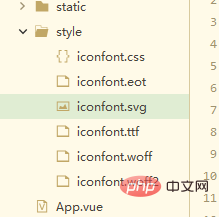
4. :

5. Introduisez
import './style/iconfont.css'
dans main.js 6. Enfin, utilisez
<text class="iconfont icon-saoyisao"></text>
directement dans la page via le nom de la classe de style. Recommandations d'apprentissage gratuites : Vidéos de programmation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

