Maison >interface Web >js tutoriel >Méthode jQuery pour obtenir la distance entre l'élément et le haut
Méthode jQuery pour obtenir la distance entre l'élément et le haut
- 藏色散人original
- 2020-12-09 09:16:5012075parcourir
Dans jQuery, vous pouvez obtenir la distance entre l'élément et le haut via la méthode offset. La syntaxe est telle que "$("Element Selector").offset().top;". renvoie le premier élément correspondant.

L'environnement d'exploitation de ce tutoriel : système Windows 7, jquery version 1.10.0, ordinateur Dell G3.
jQuery obtient la distance entre l'élément et le haut de la page
Méthode super simple :
$( "元素选择器" ).offset().top;
Instructions :
Méthode offset() Renvoie les coordonnées de décalage de l'élément sélectionné par rapport au document.
Cette méthode renverra la coordonnée de décalage du premier élément correspondant. Il renvoie un objet avec deux propriétés (position supérieure et gauche en pixels).
offset().top
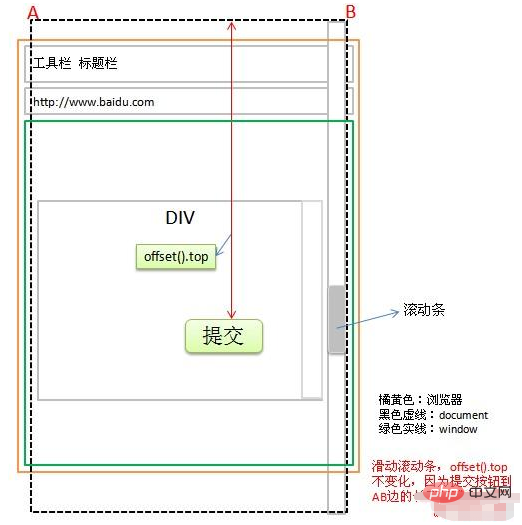
Le haut de offset() fait référence à la distance entre l'élément et le haut du document, et non au bord supérieur du formulaire actuel du navigateur, comme indiqué dans Graphique 1.
Figure 1 : La hauteur du document dépasse la fenêtre, une barre de défilement apparaît dans le navigateur, la barre de défilement défile et le décalage du bouton de soumission reste inchangé.

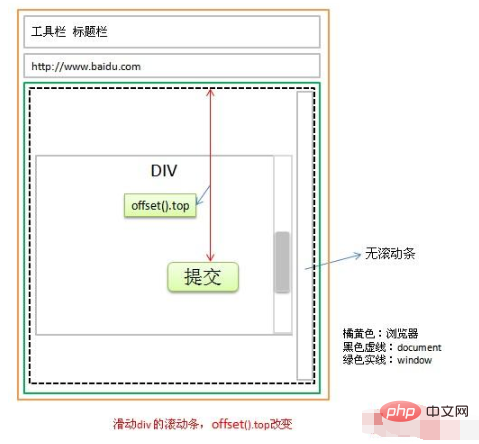
Figure 2 : Le div dans le document a une barre de défilement, et le décalage du bouton de soumission change avec le défilement du div, quel que soit le document

Recommandé : "Tutoriel vidéo jquery" "Tutoriel de base javascript"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

