Maison >interface Web >uni-app >Comment utiliser les composants dans Uniapp
Comment utiliser les composants dans Uniapp
- coldplay.xixioriginal
- 2020-12-08 16:19:457906parcourir
Comment uniapp utilise les composants : 1. Utilisez des accessoires pour transmettre les paramètres du composant parent au composant enfant ; 2. Utilisez [$emit] pour transmettre des événements au composant parent, qui peut transporter les paramètres de l'enfant ; composant ; 3. Utilisez ref pour obtenir les informations de référence d'enregistrement d'un certain nœud ou sous-composant DOM.

L'environnement d'exploitation de ce tutoriel : système windows7, version uni-app2.5.1 Cette méthode convient à toutes les marques d'ordinateurs.
Recommandé (gratuit) : Tutoriel de développement uni-app
Comment utiliser les composants dans uniapp :
1, props (les accessoires sont utilisés par les composants parents pour transmettre des paramètres aux sous-composants. Les paramètres peuvent limiter les types et définir des valeurs par défaut)
2, $emit ( nom de l'événement, paramètre 1, paramètre n) : utilisé pour transmettre des événements au composant parent, et peut transporter les paramètres du sous-composant
3. ref est utilisé pour obtenir les informations de référence d'enregistrement d'un certain DOM nœud ou sous-composant, dans les $refsInstances des éléments ou sous-composants dom du composant parent pointez respectivement vers
4. Si vous devez transmettre de nouveaux paramètres dans les événements intégrés des composants de base, vous pouvez utiliser. $event pour placer les paramètres par défaut, tels que @change ($ événement, nouveaux paramètres)
5. Slot <slot></slot>, qui peut être rempli avec n'importe quel modèle
Le code suivant est un composant pop-up :
<template>
<view>
<!-- 弹窗 -->
<view v-if="showPop">
<view :class="{ani:hasAni}">
<!-- 关闭 -->
<view @click="closePop">
<image src="/static/image/icon/close.png" mode=""></image>
</view>
<!-- 标题 -->
<view>{{title}}</view>
<textarea :maxlength="max" v-model="textArea" auto-height="true" :placeholder="holder" />
<view v-for="(item,index) in swArr" :key="index">
{{item.name}}<switch color="#009714" :checked="item.value" @change="changeSw($event,index)"/>
</view>
<!-- 确定按钮 -->
<view @click="confirmSet">确定</view>
</view>
</view>
</view>
</template>
<script>
export default {
name:"popWindow",
props:{
title:{
type:String,
default:"标题"
},
max:{
type:[Number,String],
default:200
},
showPop:{
type:Boolean,
default:false
},
hasAni:{
type:Boolean,
default:true
},
holder:{
type:String,
default:"请输入..."
},
swArr:{
type:Array,
default:function(){
return [{name:"开关",value:false}];
}
}
},
data(){
return {
textArea:""
}
},
methods:{
closePop(){
this.$emit("close");
},
changeSw(e,i){
//console.log(e);
//console.log(i);
this.$emit("change",e.detail.value,i);
},
confirmSet(){
let _self = this;
_self.$emit("click",_self.textArea);
}
}
}
</script>
<style>
.popup_box{
width: 100%;
height: 100%;
background: rgba(0,0,0,0.5);
position: fixed;
top:0;
left: 0;
z-index: 2000;
padding:0;
.pop_panel{
width: 520upx;
height: auto;
background: #fff;
border-radius: 8upx;
position: absolute;
top:50%;
left: 50%;
transform: translate(-50%,-50%);
.pop_tit{
width: 100%;
padding:30upx 0 10upx 0;
font-size: 30upx;
text-align: center;
font-weight: bold;
box-sizing: border-box;
}
.pop_switch{
width: 100%;
box-sizing: border-box;
padding:0 30upx;
font-size: 28upx;
switch{
transform: scale(0.6);
}
}
.pop_confirm{
margin-top:20upx;
width: 100%;
text-align: center;
font-size: 28upx;
color: #fff;
background: #009714;
height: 60upx;
line-height: 60upx;
border-bottom-left-radius: 8upx;
border-bottom-right-radius: 8upx;
}
.pop_area{
width: 460upx;
height: 200upx;
min-height: 200upx;
padding:20upx 20upx;
font-size: 26upx;
text-align: justify;
box-sizing: border-box;
border:2upx solid #e6e6e6;
margin:10upx auto;
}
.pop_close{
width:26upx;
height:26upx;
position: absolute;
right: 2upx;
top:-40upx;
image{
width: 100%;
height: 100%;
display: block;
}
}
}
.pop_panel.ani{
animation: fadeIn 0.6s ease 0s 1 alternate;
animation-fill-mode: backwards;
}
}
</style>Utilisation :
Enregistrez le composant global dans main.js en utilisant :
import popWindow from 'components/uni-part/pop-window.vue' Vue.component('popWindow',popWindow);
Appelez la page :
<popWindow :showPop="showPop" title="审核意见" holder="请输入您的审核意见" @close="changePop" @click="confirmFun" :swArr="arr" @change="changeSw"></popWindow>
data() {
return {
showPop:false,
arr:[{name:"资质证书",value:true}]
}
}
methods: {
changeSw(e,i){
console.log(e,i);
var newArr = _self.arr;
newArr[i].value = e;
_self.arr = newArr;
},
confirmFun(e){
//文本输入框和开关值都在这里了
console.log(e);
console.log(_self.arr);
_self.changePop();
},
changePop(){
_self.showPop = !_self.showPop;
}
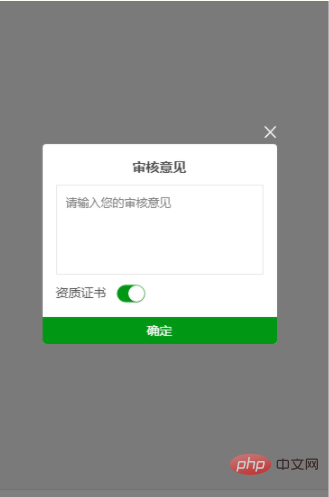
}L'effet est le suivant :

Recommandations d'apprentissage gratuites associées : Vidéo de programmation
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

