Maison >interface Web >Voir.js >Que signifie la composantisation vue.js ?
Que signifie la composantisation vue.js ?
- 藏色散人original
- 2020-12-08 09:21:483870parcourir
la composantisation vue.js est utilisée pour diviser la page d'interface utilisateur en plusieurs composants pour la combinaison et l'imbrication ; la composantisation est un moyen efficace de gérer des systèmes d'application complexes et de mieux clarifier le rôle des modules fonctionnels ; Pour découpler, les systèmes complexes sont divisés en plusieurs composants, et les limites et les responsabilités des composants sont séparées pour faciliter les mises à niveau et la maintenance indépendantes.

L'environnement d'exploitation de ce tutoriel : système Windows 7, Vue version 2.9.6, ordinateur Dell G3.
Recommandé : "tutoriel vue"
Vue est un framework progressif pour la création d'interfaces utilisateur. Il présente les caractéristiques suivantes :
Cadre progressif, utilisant une conception de développement incrémentielle ascendante
Mécanisme de liaison bidirectionnelle de modèle
Utilisation de directives pour encapsuler le DOM
Idée de conception de composants

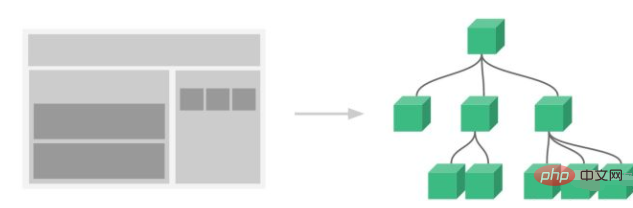
La composantisation de Vue divise la page d'interface utilisateur en plusieurs composants pour la combinaison et l'imbrication.
Componentisation Vue
La composantisation est un moyen efficace de gérer des systèmes d'application complexes et de mieux clarifier le rôle des modules fonctionnels. L'objectif est le suivant : découpler, diviser les systèmes complexes en plusieurs composants, séparer les limites et les responsabilités des composants, et faciliter les mises à niveau et la maintenance indépendantes.
Nous connaissons tous les avantages de la composantisation sans entrer dans les détails. Les composants sont l'une des fonctions les plus puissantes de Vue.js. Utilisons de petits composants indépendants et réutilisables pour créer des applications à grande échelle et améliorer l'efficacité du développement. Plus rapide et plus agile.
Pour une meilleure réutilisation, nous prenons ici la création d'un composant contextuel comme exemple pour expliquer comment créer une bibliothèque de composants pour un projet.
Standardisation des composants Vue
Sans règles, il est difficile de réussir.
Pour créer une bonne bibliothèque de composants, vous devez définir quelques règles générales au début.
1. Dénomination
La dénomination des composants ne doit rien avoir à voir avec l'entreprise, mais doit être nommée en fonction des fonctions implémentées par les composants. Dans le même temps, il doit également être distingué de la dénomination des fichiers professionnels et certains préfixes uniques peuvent être ajoutés. Par exemple, ici, « UI » est ajouté au préfixe de tous les composants et le composant contextuel est nommé « UIDialog ».
2. Implémentation
Les composants réutilisables doivent implémenter des fonctions communes, et ce qu'ils implémentent doivent être :
Affichage de l'interface utilisateur
avec les utilisateurs Interaction (événement)
Effet d'animation
Les composants réutilisables doivent minimiser la dépendance aux conditions externes. Il est préférable de ne pas diviser un composant fonctionnel indépendant en plusieurs petits composants à mettre en œuvre.
3. Comprendre les propriétés et les événements des composants
Dans les composants Vue, les états sont appelés accessoires, les événements sont appelés événements et les fragments sont appelés emplacements.
les accessoires permettent à l'environnement externe de transmettre des données aux composants.
Déclarez vos propres propriétés via des accessoires. Cela peut être compris grâce au code dialog/index.vue ci-dessus. Son type est : Chaîne, Nombre, Booléen, Tableau, Objet, Date, Fonction, Symbole.
les événements permettent aux composants de déclencher des effets secondaires de l'environnement externe.
Vous pouvez utiliser v-on pour écouter les événements Dom. Syntaxe : v-on : type d'événement = "nom de la fonction de traitement d'événement". L'abréviation est : @event type = "nom de la fonction de traitement d'événements".
Un exemple visuel est :
<ulid="app">
<liv-on:click="clickMe">单击事件</li>
</ul>
<script>
var app = new Vue({
el : '#app',
data : {
},
methods : {
clickMe : function(){
console.log('单击事件发生');
}
}
})
</script>le slot permet à l'environnement externe de combiner du contenu supplémentaire dans le composant.
slot équivaut à définir une place dans le sous-composant Lorsqu'il est appelé, si quelque chose est placé entre ses balises d'ouverture et de fermeture, alors il mettra ces éléments dans le slot. Grâce à slot, lorsque nous appelons le composant, nous pouvons modifier le contenu réel du composant selon nos besoins.
Par exemple, modèle de composant enfant :
<div> <h2>我是子组件的标题</h2> <slot> 只有在没有要分发的内容时才会显示。 </slot> </div>
Modèle de composant parent :
<div> <h1>我是父组件的标题</h1> <my-component> <p>这是一些初始内容</p> </my-component> </div>
Résultat du rendu :
<div> <h1>我是父组件的标题</h1> <div> <h2>我是子组件的标题</h2> <p>这是一些初始内容</p> </div> </div>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

