Maison >interface Web >Voir.js >Comment ajouter des propriétés à vue.set
Comment ajouter des propriétés à vue.set
- coldplay.xixioriginal
- 2020-12-03 16:29:103071parcourir
Comment ajouter des attributs avec vue.set : 1. Utilisez la méthode [Vue.set(object, key, value)] pour ajouter des attributs de réponse aux objets imbriqués ; 2. Utilisez l'instance [vm.$set] ; méthode, le code est [this.$set(this.obj,'e',02)].

L'environnement d'exploitation de ce tutoriel : système Windows 7, Vue version 2.9.6, ordinateur Dell G3.
Méthode vue.set pour ajouter des propriétés :
Vue ne permet pas d'ajouter dynamiquement de nouvelles propriétés réactives au niveau racine (root-level reactive property) aux instances déjà créées. Cependant il est possible d'ajouter des propriétés de réponse aux objets imbriqués en utilisant la méthode Vue.set(object, key, value) :
Vue.set(vm.obj, 'e', 0)
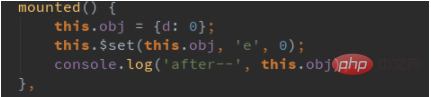
Vous pouvez également utiliser la méthode d'instance vm.$set, qui est également un alias pour la méthode globale Vue.set :
this.$set(this.obj,'e',02)
Parfois, vous souhaitez ajouter des propriétés à un objet existant, par exemple en utilisant les méthodes Object.assign() ou _.extend() pour ajouter des propriétés. Toutefois, les nouvelles propriétés ajoutées à l'objet ne déclenchent pas de mise à jour. Dans ce cas, vous pouvez créer un nouvel objet et le laisser contenir les propriétés de l'objet d'origine et les nouvelles propriétés :
// 代替 Object.assign(this.obj, { a: 1, e: 2 })
this.obj= Object.assign({}, this.obj, { a: 1, e: 2 })L'exemple ci-dessus est résolu comme suit :

Cliquez pour déclencher l'ajout 3 fois, cliquez pour déclencher l'ajout 3 fois, l'effet de page et les informations sur la console sont les suivantes :

Recommandations d'apprentissage gratuites associées : javascript(vidéo)
[Articles connexes recommandés : vue.js]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

