Maison >interface Web >uni-app >Comment utiliser l'icône dans Uniapp
Comment utiliser l'icône dans Uniapp
- coldplay.xixioriginal
- 2020-12-08 11:41:419555parcourir
Comment utiliser les icônes d'icônes dans uniapp : enregistrez d'abord un compte d'icônes, sélectionnez votre icône préférée et ajoutez-la au panier, puis ajoutez-la à votre propre projet, sélectionnez [font-class] sur le nouveau site Web ; Ouvrez simplement le fichier image dans la barre d'adresse.

L'environnement d'exploitation de ce tutoriel : système Windows7, version uni-app2.5.1, ordinateur Dell G3.
Recommandé (gratuit) : Tutoriel de développement uni-app
Comment utiliser les icônes d'icônes dans uniapp :
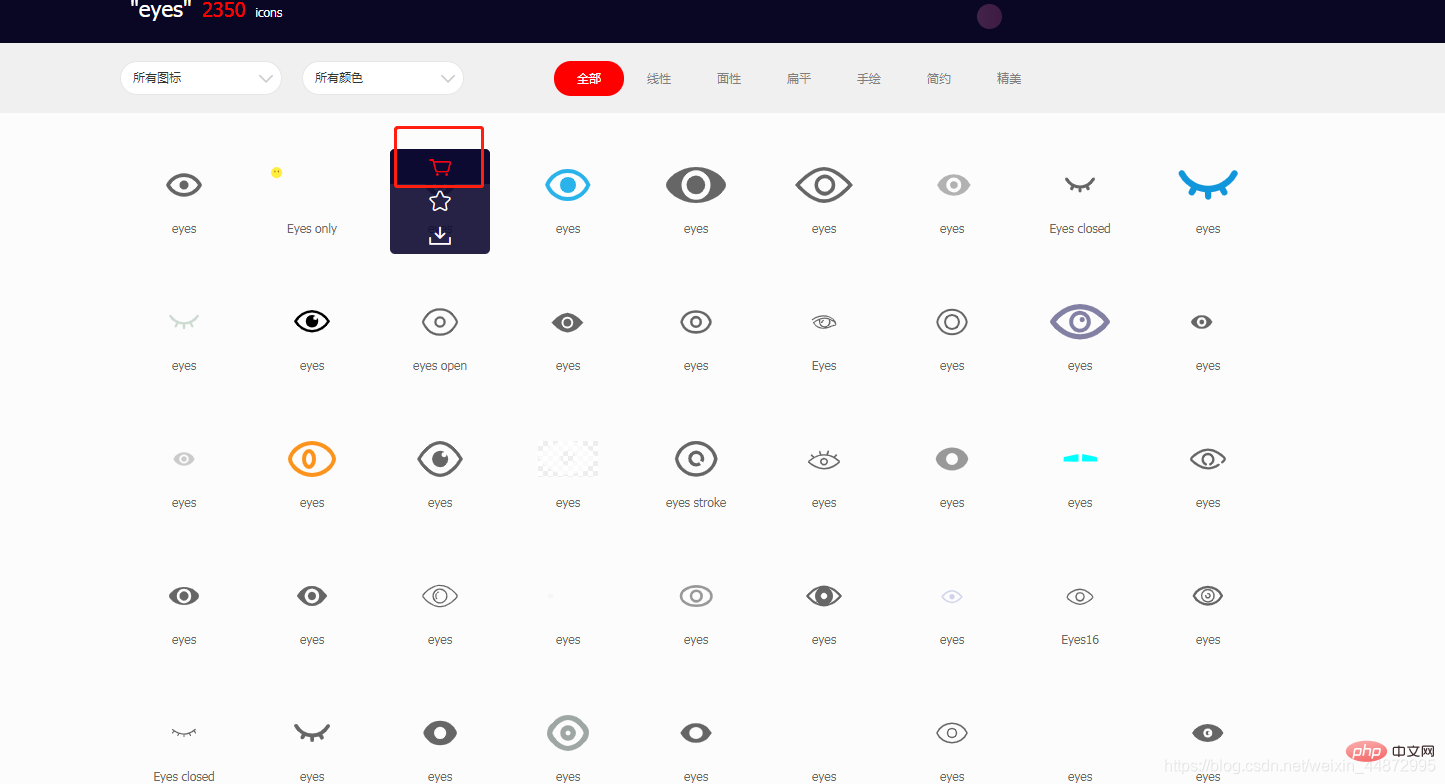
- Enregistrez d'abord un compte d'icône
- Choisissez l'icône que vous aimez et ajoutez-la au panier, ajoutez-la au panier puis ajoutez-la à votre projet

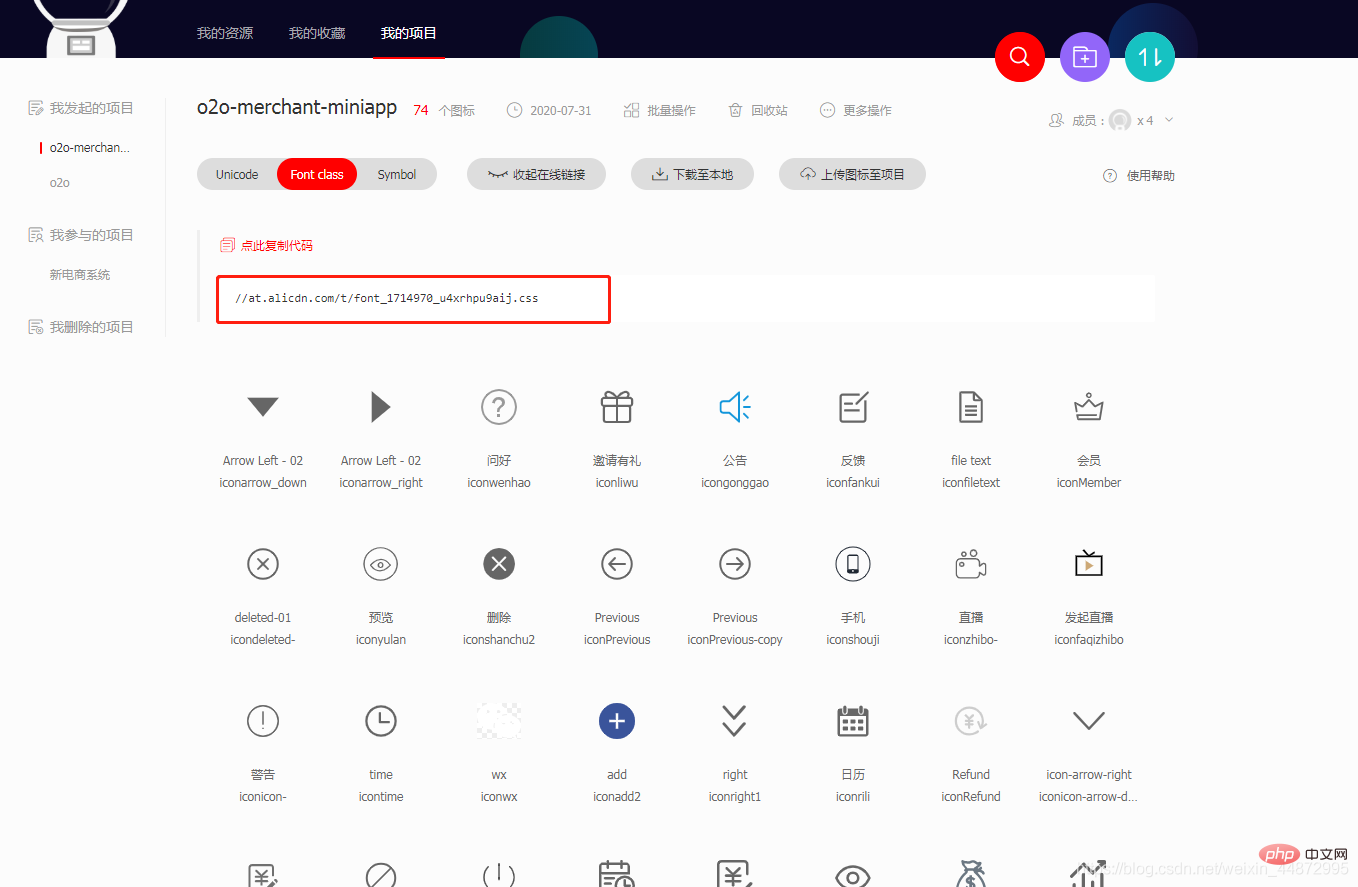
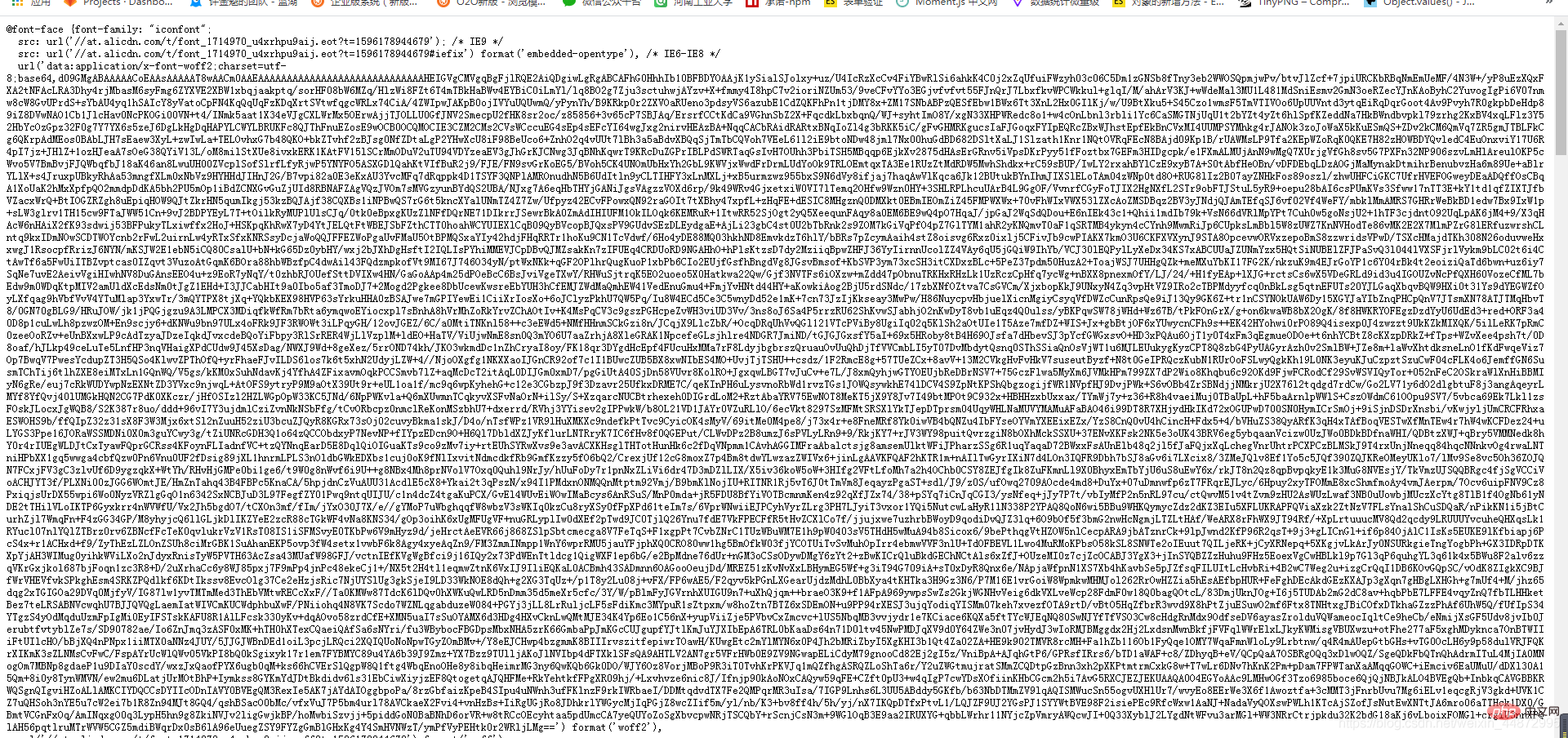
