Maison >interface Web >js tutoriel >Comment résoudre les conflits de style dans React
Comment résoudre les conflits de style dans React
- 藏色散人original
- 2020-12-09 09:21:033712parcourir
Pour résoudre les conflits de style dans React : ouvrez d'abord le fichier de code correspondant ; puis ajoutez le nom du module avant le nom de la classe, par exemple, ajoutez le nom du composant LoveVideo avant le nom de la classe CSS de la feuille de style entière du composant.

L'environnement d'exploitation de ce tutoriel : système Windows7, version React17.0.1, ordinateur Thinkpad T480.
Recommandé : "Tutoriel sur les bases de JavaScript"
Résoudre les conflits de style dans React
React a de nombreux besoins en matière de développement. faites attention, en d'autres termes, il y a de nombreux pièges sur lesquels il faut marcher. Ici, je vais partager un piège que j'ai rencontré, à savoir le conflit de style. C'est un problème remarquable. Tout d'abord, jetez un œil à l'exemple :
Il y a deux composants, l'un s'appelle TestAComponent et l'autre s'appelle TestBComponent. Dans le composant TestA, j'ai écrit un bouton avec une couleur de fond bleue, et dans TestB, j'ai écrit un bouton avec une couleur de fond rouge.
TestAComponent Component A :
class TestAComponent extends React.Component {
render() {
return (
<div>
<button className="box">背景为蓝色</button>
</div>
);
}
}TestA css, le paramètre d'arrière-plan est bleu :
.box{
font-size: 20px;
margin: 10px;
padding: 20px;
background-color: blue;
border-radius: 10px;
}TestB Component B :
class TestBComponent extends React.Component {
render() {
return (
<div>
<button className="box">背景为红色</button>
</div>
);
}
}TestB css, le paramètre d'arrière-plan est rouge :
.box{
font-size: 20px;
margin: 10px;
padding: 20px;
background-color: red;
border-radius: 10px;
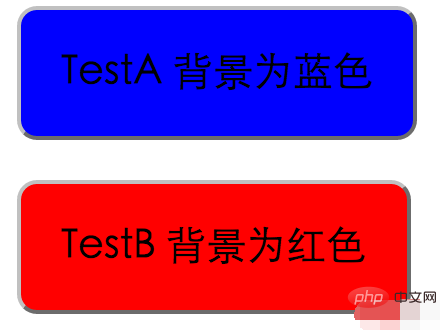
}Après avoir écrit le code, npm start, vous constaterez que l'effet affiché dans le navigateur est comme ceci :

Évidemment deux couleurs de fond différentes sont définis pour les boutons. Pourquoi l'affichage réel est-il comme ceci ? C'est ici que nous analysons les paramètres de style. Le nom de classe que nous définissons dans l'étiquette est box. Il s'agit d'une méthode de dénomination courante utilisée par de nombreux nouveaux développeurs front-end, cependant, définissant les noms de classe des étiquettes de différents composants sur le même nom. entraînera des conflits de style.
Solution à ce problème :
Ajoutez le nom du module avant le nom de la classe. Par exemple, si ce composant s'appelle LoveVideo, ajoutez le nom du composant LoveVideo avant le nom de la classe CSS de l'ensemble du composant. feuille de style :
<div>
<button className="LoveVideobox">TestA 背景为蓝色</button>
</div>
.LoveVideobox{
font-size: 20px;
margin: 10px;
padding: 20px;
background-color: blue;
border-radius: 10px;
} Après avoir effectué la modification, rafraîchissez la page et vous constaterez que le problème de conflit de style sera très bien résolu :

Dans En plus des conflits provoqués par le même nom, il existe également une situation dans laquelle certains styles globaux sont définis, tels que :
html{
background-color: #fff;
font-size: 14px;
}
*{
margin: 0;
padding: 0;
background-color: #fff;
font-size: 14px;
}De tels styles globaux ne doivent pas être définis, car utiliser React pour créer un seul- L'application de page n'a qu'une seule page. Si un style global est défini, la page entière sera chargée avec ce style.
Résumé
1. Ajoutez le préfixe du nom du composant à un seul nom de classe de composant. Si le composant s'appelle LoveVideo, ajoutez ce préfixe à tous les noms de style
2. ne définit pas les styles communs globaux tels que html{} et *{{}
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