3. Par vous-même, sélectionnez la classe de police dans le projet et ouvrez le fichier image 
dans la nouvelle barre d'adresse URL. 4. Ctrl a c+v et collez tous ces fichiers dans le fichier icon.scss. dans votre projet (il est recommandé de nommer l'icône pour une utilisation ultérieure Comprendre) 
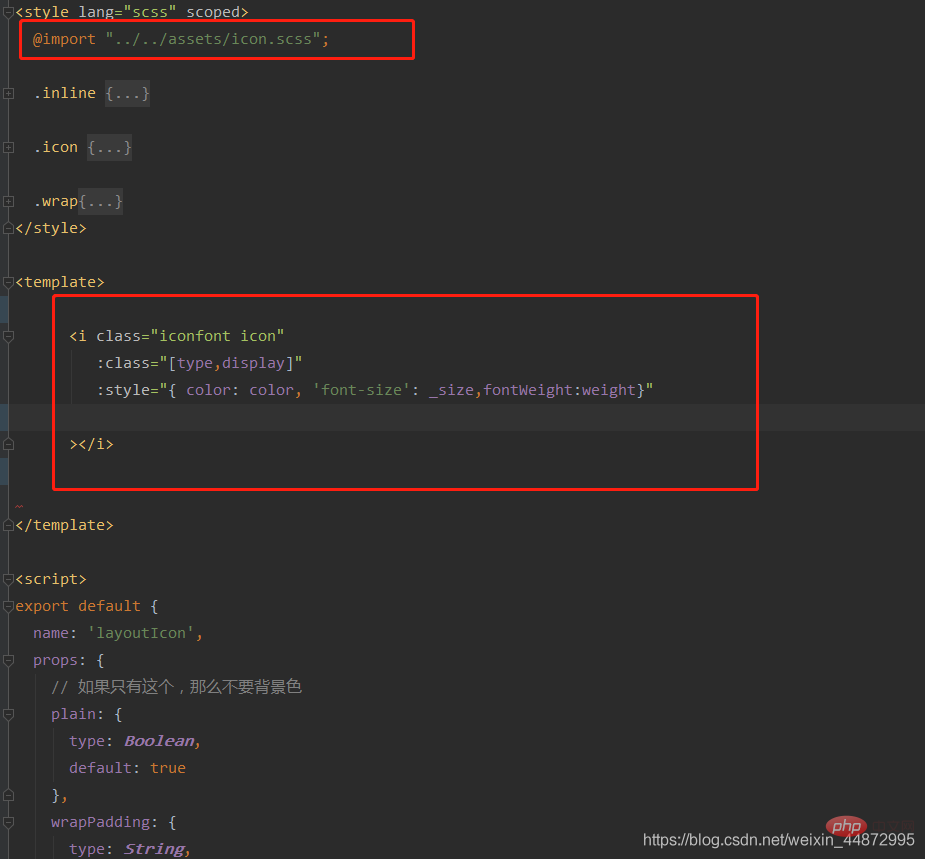
5 Si nous voulons utiliser les images globalement, il n'est pas recommandé de les introduire dans app.vue de cette façon. les pages chargeront icon.scss, occupant de l'espace, ce qui est très peu convivial pour les petits programmes, de manière générale, nous pouvons en faire un composant lors de l'introduction d'appels dans le composant, nous pouvons introduire le composant et transmettre la valeur du type et la couleur de la taille. à utiliser

Recommandations d'apprentissage gratuites associées : Vidéo de programmation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!